Table of Contents
Laravel Grapes is a library for laravel framework, that offer cms drag and drop page builder for frontend which support all Laravel functionality and help user to change all frontend and content just in simple clicks.
Laravel Grapes Comes With A Pro Version Will Be Available On Code Canyon SOON !.
| Feature | Regular Version | Pro Version |
|---|---|---|
| Laravel CSRF | yes | yes |
| Laravel Auth User Condition | yes | yes |
| Laravel Auth Dynamic Guard | yes | yes |
| Multilingual | yes | yes |
| Dynamic Laravel Shortcode widgets | 1 | unlimted |
| Dynamic Routes /{id} | No | yes |
composer require msa/laravel-grapesphp artisan vendor:publish --provider="MSA\LaravelGrapes\LaravelGrapesServiceProvider" --tag="*"php artisan migrate <?php
return [
// routes configurations
'builder_prefix' => 'hello', // prefix for builder
'middleware' => null, // middleware for builder
'frontend_prefix' => '', // prefix for frontend
/* Define additional translation languages. */
'languages' => [
'ar',
'es',
],
];`The builder by default come with route route('website.builder') which consists of your-domain.com/hello/front-end-builder.
you can change the builder prefix to hi so now the builder load with route prefix hi instead of hello.
Assign any middleware you want to the builder for example auth:admin.
The frontend prefix by default it comes empty that mean that any generated front end page builder it load directly with your slug that created by you so if you need to set prefix for your generated frontend so change it to your prefix that you want.
Now laravel grapes is working.
Navigate to builder route your-domain.com/builder_prefix/front-end-builder.
The Controll Panel Consists Of 3 Panels :-
4) Customize Builder Style Sheet
The options panel consists of 11 buttons :-
- View Components
- Preview
- Full Screen
- View Code
- Create New Page
- Edit Code
- Component Manager
- Page Manager
- Clear Canvas
- Save Component
- Save Changes
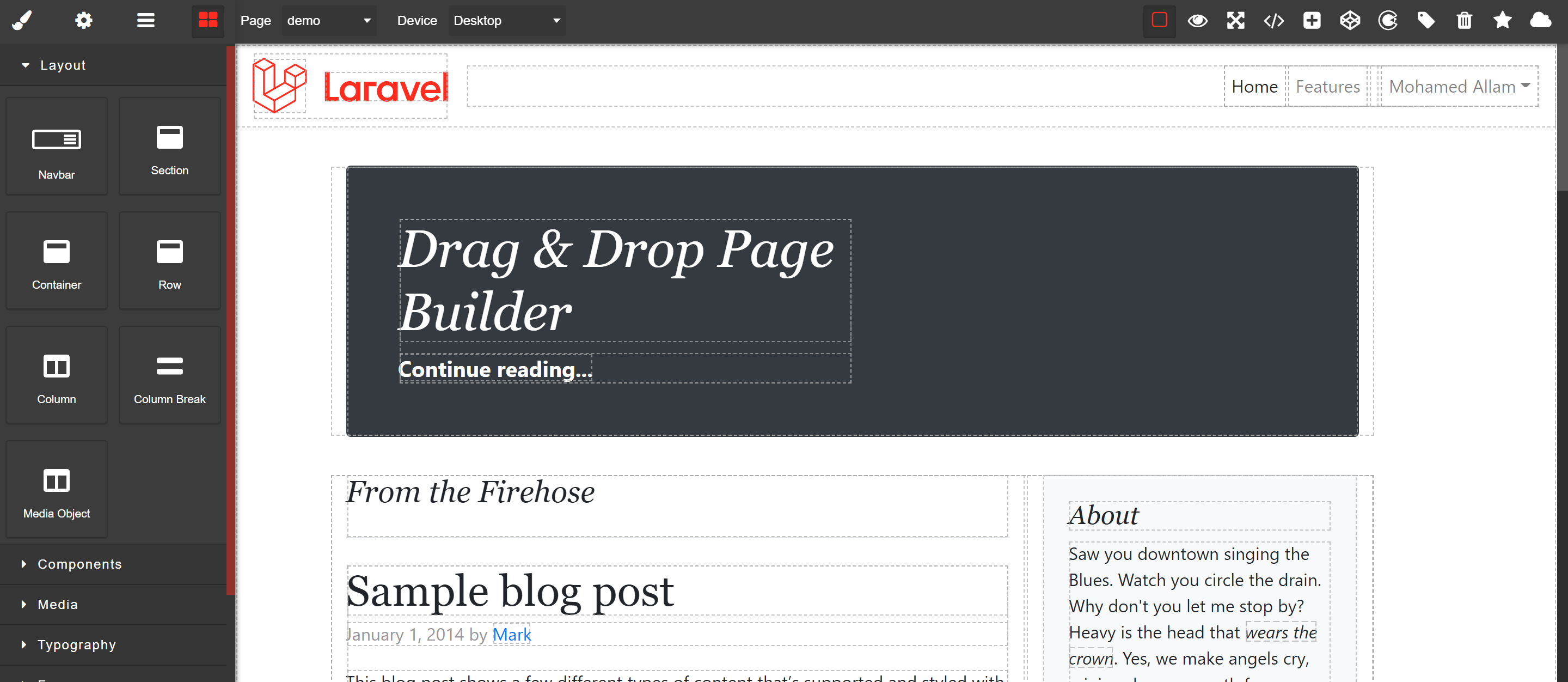
The view component button show grid lines for all components droped in the canvas, this help to to select each component individual for example take a look on the screenshot below.
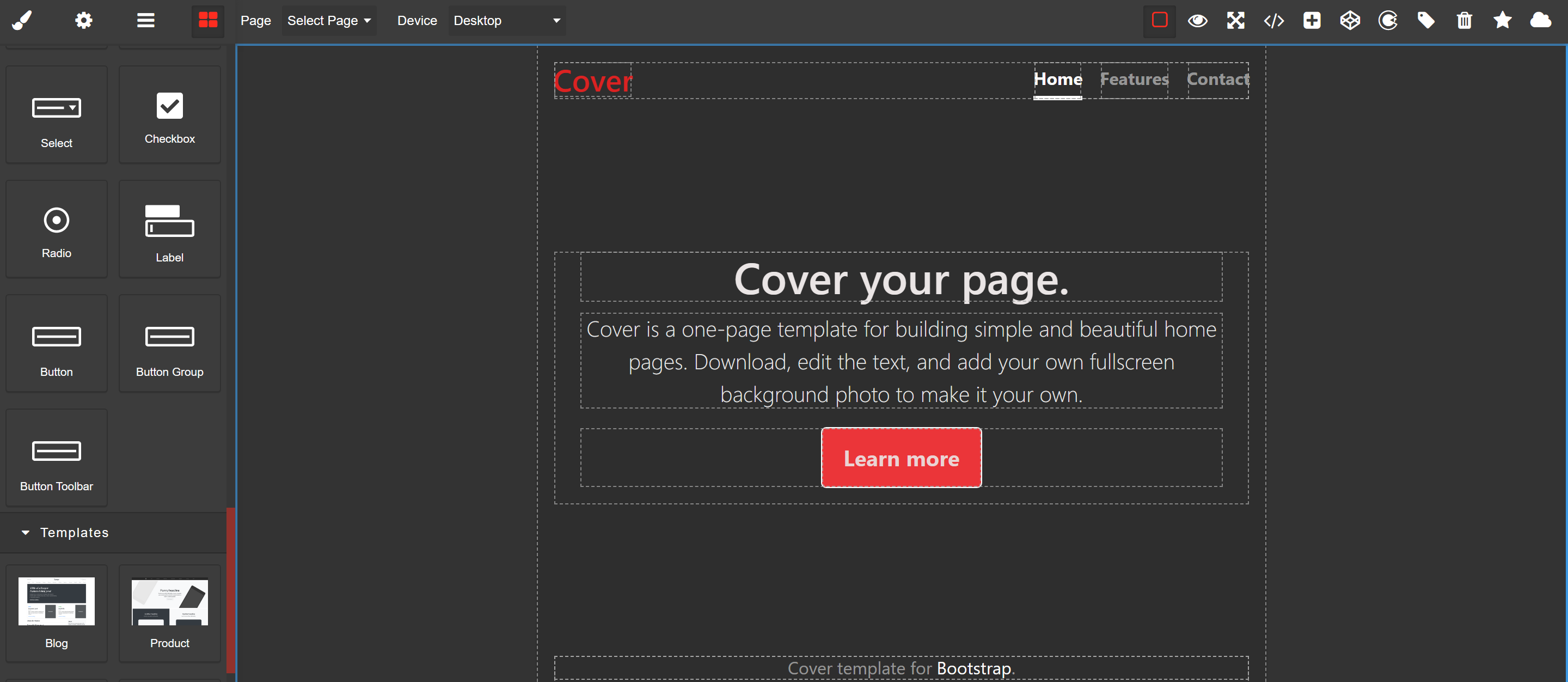
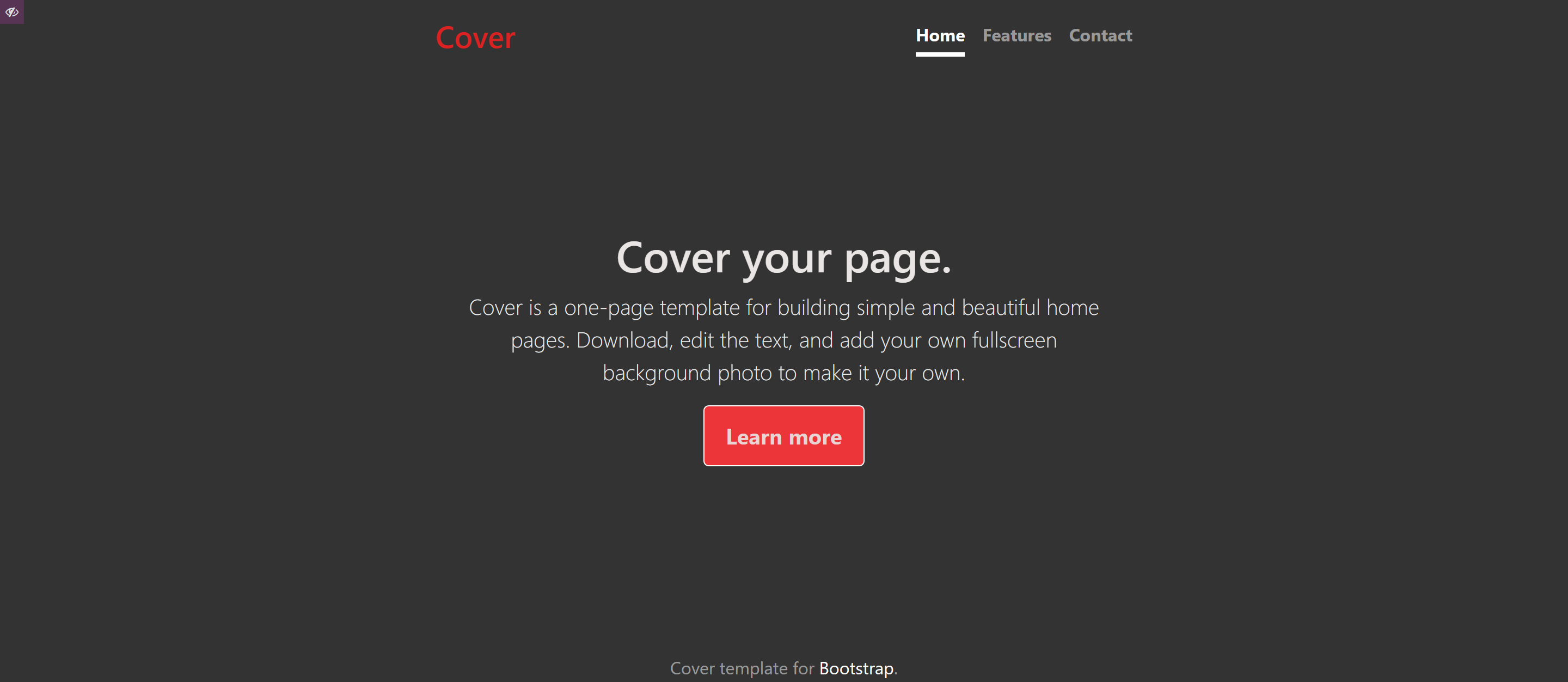
The preview button help you to show page without pannels like screenshot below
The full screen mode button hide all browser utils and show only the builder.
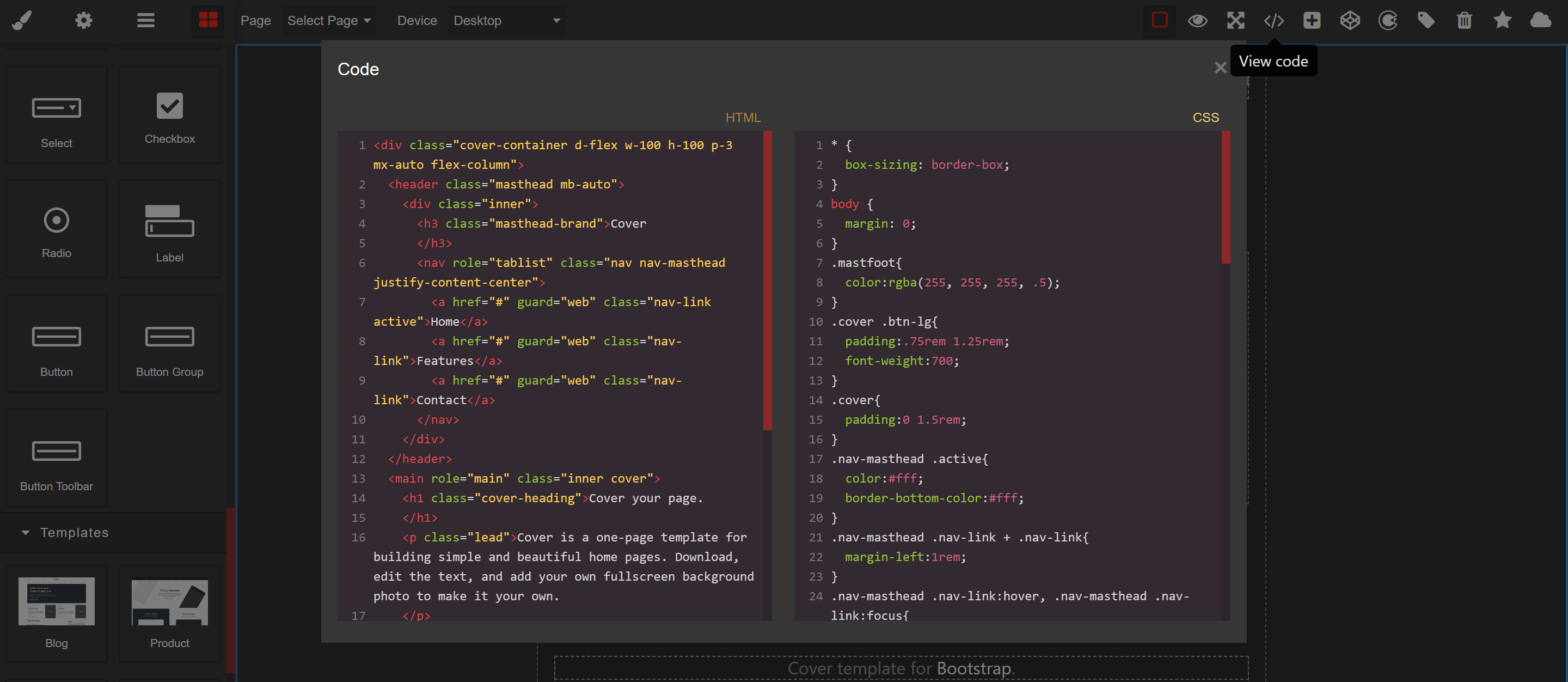
The view code button show you the html and css code of the page like sceenshot below
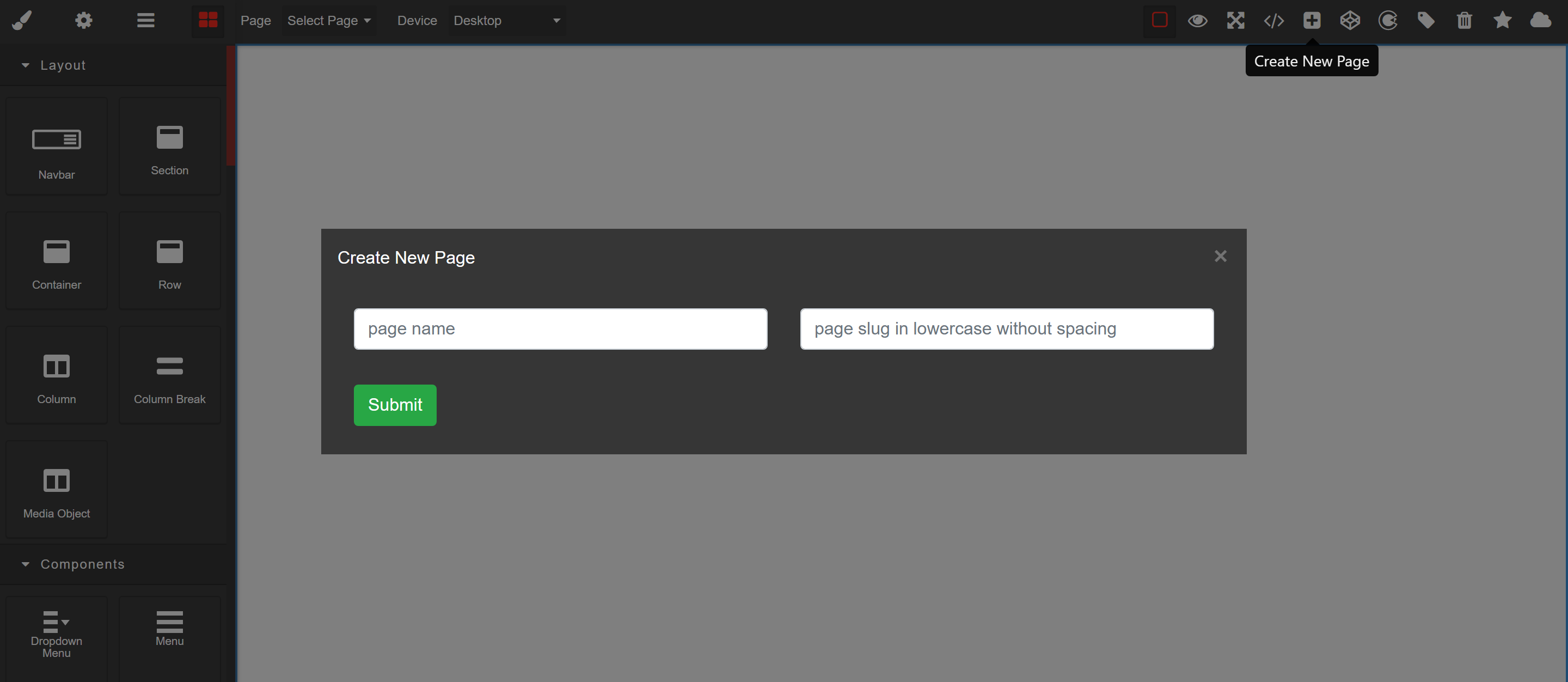
The create new page button at topbar when you press on it, the popup modal open with new page form, so fill page name and slug and if you need the page become a home page type slug / .
After submit the form will receive toast notification that page has been created successfully, so select the new page throw select page input on the top bar to start modifying the page.
Don't forget to remove the default route in routes/web.php becaues it will conflict with home page, you don't need web.php for frontend routes because laravel grapes come with it own route file
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
// Route::get('/', function () {
// return view('welcome');
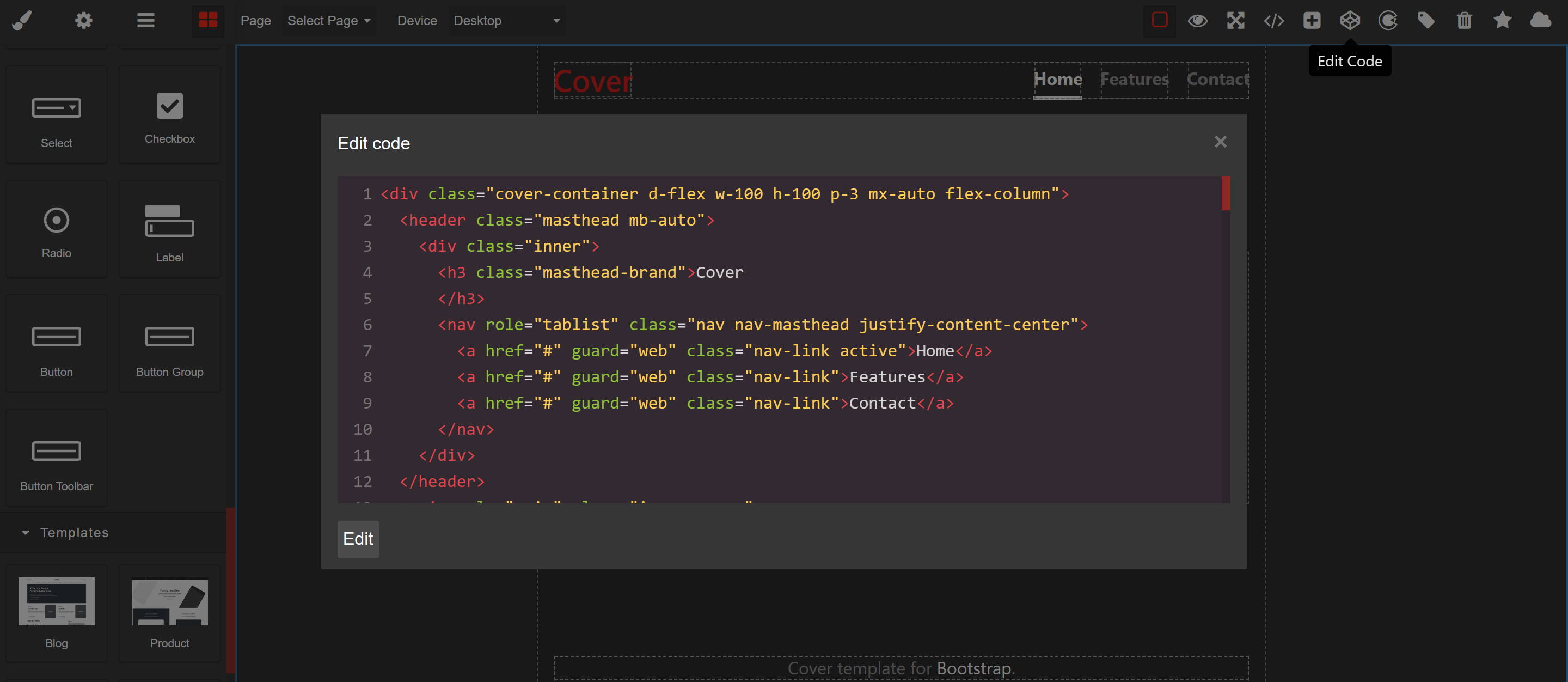
// });The edit code button it will open a popup code editor modal that hold page code including html and css.
So you can edit the html and css code from the code editor popup, for editing syles you will find page style inside tag
<style></style>.Note: Html and css on the code editor merged in one page but after submit the code you can View Code, you will find styles and html each of them seperate and each generated page has it's own blade file and css file.
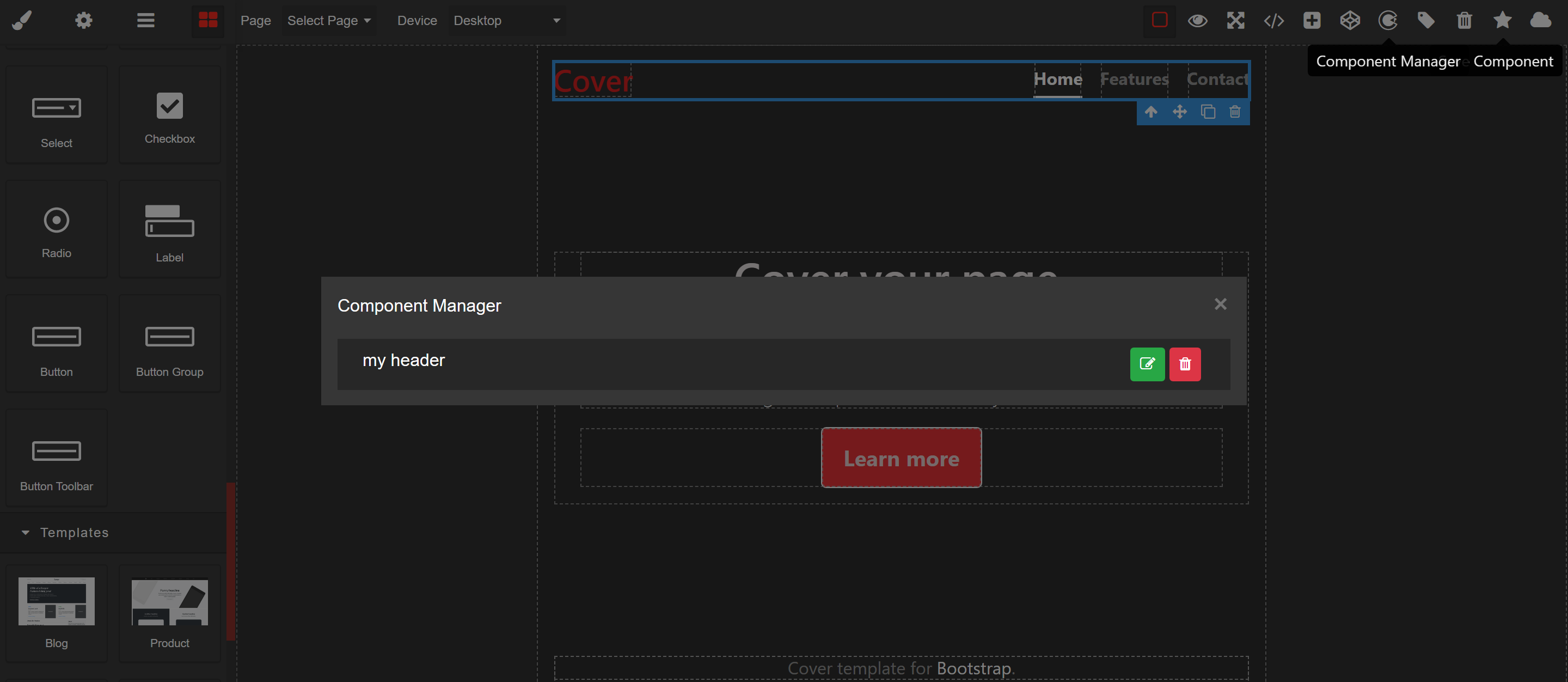
The Component Manager button will open a popup hold all custome components that has been saved to reused on another page to let you edit name of the component or delete it.
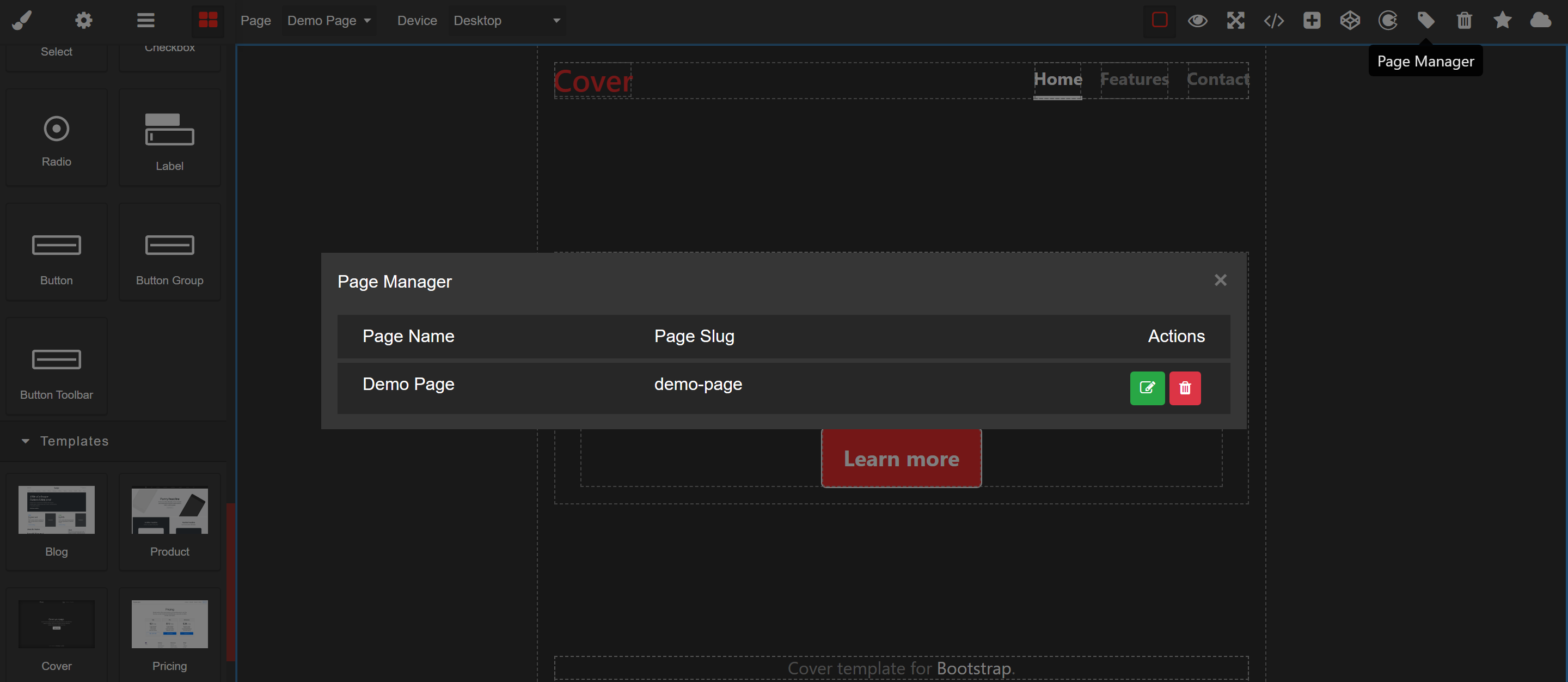
The page manager button will open a popup hold all pages and let you to edit page name and slug.
The clear canvas button will remove all components from the canvas.
Laravel Grapes let you to save any custome component for reuse it on other pages all you need to select the component and click on Save Component Button.
The save changes button update the page content and if you check the page slug you will find that page content has been changed.
The options panel consists of 2 select input :-
The select page input let you to select page that you need to modify it.
The select device input let you to modify page html and styles on different screens with the following sizes
- Desktop
- Extra Large
- Large
- Tablet
- Medium
- Mobile Landscape
- Small
- Extra Small
- Mobile Portrait
The View Panel consists of 4 buttons :-
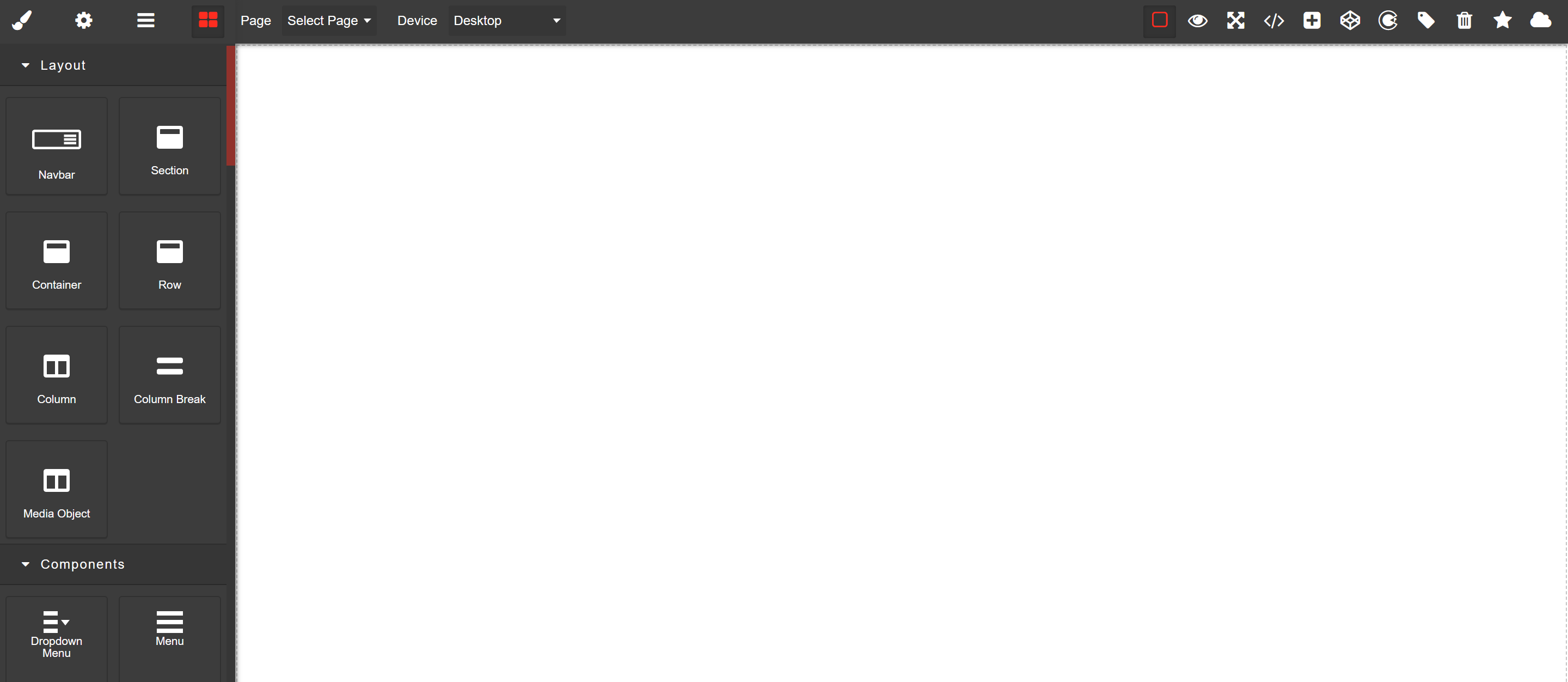
The Block Manager Comes with Bootstrap Components :-
-
Layout which holds
- Navbar
- Section
- Container
- Row
- Column
- Column break
- Media Object
-
Components which holds
- Dropdown Menu
- Menu
- Menu Link
- Alert
- Link
- Tabs
- Tab
- Badge
- Card
- Card Container
- Collapse
- Dropdown Item
- Dropdown Button
-
Typography which holds
- Header
- Paragraph
- Separator
-
Templates which holds
- 5 prebuilt templates
-
Saved which holds
- All your saved custom
- All your saved custom
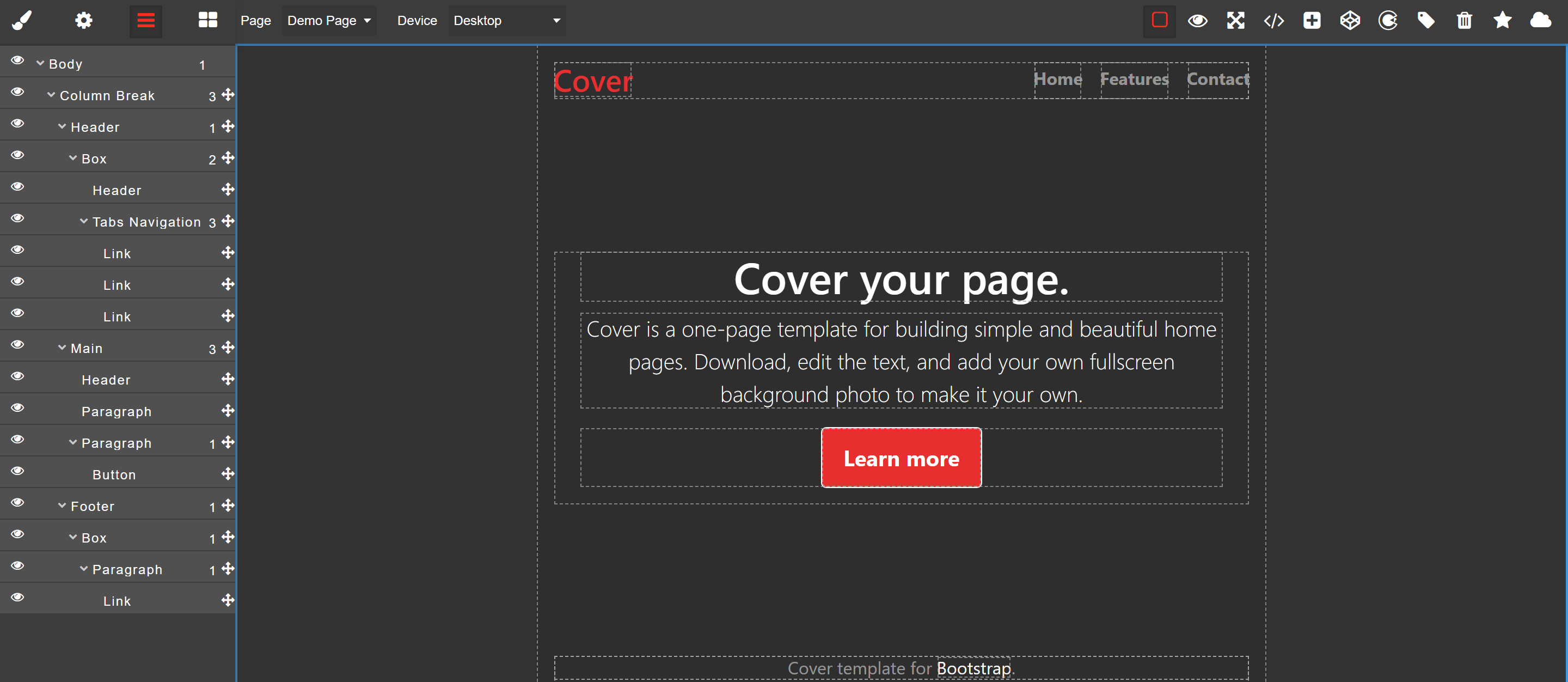
Another utility tool you might find useful when working with web elements is the layer manger. It's a tree overview of the structure nodes and enables you to manage it easier.
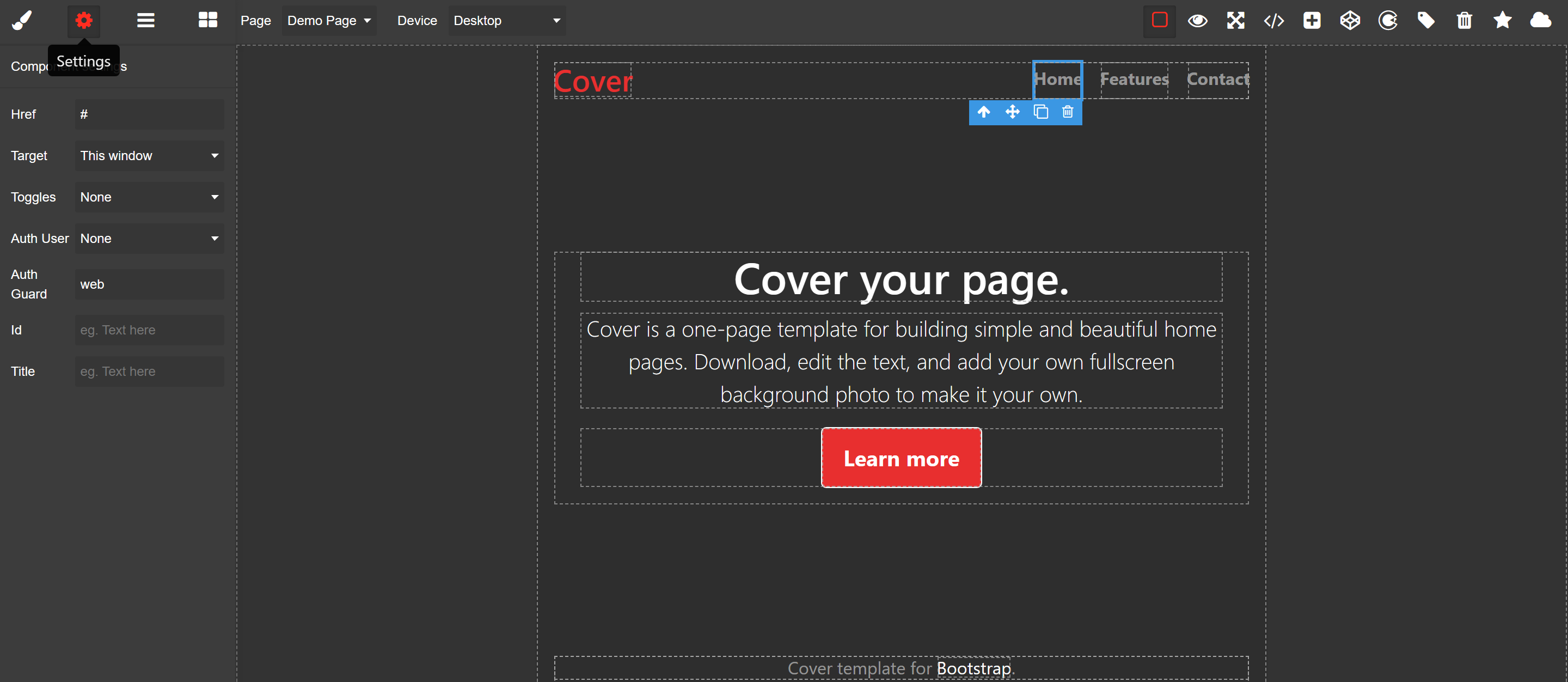
Each component come with it's own settings you can modify it for example, if you select from the canvas link element and got to component settings you will find the following:
- The attribute of href link
- The attribute of target
- The attribute of toggle
- Show Laravel Auth User Email
- Laravel Auth User option, for show element
- Laravel Auth Guard option, for show element. (default is web)
- The attribute of id
- The attribute of title
The Style manager is composed by sectors, which group inside different types of CSS properties. So you can add, for instance, a Dimension sector for width and height, and another one as Typography for font-size and color and more. So it's up to you decide how organize sectors.
-
Classes
- State (for styling the hover effect, and click, etc...)
- Add class
- remove class
-
General
- Float Options
- Display Options
- Position Options
-
Flex Options
-
Dimension Options
-
Typography Options
-
Decorations Options
-
Extra
- Tarnsitions
- Prespective
- Transform
Go to public/css/laravel-grapes.css and start Customizing Laravel Grapes Builder style sheet As You Wish.
Each text component have translation input trait for your languages that you were defined in config/lg.php, In the example below you will find Ar Local and Es Local .
MIT © Mohamed Allam