Think RuboCop, or eslint, but for Shopify themes.
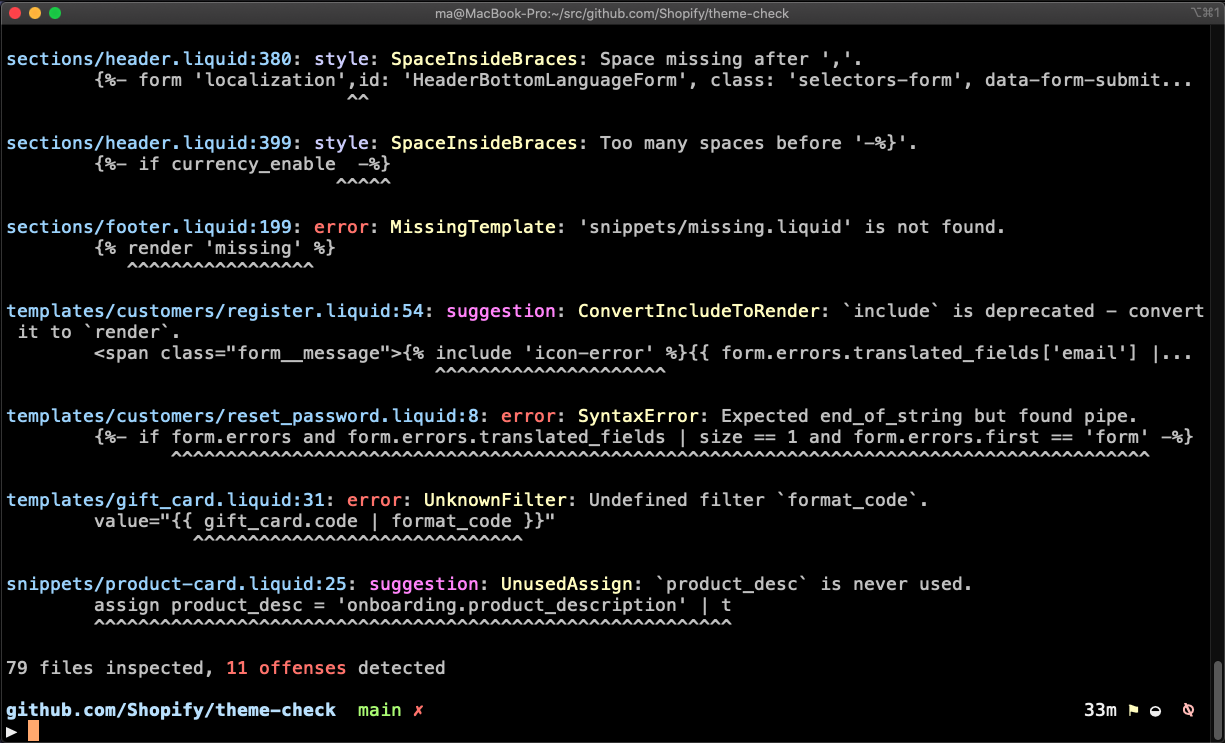
Theme Check is a command line tool that helps you follow Shopify Themes & Liquid best practices by analyzing the Liquid & JSON inside your theme.
Theme Check is also available inside some code editors.
Theme Check currently checks for the following:
✅ Liquid syntax errors
✅ JSON syntax errors
✅ Missing snippet & section templates
✅ Unused {% assign ... %}
✅ Unused snippet templates
✅ Template length
✅ Deprecated tags
✅ Unknown tags
✅ Unknown filters
✅ Missing {{ content_for_* }} in theme.liquid
✅ Excessive nesting of snippets
✅ Missing or extra spaces inside {% ... %} and {{ ... }}
✅ Missing default locale file
✅ Unmatching translation keys in locale files
✅ Using unknown translation keys in {{ 'missing_key' | t }}
✅ Using several {% ... %} instead of {% liquid ... %}
✅ Undefined objects
✅ Deprecated filters
✅ Missing theme-check-enable comment
As well as checks that prevent easy to spot performance problems:
✅ Use of parser-blocking JavaScript
✅ Use of non-Shopify domains for assets
✅ Missing width and height attributes on img tags
✅ Too much JavaScript
✅ Too much CSS
For detailed descriptions and configuration options, take a look at the complete list.
With more to come! Suggestions welcome (create an issue).
- Ruby 2.7+
Theme Check is available through Homebrew or RubyGems.
Homebrew
You’ll need to run brew tap first to add Shopify’s third-party repositories to Homebrew.
brew tap shopify/shopify
brew install theme-checkRubyGems
gem install theme-checktheme-check /path/to/your/theme
# or from /path/to/your/theme
theme-check
Run theme-check --help to get full usage.
Add a .theme-check.yml file at the root of your theme to configure:
# If your theme is not using the supported directory structure, provide the root path
# where to find the `templates/`, `sections/`, `snippets/` directories as they would
# be uploaded to Shopify.
root: dist
# It is possible to extend theme-check with custom checks
require:
- ./path/to/my_custom_check.rb
TemplateLength:
# Disable some checks
enabled: false
# Or configure options
max_length: 300
# Or ignore certain paths
ignore:
- snippets/icon-*
# Or change the severity (error|suggestion|style)
severity: suggestion
# Enable a custom check
MyCustomCheck
enabled: trueSee config/default.yml for available options & defaults.
Use Liquid comments to disable and re-enable all checks for a section of your template:
{% # theme-check-disable %}
{% assign x = 1 %}
{% # theme-check-enable %}Disable a specific check by including it in the comment:
{% # theme-check-disable UnusedAssign %}
{% assign x = 1 %}
{% # theme-check-enable UnusedAssign %}Disable multiple checks by including them as a comma-separated list:
{% # theme-check-disable UnusedAssign,SpaceInsideBraces %}
{%assign x = 1%}
{% # theme-check-enable UnusedAssign,SpaceInsideBraces %}Disable checks for the entire document by placing the comment on the first line:
{% # theme-check-disable SpaceInsideBraces %}
{%assign x = 1%}Use the --fail-level (default: error) flag to configure the exit code of theme-check. Useful in CI scenarios.
Example:
# Make CI fail on styles warnings, suggestions, and errors
theme-check --fail-level style path_to_theme
# Make CI fail on suggestions, and errors
theme-check --fail-level suggestion path_to_theme
# Make CI fail on errors
theme-check path_to_theme
There are three fail levels:
errorsuggestionstyle
Exit code meanings:
- 0: Success!
- 1: Your code doesn't pass the checks
- 2: There's a bug in theme-check
If you would like to change the severity of a check, you can do so with the severity attribute. Example:
DeprecateLazysizes:
enabled: true
severity: errorthemeCheck.checkOnOpen(default:true) makes it so theme check runs on file open.themeCheck.checkOnChange(default:true) makes it so theme check runs on file change.themeCheck.checkOnSave(default:true) makes it so theme check runs on file save.themeCheck.onlySingleFileChecks(default:false) makes it so we only check the opened files and disable "whole theme" checks (e.g. UnusedSnippet, TranslationKeyExists)
In VS Code, these can be set directly in your settings.json.
For guidance on contributing, refer to this doc