A new (almost) fully featured flutter boilerplate project by using BLoC.
The Motivation • Key Features • Screenshots • How To Use • Folder Structure • Good To Know • Packages
There are several reasons why this boilerplate exists, these are in short to create clear, readable, reusable, scalable, testable, performant and maintainable projects but in long:
- to allow people to deploy
production-grade MVP products, - to make sure that I
keep everything stupid simple(controversial but I tried my best), - to ensure that project can
easily scale horizontallyas application grows, - to
save developers timebyreducing boilerplate codeby writing less and generating more, - to
maintain code quality and platform standardsin team projects with strictly linting rules, - to have
bloc and golden testsin order to verify everything working as intended to be, - to ship the application quickly and efficiently by using
CI & CDto automate development process.
API System & Authentication
Rest and graphql api support with token renewal and socket support using Dio, GraphQL and Fresh.State Management & Architecture
BLoC & Hydrated Bloc helps to separate Business Logic from UI by creating persistent and powerful state management.Advanced Linting
Linting rules with detailed settings to keep the health of the code good and up to the dart standards.Type Safety
Project uses type-safety first approach (languages, assets etc.) to help you avoid problems by catching null errors during development rather than at runtime.Testing
The more features your app has, the harder it is to test manually. Automated tests help ensure that your app performs correctly before you publish it with bloc_test, golden_tookit and mocktail.Dependency Injection & Service Locator
Reduce tight coupling between classes thus achieving greater reusability of your code with Injectable and GetIt.Code Generation
Maximize productivity and improve code quality by generating data classes with Freezed, Artemis and Build Runner.CI & CD Integration
CI/CD is used to continuously delivering code into production, and ensuring an ongoing flow of new features and bug fixes via the most efficient delivery method by using codemagic.Easy & Clean Routing
AutoRouter allows for strongly-typed arguments passing, effortless deep-linking and code generation to simplify routes & reduce code boilerplate.Desing Pattern
Repository design pattern reduces the complexity of data layer, isolate unstructured data from the rest of the app and organizes project structure.Exception Handling
It is not a very ideal solution to handle exceptions using try and catch at every function, Data Channel provides utility for handling exceptions and data routing.Encrypted Storage
Blazing fast and encrypted key-value database written in pure Dart with Hive and Secure Storage.Dynamic Theme
With Android 12 and Material You, wallpaper colors can be extracted to create a ColorScheme that can be used to color the app.Localization
Easily localize the app into other languages with the support of type-safe structured 'slang' language generator.Logging & Tracking
A detailed logging and error tracking mechanism to monitor every action taking place in the application in real time with Logging and Sentry.Native Splash
Flutter Native Splash automatically generates iOS, Android, and Web-native code for customizing this native splash screen background color and splash image.Refresh Rate
Support for high refresh rate displays with the flutter displaymode package.
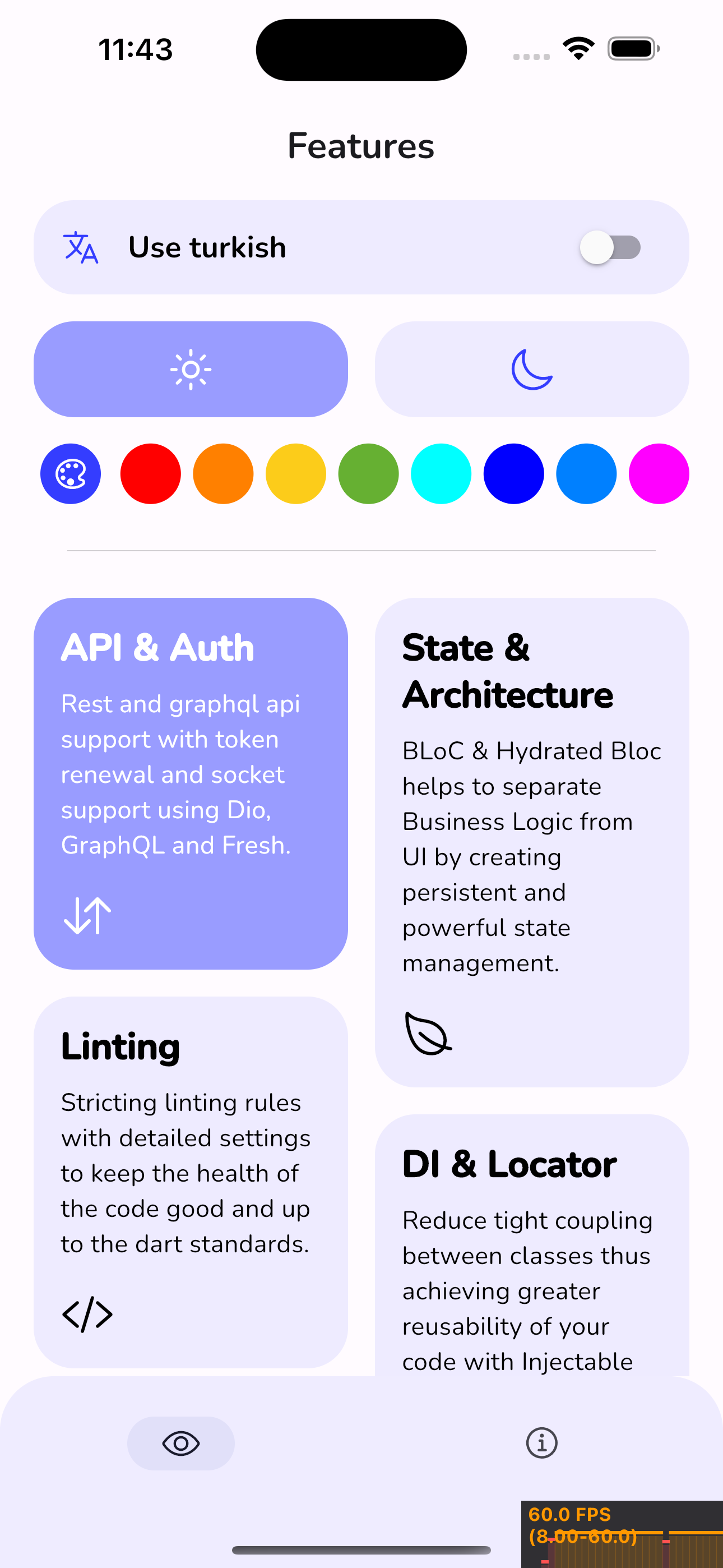
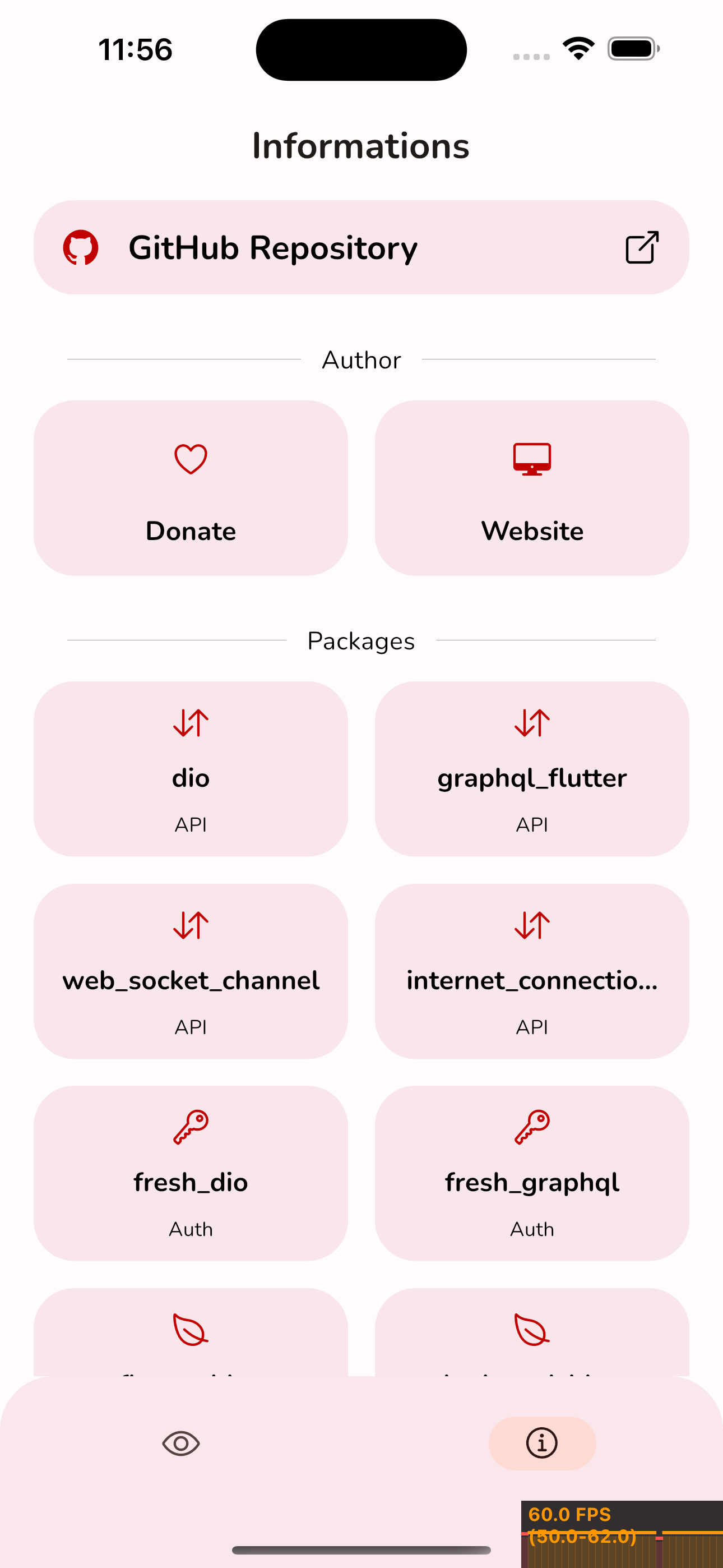
| Features Light | Informations Light |
|---|---|
 |
 |
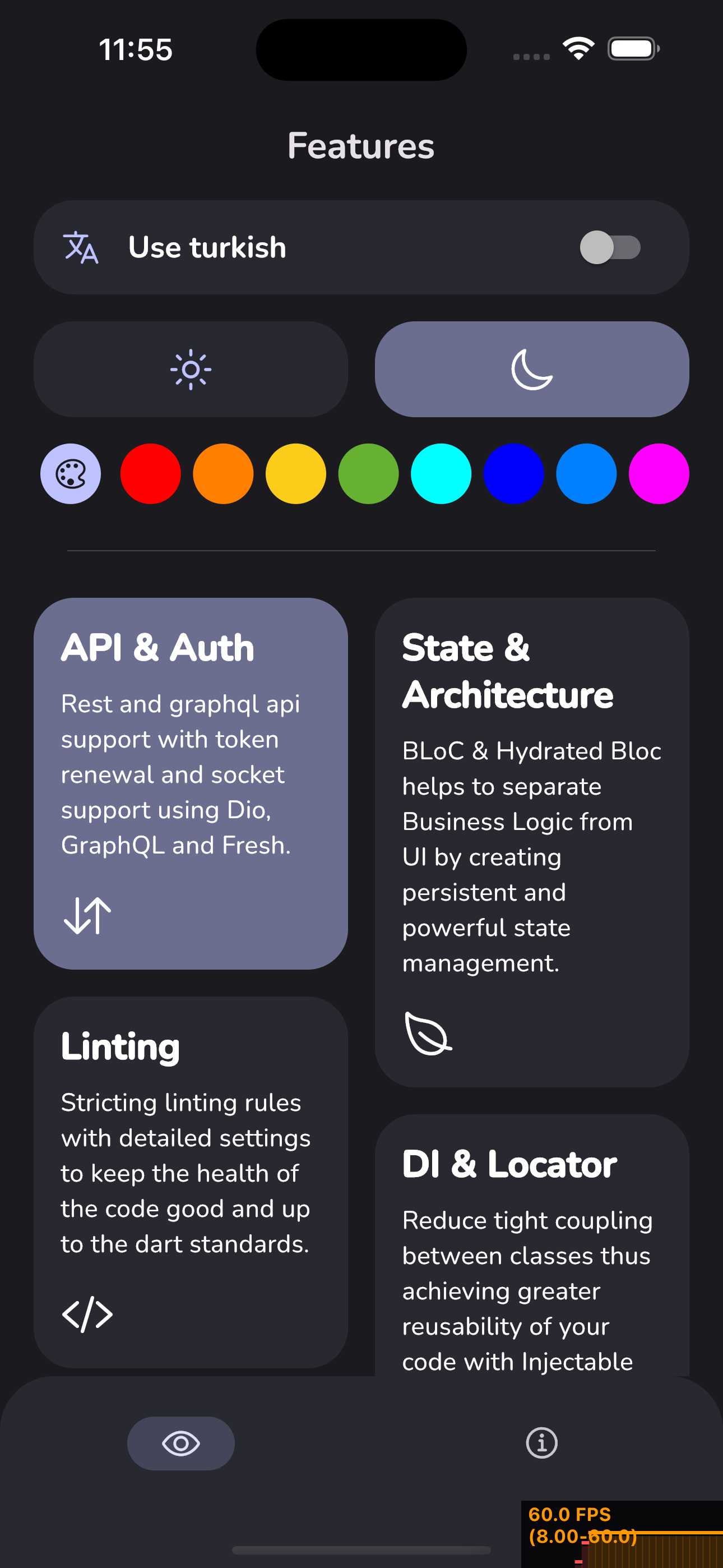
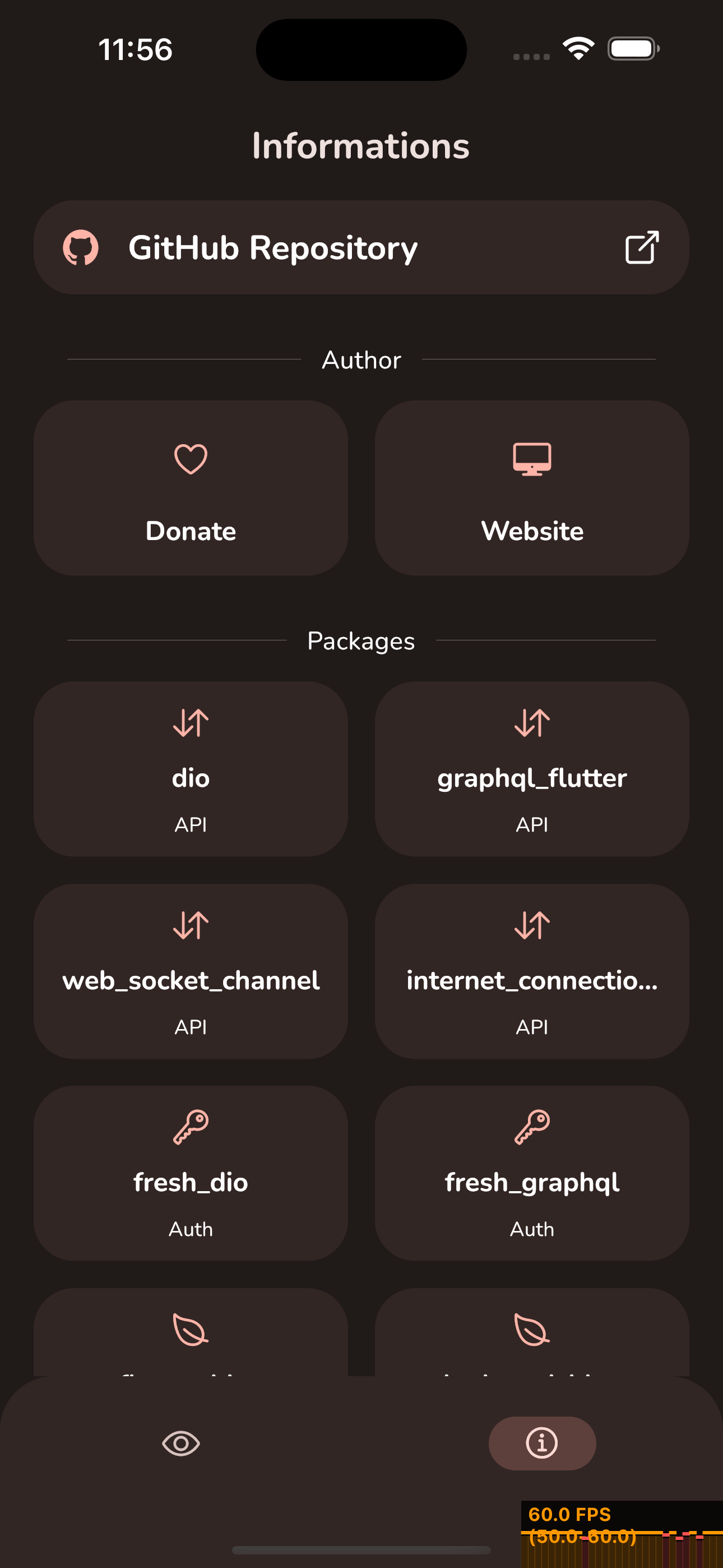
| Features Dark | Informations Dark |
|---|---|
 |
 |
To clone and run this boilerplate, you'll need Git and Flutter installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/fikretsengul/flutter_advanced_boilerplate
# Go into the repository
$ cd flutter_advanced_boilerplate
# Install dependencies
$ flutter pub get
# Generate structured language files
$ flutter pub run slang
# Generate data classes & structured asset files
$ flutter packages pub run build_runner build --d
# Update Goldens & Execute tests
$ flutter test --update-goldens
# Run the app
$ flutter runIn-order to hide generated files, navigate to 'VSCode' -> 'Preferences' -> 'Settings' and search for 'Files: Exclude' and add the following patterns by pressing 'Add Pattern' button:
**/*.config.dart
**/*.freezed.dart
**/*.inject.summary
**/*.inject.dart
**/*.g.dart
**/*.gr.dart
In Android Studio, navigate to 'Android Studio' -> 'Preferences' -> 'Editor' -> 'File Types' and paste the below lines under ignore files and folders section:
*.config.dart;*.freezed.dart;*.inject.summary;*.inject.dart;*.g.dart;*.gr.dart;
assets folder is located above the lib folder. The assets that is used in the application, environmental settings, fonts, images, translations and more are found here.
.
└── assets
├── animations -> put your animated files here eg. lottie
├── configs -> put your env files here
│ ├── dev.json -> env that is used for dev
│ ├── prod.json -> env that is used for prod
│ └── test.json -> env that is used for tes
├── fonts -> put your custom font files here
├── images -> put your image files here
└── translations -> put your translation files here
├── en.json
└── tr.json
The features folder, which is the backbone of the application, was designed using the feature-first structure instead of layer-first because it doesn't scale very well as the app grows and repository design pattern. The feature-first approach demands that we create a new folder for every new feature that we add to our app. And inside that folder, we can add the repository pattern layers themselves as sub-folders.
.
└── lib
└── features -> stands for FEATURE FIRST STRUCTURE
└── feature_x -> seperate and put your features here
├── blocs -> stands for APPLICATION LAYER
│ ├── x_cubit.dart -> seperate and put your logics here
│ └── x_state.dart
└── models -> stands for DOMAIN LAYER
├── x_model.dart -> seperate and put your models here
└── networking -> stands for DATA LAYER
├── x_repository.dart -> seperate and put your repos here
│ └── widgets -> stands for PRESENTATION LAYER
├── x_header_widget.dart -> seperate and put your widgets here
└── x_screen.dart
In the modules folder, there are dependency injection registration and initialization processes of third-party modules to ensure that they can be easily accessed and used from within the application.
.
└── lib
└── modules
├── dependency_injection -> add your modules injection here
│ ├── di.dart -> must initialize di first
│ └── x_module_di.dart -> example module injection
└── x_module -> create folder for your modules
└── init_x.dart -> create initialization files here
The theme folder contains the necessary theme configuration and settings.
.
└── lib
└── theme
├── text
│ └── typography.dart
└── app_theme_creator.dart -> theme creation configuration here
Apart from the above, constants, helper classes and methods, shortcuts and many more used throughout the application are located in utils folder.
.
└── lib
└── utils
├── helpers -> put your helpers here
│ └── bar_helper.dart -> example bar helper to show alert
├── methods -> put your methods here
│ └── aliases.dart -> create alias variables here
│ └── shorcuts.dart -> add shortcut methods here
├── constants.dart -> configure app constants here
├── navigation.dart -> add navigation destinations here
├── palette.dart -> define colors here
└── router.dart -> add new screens here
- Code with Andrea Tutorials • Blog • YouTube
- Reso Coder Tutorials • Blog • YouTube
- Flutter • YouTube
- Marcus Ng • YouTube
- Flutter Mapp • YouTube
| Extension | Usage |
|---|---|
| Awesome Flutter Snippets | Awesome Flutter Snippets is a collection of commonly used Flutter classes and methods. It increases your speed of development by eliminating most of the boilerplate code associated with creating a widget. |
| Better Comments | The Better Comments extension will help you create more human-friendly comments in your code. |
| bloc | VSCode support for the Bloc Library and provides tools for effectively creating Blocs and Cubits for both Flutter and AngularDart apps. |
| Build Runner | Run build_runner commands conveniently using VSCode. |
| Dart | Dart Code extends VSCode with support for the Dart programming language, and provides tools for effectively editing, refactoring, running, and reloading Flutter mobile apps. |
| Error Lens | ErrorLens turbo-charges language diagnostic features by making diagnostics stand out more prominently, highlighting the entire line wherever a diagnostic is generated by the language and also prints the message inline. |
| Fluent Icons | Product icons themes allow theme authors to customize the icons used in VS Code's built-in views: all icons except file icons (covered by file icon themes) and icons contributed by extensions. |
| Flutter | This VS Code extension adds support for effectively editing, refactoring, running, and reloading Flutter mobile apps. It depends on (and will automatically install) the Dart extension for support for the Dart programming language. |
| flutter-stylizer | Flutter Stylizer is a VSCode extension that organizes your Flutter classes in an opinionated and consistent manner. |
| GitLens — Git supercharged | GitLens supercharges Git inside VS Code and unlocks untapped knowledge within each repository. It helps you to visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more. |
| Min Theme | A minimal theme for VS Code that comes in dark and light. |
| Output Colorizer | Language extension for VSCode/Bluemix Code that adds syntax colorization for both the output/debug/extensions panel and *.log files. |
| Pubspec Assist | Pubspec Assist is a Visual Studio Code extension that allows you to easily add dependencies to your Dart and Flutter project's pubspec.yaml, all without leaving your editor. |
| Rainbow Brackets | Provide rainbow colors for the round brackets, the square brackets and the squiggly brackets. This is particularly useful for Lisp or Clojure programmers, and of course, JavaScript, and other programmers. |
| Settings Sync | Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist. |
| Sort lines | Sort lines of text in Visual Studio Code. |
| Terminal | Run terminal command directly in Text Editor |
| Thunder Client | Thunder Client is a lightweight Rest API Client Extension for Visual Studio Code, hand-crafted by Ranga Vadhineni with simple and clean design. |
| Version Lens | This extension shows version information when opening a package or project. |
This repository makes use of the following pub packages:
| Package | Version | Usage |
|---|---|---|
| dio | ^4.0.6 | API* |
| graphql_flutter | ^5.1.0 | API* |
| web_socket_channel | ^2.2.0 | API |
| internet_connection_checker | ^1.0.0+1 | Network |
| fresh_dio | ^0.3.2 | Auth* |
| fresh_graphql | ^0.5.2 | Auth* |
| flutter_bloc | ^8.1.1 | State & Architecture* |
| hydrated_bloc | ^8.1.0 | State Persistance* |
| very_good_analysis | ^3.1.0 | Linting* |
| dart_code_metrics | ^4.21.2 | Linting* |
| injectable | ^1.5.3 | Dependency Injection* |
| get_it | ^7.2.0 | Service Locator* |
| freezed | ^2.2.0 | Code Generation for Classes* |
| artemis | ^6.18.4 | Code Generation for GraphQL* |
| build_runner | ^2.3.2 | Code Generation for Others* |
| json_serializable | ^6.5.3 | Code Generation for JSON* |
| auto_route | ^5.0.22 | Routing* |
| data_channel | ^2.0.0+1 | Exceptions* |
| hive_flutter | ^1.1.0 | Storage* |
| flutter_secure_storage | ^6.0.0 | Storage* |
| adaptive_theme | ^3.1.1 | Theme |
| easy_localization | ^3.0.1 | Localization* |
| logger | ^1.1.0 | Logging* |
| pretty_dio_logger | ^1.2.0-beta-1 | Logging* |
| sentry_flutter | ^6.13.1 | Tracking* |
| sentry_dart_plugin | ^1.0.0-beta.4 | Tracking* |
| sentry_dio | ^6.13.1 | Tracking* |
| statsfl | ^2.3.0 | Tracking |
| flutter_displaymode | ^0.4.0 | Refresh Rate |
| animations | ^2.0.7 | Animations |
| ionicons | ^0.2.1 | Icons |
| flutter_staggered_grid_view | ^0.6.2 | Others |
| custom_sliding_segmented_control | ^1.7.3 | Others |
| url_launcher | ^6.1.6 | Others |
*Recommended to keep regardless of your project.
If you want to say thank you you can;
- add a GitHub Star to the project,
- tweet about project on your Twitter,
- buy me a coffee
Also code contributions are always welcome and appreciated.
- Report a bug If you think you have encountered a bug, and I should know about it, feel free to report it and I will take care of it.
- Request a feature You can also request for a feature, and if it will viable, it will be picked for development.
- Create a pull request It can't get better then this, your pull request will be appreciated by the community. You can get started by picking up any open issues and make a pull request.
If you are new to open-source, make sure to check read more about it here and learn more about creating a pull request here.
-
stageis the development branch. -
masteris the production branch. -
No other permanent branches should be created in the main repository, you can create feature branches but they should get merged with the master.
Steps to work with feature branch
- To start working on a new feature, create a new branch prefixed with
featand followed by feature name. (ie.feat-FEATURE-NAME) - Once you are done with your changes, you can raise PR.
Steps to create a pull request
- Make a PR to
stagebranch. - Comply with the best practices and guidelines e.g. where the PR concerns visual elements it should have an image showing the effect.
- It must pass all continuous integration checks and get positive reviews.
After this, changes will be merged.
Together, we can make this project better every day! 😘
MIT © Fikret Şengül





