Build your design system website with a simple, intuitive and customizable code highlighter.
You need to have gatsby-cli installed: npm install -g gatsby-cli.
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the design-system starter.
# create a new Gatsby site using the design-system starter gatsby new my-design-system https://github.com/altenull/gatsby-starter-design-system -
Start developing.
Navigate into your new site’s directory and start it up.
cd my-design-system/ gatsby develop -
Open the source code and start editing!
Check out your site at
http://localhost:8000!Note: You'll also see a second link:
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.Open the
my-design-systemdirectory in your code editor of choice and editsrc/pages/index.js. Save your changes and the browser will update in real time!
See a demo hosted on Netlify.
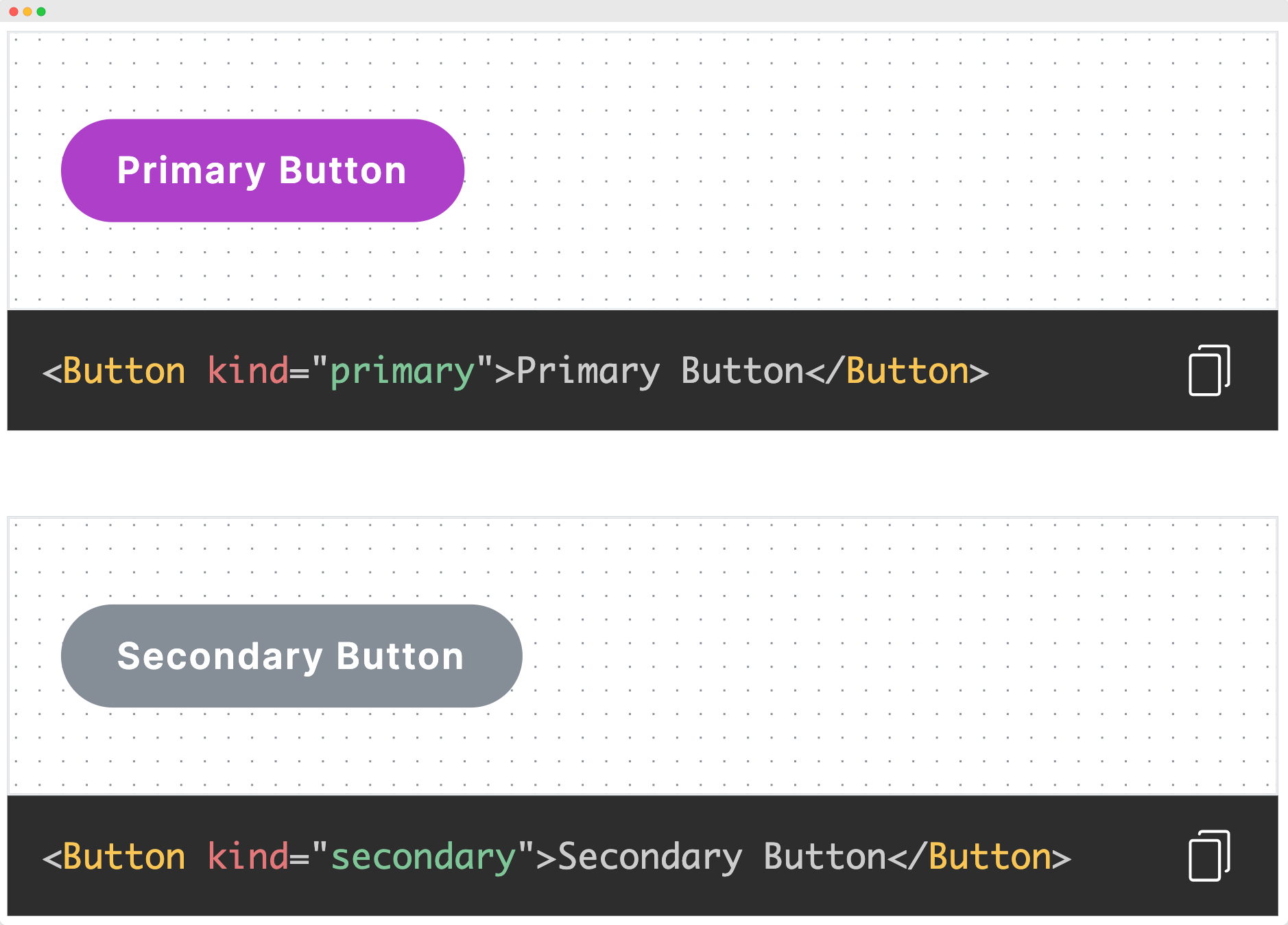
We provides a customizable code highlighter with code block copy feature. And you can also change the theme of it.
We uses gatsby-remark-prismjs plugin to highlight the code blocks in markdown files. Since gatsby-remark-prismjs is based on PrismJS, you can change the theme from the list.
- tomorrow night (default theme)
The ComponentDemoViewer.js and CodeHighlighterContainer.js are core components that view demo and highlight the code blocks in markdown files. In these components, you can customize the styles of demo viewer and animating of copy icon.
Licensed under the 0BSD.
.png)