See Live Demo of this Template
Webpack is a task runner and a module bundler. It originally started as a module bundler. This means that it takes all of your separate Javascript modules and bundles them together into a single file. Webpack also automates some of the tasks that we have to run every time we change the code. It will automate these tasks so that we are not typing in the same commands every single time.
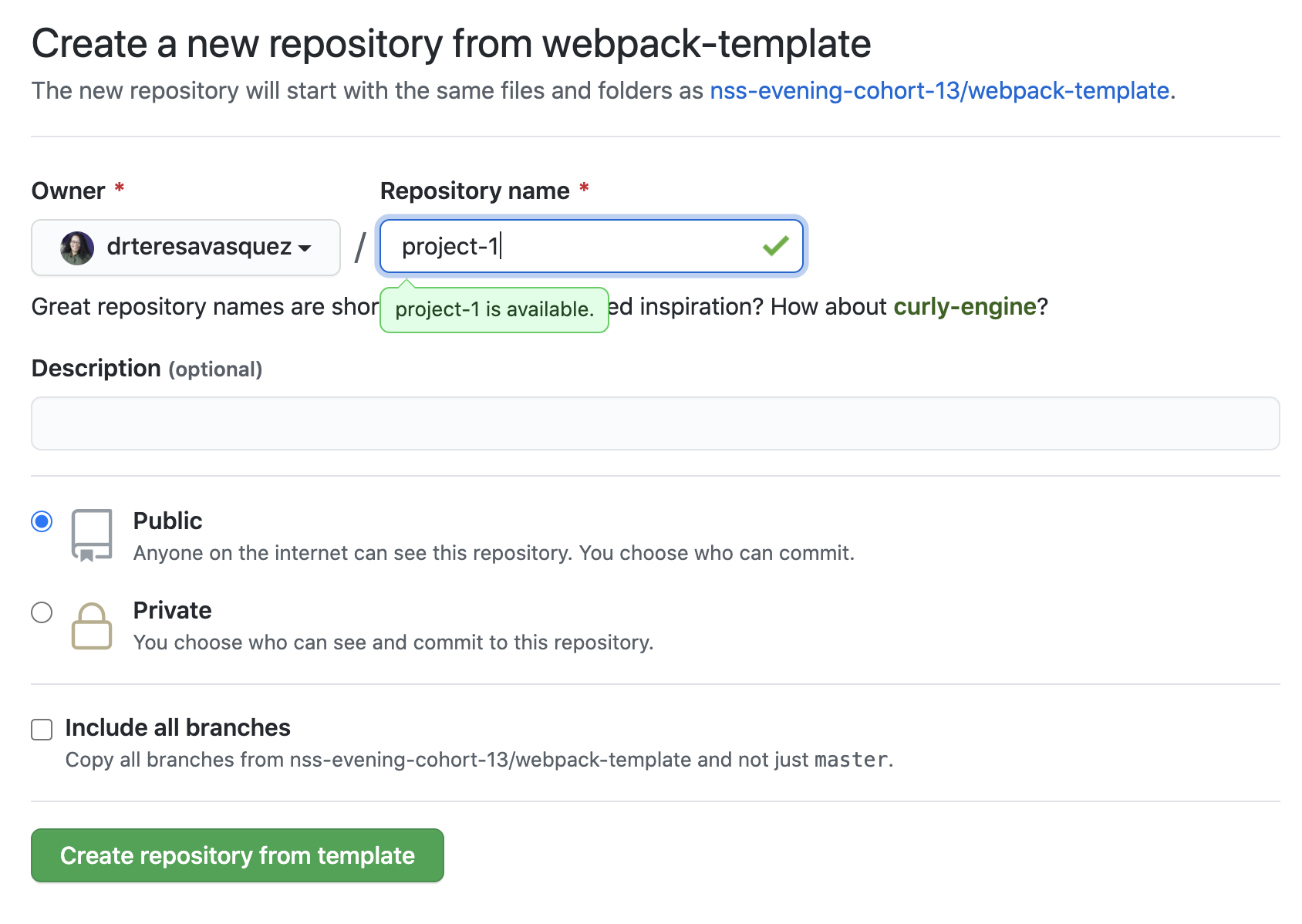
- Clone your new repo to your local machine
- Go to the NEXT section
- Open the
package.jsonfile and change thenameproperty to the name of your application, andauthorto your name. - Rename the
.sample.envfile to.envfile. The final file name should be.env - From your command line, be in the root directory and run
npm installORnpm ifor short. - To start your application, run
npm start
NOTES:
- Changes you make to the project will make the browser reload on save...no more hard refresh unless something goes wrong.
- You will no longer be using the
hs -ocommand. To start your server, you will runnpm start
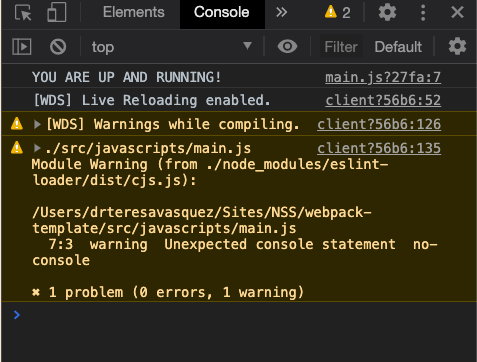
From this time forward, you will be expected to have a clean console in order for your assignments to be approved. This means that the use of console.log is acceptable (debugger is WAY better though) while developing, but will throw an error in your console like the image below, but all logs will have to be removed. You may use console.error and console.warn in your code however for messages. These need to all be removed before pushing to production unless they contain vital info for the user/developer.
If you have a folder of local images that you want to load into your code things get a little strange with webpack. Remember the only way webpack knows about assets is if they are imported into your javascript files. Even our CSS is not added until those files are imported into our javascript files. Below is some sample code for how to load a local image file into your project
import cat from './assets/cat.jpg';
let domString = `<img src=${cat} alt="picture of a cat"/>`;
document.getElementById('cat').innerHTMl = domString;NOTE: We will be using SCSS files. They are used the same way your CSS files work, with some added benefits that we will discuss later.
Since Webpack is making the connection to the JS and CSS for us and we are no longer manually adding links or script tags to our HTML, we have to get our styles to the application some way...
Here is how we add our styles using webpack:
import '../styles/main.scss';
const init = () => {
document.querySelector('#app').innerHTML = '<h1>HELLO! You are up and running!</h1>';
console.log('YOU ARE UP AND RUNNING!');
};
init();For every file you will need to make an XHR request in, you will need to require Axios
import axios from 'axios';
const examplePromise = () => {
axios.get('http://localhost:3001/example')
.then((data) => {
console.warn(data);
})
.catch((error) => {
console.error(error);
});
});-
Build Command:
npm run build -
Publish directory:
dist -
Add Environmental Variables (NOT REQUIRED for Apps that do not use API Keys, etc)
- Any Enviromental variables you are using in your
.envfile should be added to Netlify.- Go to Site settings > Build & deploy > Environment > Environment variables and the keys and values there.
- Any Enviromental variables you are using in your
-
Update Firebase URL Settings
- In Firebase under Authentication select sign in methods, scroll to Authorized domains. Add your Netlify URL.
- Visit the Webpack documentation if you want to explore more.
- Info on our Webpack Config