This app is a two pages mobile web app. The objetive of this app is to get air pollution data from countries all around the world and filter such countries by region.
The first page show the air quality index (AQI) of each country in the filtered region, and the timestamp of when the query was made.
The user is able to click in each of the countries to enter in the details page. This page shows the AQI and the components and particles present in the air in the moment when the query was made.
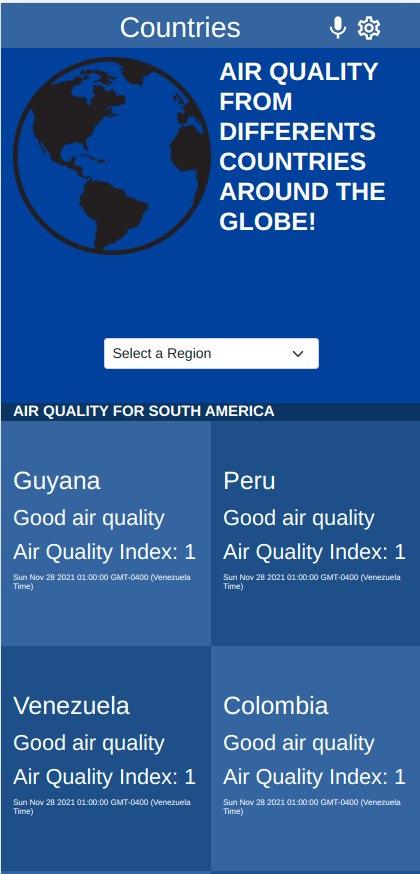
Homepage
The first page shows to the user a list of countries filtered by region. Each country has its AQI (and a AQI translation to common language) and the timestamp for when the AQI query was made. The user may click a specific country to get more detailed information.
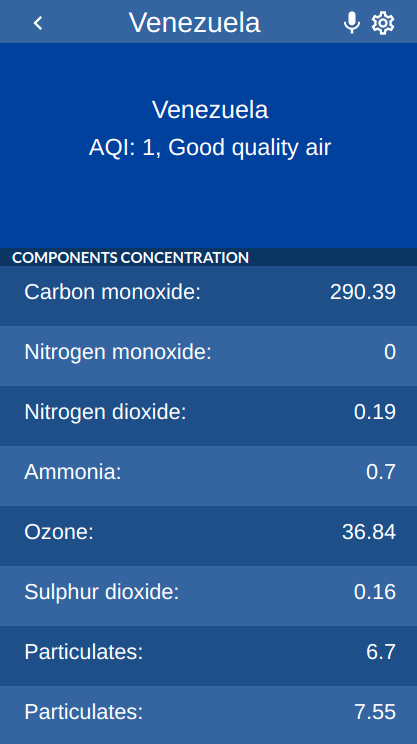
Country page
When the user clicks a specific country the app will render the page of such country dynamically, displaying the AQI and the particules in the air of the country's air at the moment of the query.
In the near future I will add:
- Desktop version UI
- Loaders
- Search bar
- React
- Redux
- Npn as package manager
git clone https://github.com/alvp01/book-store.git
cd book-store
npm install
npm start
Note: check the react readme below for more information 👇
Create React App documentation
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify
After cloning go to OpenWeather, register and verify the email. You will get an API key in your inbox.
Then, create a .env in the root folder of the project and create a variable like this:
APP_REACT_API_KEY=<your-key> (without brackets).
- Nelson Sakwa for the design.
- OpenWeather for the API.
👤 Abel
- Github: @alvp01
- Twitter: @alvp01
- Linkedin: Abel Lavieri
Contributions, issues and feature requests are welcome!
Feel free to check the issues page
This project is MIT licensed.