This is the capstone project of HTML and CSS module from the Microverse project. The idea behind the project is to test our knowledge, polish and hone our technical skills to be the best developers we could possibly be.
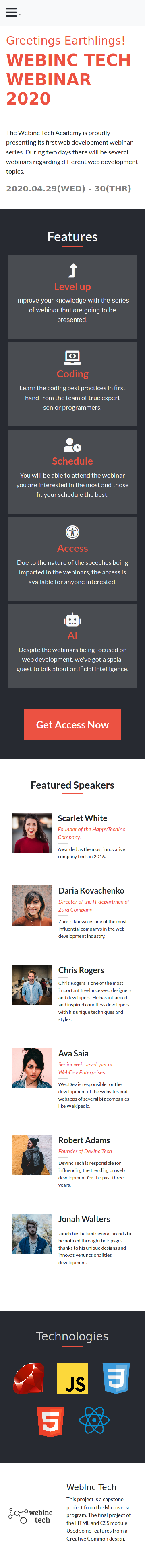
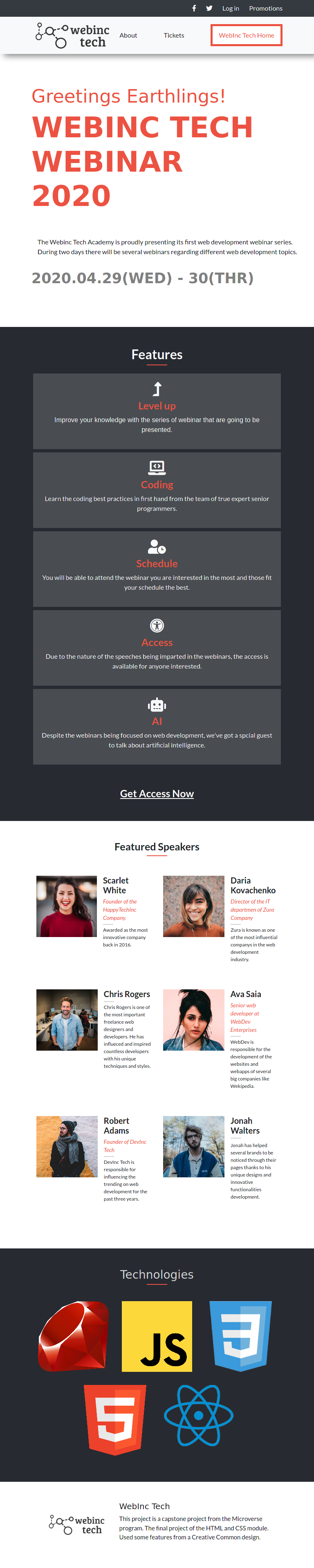
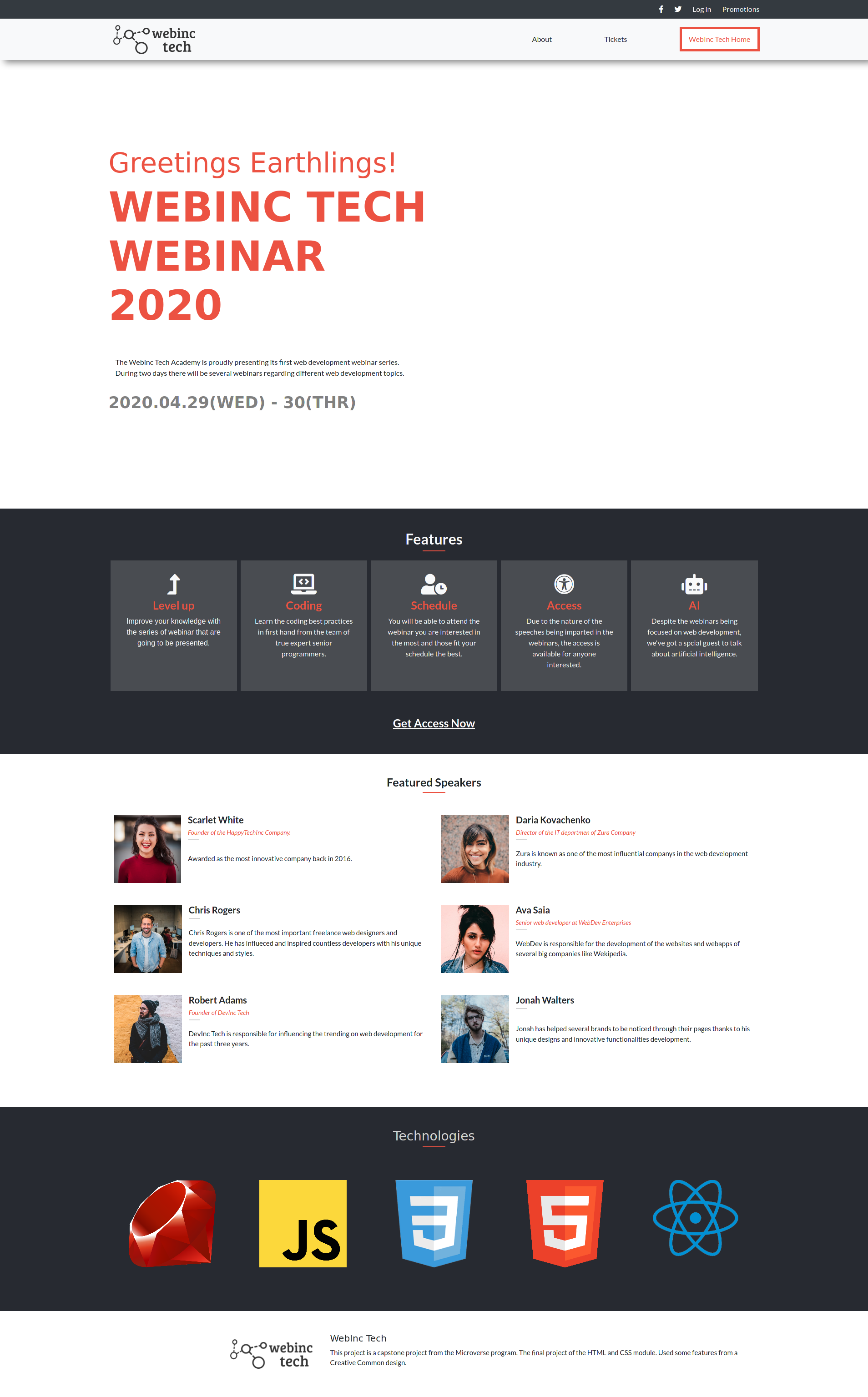
This version of the capstone is about building a web page that looks as close as possible as the Global Summit conference page
The project requires to use design elements from the Global Summit page, which uses a Creative Common license which allows me to use most of the elements of the design.
The project also requires me to to customize the content, in this case I choosed a webinar promotion website.
The other requirements are:
- Three pages minimum (Home page, About page and Tickets page).
- Two layouts, one for desktops (above 768px wide) and one for mobile devices (below 768px wide).
- The use of the colors, and fonts form the original website.
To create this website I used the following technologies:
- Bootstrap framework to layout most of the project pages and to style some of the project's elements.
- Fontawesome to simplify the process of styling the icons used in the project.
- GIMP to crop and edit the images used in this project.
- Background removal to fasten the process of background removal from certain images and icons.
The credits for the design goes to Cindy Shin and Creative Commons. She had all the credit for the original design, the colors and typography, I just made use of some of its elements.