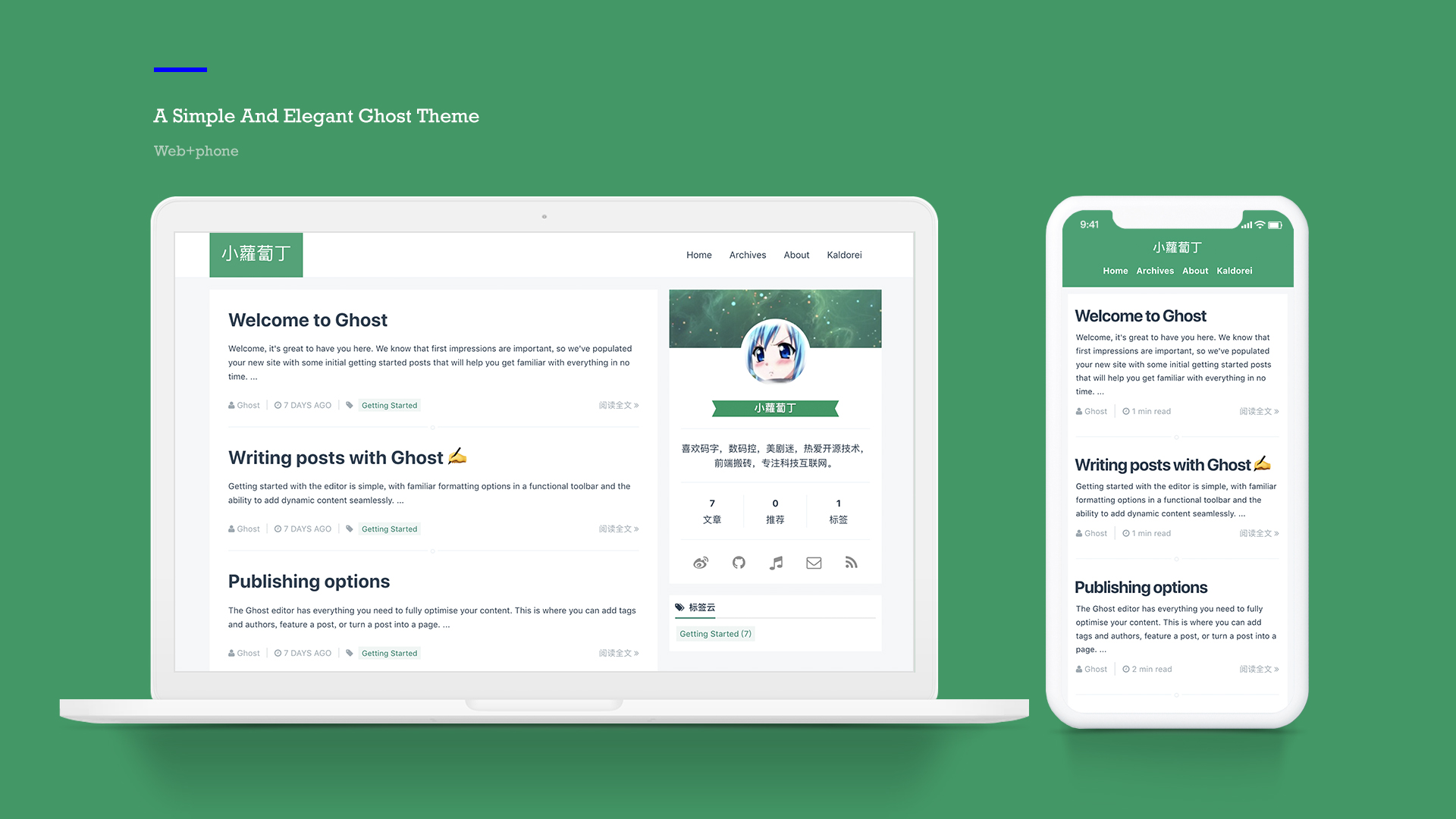
A Simple And Elegant Ghost Theme Derive From Default Theme Casper
Note:This theme is inspired and Forked from ghost-theme-kaldorei. By 2017.7.24 ghost-theme-kaldorei does not support ghost 1.0.0+, I fix some hbs template which not compatible.
- 主题基调定为小清新绿色
- 文章样式色调为墨蓝色
- 返回顶部
- 代码高亮
- 侧边栏 - 标签云
- 侧边栏 - 文章目录
- 侧边栏 - 站点信息
- 侧边栏 - 作者信息
- 文章栏 - 作者信息
- 首页加载文章动画
- 响应式设计
- 归档功能
- 图片暗箱效果
- 博客搜索
- 更改配色与字体
Ghost2.x版本中支持了语言的切换,Kaldorei 同时也支持了中/英文的切换,默认为英文 en。
方法:ghost后台 >
General>Publication Language改为zh即可
Kaldorei使用了ghost的api来做统计,所以需要开启ghost的实验室中的Public API功能。
方法:ghost后台 >
labs>Enable Beta Features>勾选 Public API
Kaldorei集成了fancyBox,支持图片暗箱效果、幻灯片轮播、全屏预览、缩略图预览等功能。预览&使用方法图片预览
Kaldorei支持Disqus讨论插件,只需在后台代码注入处添加一段代码。
方法:ghost后台 >
Code Injection>Blog Header
<script>
var disqus_shortname = 'your_disqus_shortname';
</script>Kaldorei提供了简单的归档功能,使用ghost的api来生成归档,预览博客归档。
方法:ghost后台:
- New Post > 标题输入
Archives,这时文章的地址默认为archives;- Post Settings > 勾选
Turn this post into a page,然后Publish;- Navigation > 创建一个
归档导航,地址为:http://your_blog_url/archives;- 去博客首页看看你的归档吧,Have fun.
Kaldorei使用highlight.js实现代码高亮,默认使用的主题风格为 monokai-sublime
方法:ghost后台 >
Code Injection>Blog Header
<!-- use solarized-light style -->
<link rel="stylesheet" type="text/css" href="/assets/plugins/highlight-latest/styles/solarized-light.css" />搜索引擎默认支持按博文标题搜索,此功能需要安装的 ghost 版本 >= 2.10.x。
分为两步:
方法:ghost后台 >
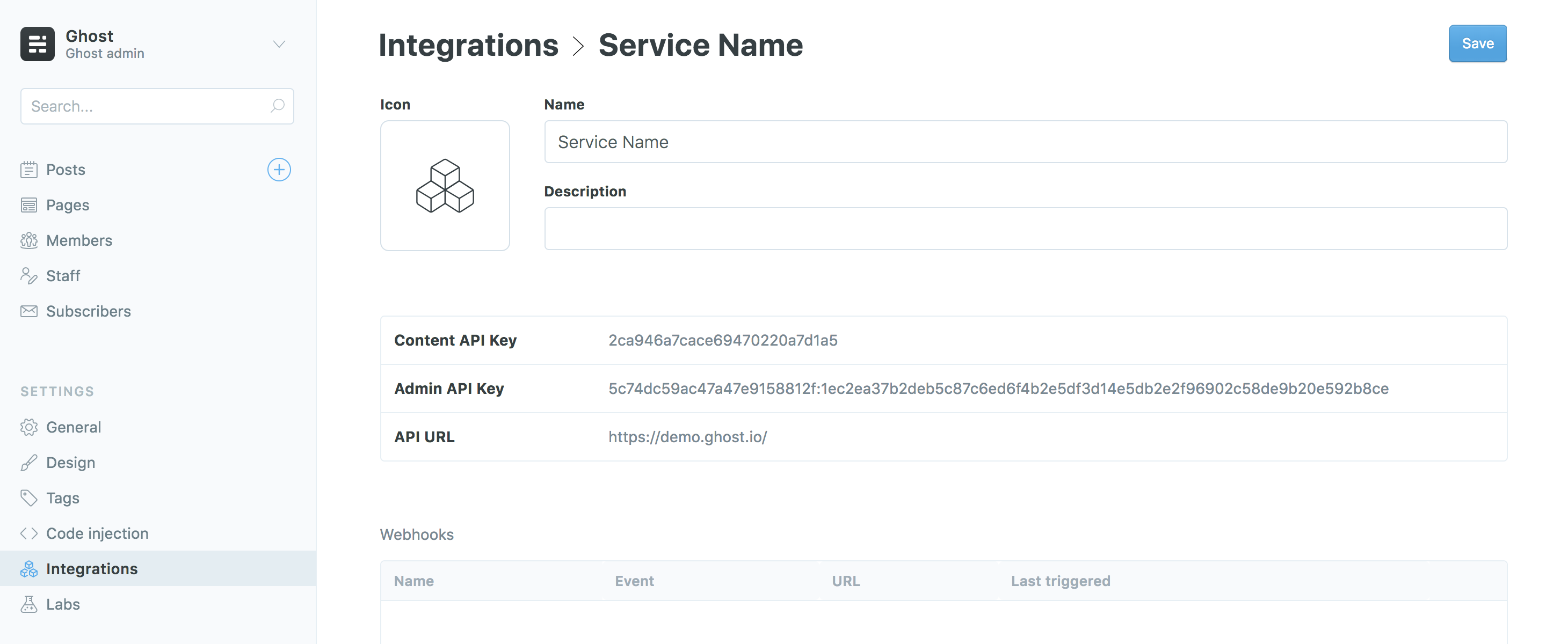
Integrations>Add custom integration
方法:ghost后台 >
Code Injection>Blog Header
//
<script>
var searchSettings = {
key: '__CONTENT__API__KEY__', // Your custom integration Content API Key
host: '__API__URL__', // Your custom integration API URL
};
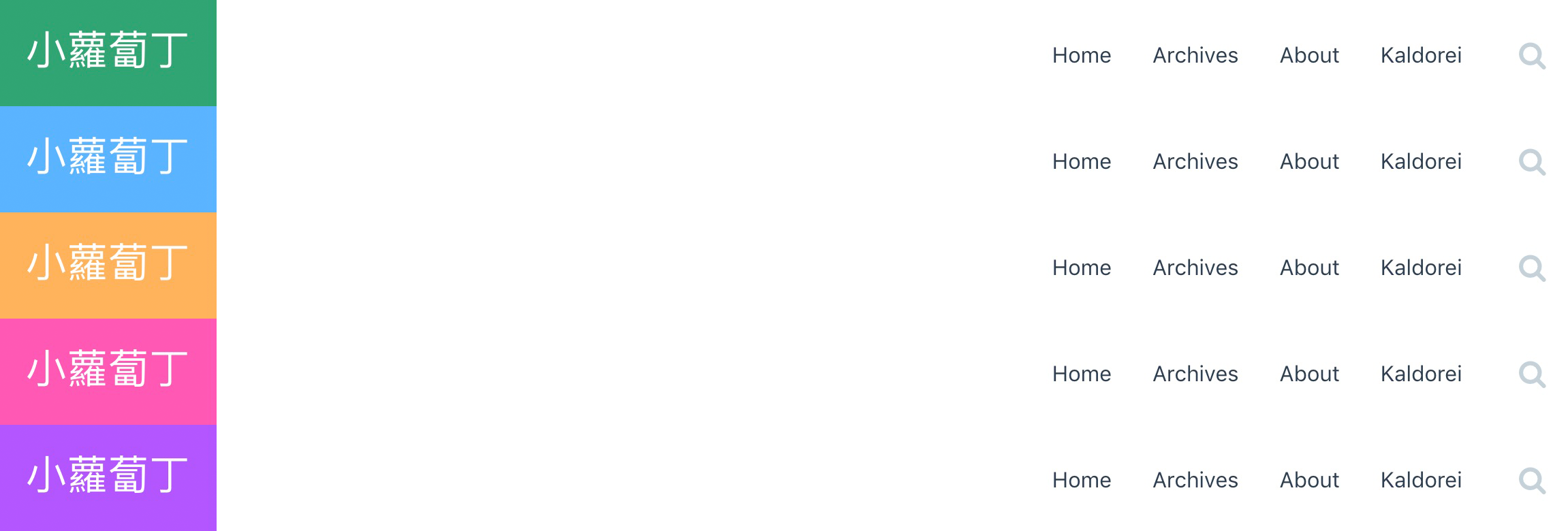
</script>kaldorei v2.1.0 版本开始,支持了用户可以自定义站点的配色与字体。
方法:ghost后台 >
Code Injection>Blog Header
<style>
:root {
--primary-color: #4af;
--primary-light-hover: #4cf;
--primary-dark-hover: #49f;
}
</style>完整可替换变量,参见这里
Kaldorei用两种方法实现了标签云,方法参见我的博客。
Kaldorei优化了发布文章的时间展示,并汉化为中文,需要修改时间(date)助手,方法参见我的博客。
- font-awesome
- bootstrap
- highlight.js
- velocity.js
- jquery.toc.js
- anijs
- jquery.githubRepoWidget.js
- fancyBox
- Ghost Search
MIT © xiaoluoboding MIT © AdolphLWQ