Cross-platform simple dialogs for React Native based on the Modal component. ⚛
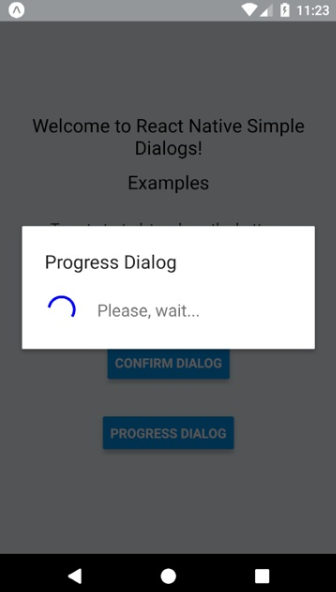
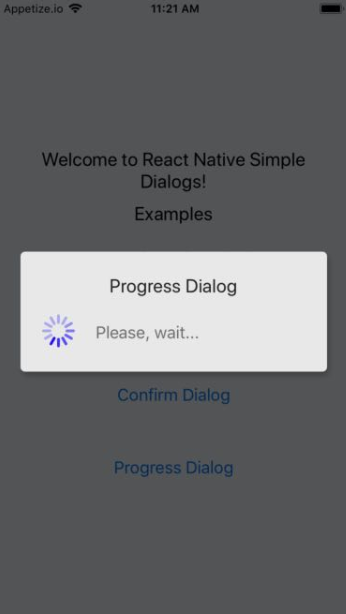
| Android | iOS |
|---|---|
 |
 |
 |
 |
 |
 |
- React Native >= 0.44.0
yarn add react-native-simple-dialogsOr
npm i -S react-native-simple-dialogsimport { Dialog } from 'react-native-simple-dialogs';
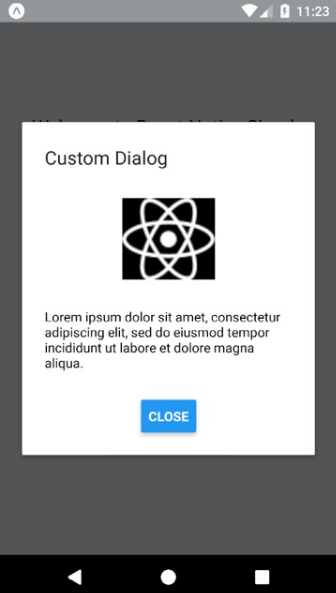
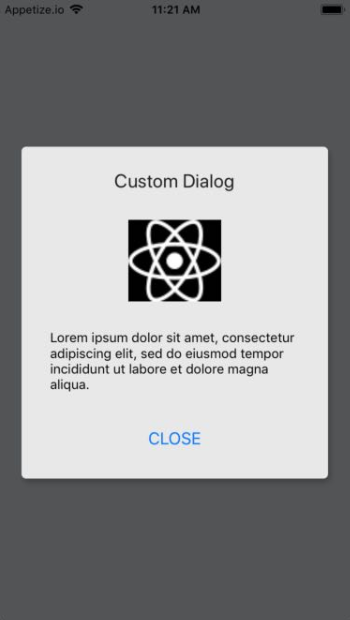
<Dialog
visible={this.state.dialogVisible}
title="Custom Dialog"
onTouchOutside={() => this.setState({dialogVisible: false})} >
<View>
// your content here
</View>
</Dialog>import { ConfirmDialog } from 'react-native-simple-dialogs';
// with message
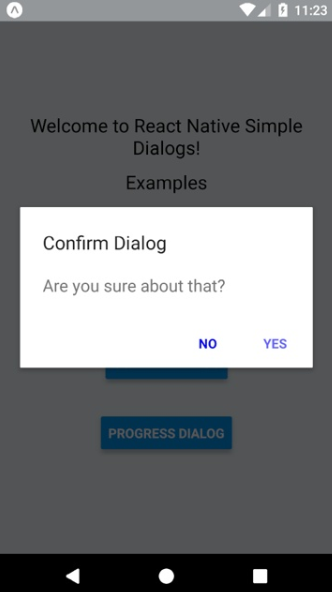
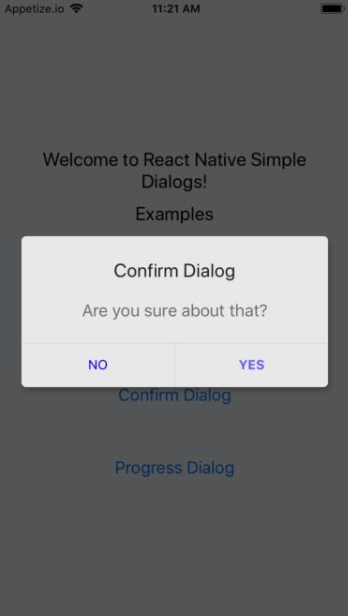
<ConfirmDialog
title="Confirm Dialog"
message="Are you sure about that?"
visible={this.state.dialogVisible}
onTouchOutside={() => this.setState({dialogVisible: false})}
positiveButton={{
title: "YES",
onPress: () => alert("Yes touched!")
}}
negativeButton={{
title: "NO",
onPress: () => alert("No touched!")
}}
/>
// with custom content
<ConfirmDialog
title="Confirm Dialog"
visible={this.state.dialogVisible}
onTouchOutside={() => this.setState({dialogVisible: false})}
positiveButton={{
title: "OK",
onPress: () => alert("Ok touched!")
}} >
<View>
// your content here
</View>
</ConfirmDialog>import { ProgressDialog } from 'react-native-simple-dialogs';
<ProgressDialog
visible={this.state.progressVisible}
title="Progress Dialog"
message="Please, wait..."
/>More info on the sample project.
New features, bug fixes and improvements are welcome! For questions and suggestions use the issues.
The MIT License (MIT)
Copyright (c) 2017 Douglas Nassif Roma Junior
See the full licence file.




