This project was built using the T3 Stack by Theo, providing a robust foundation for full-stack TypeScript applications. Below is a summary of the technologies and tools utilized in this project.
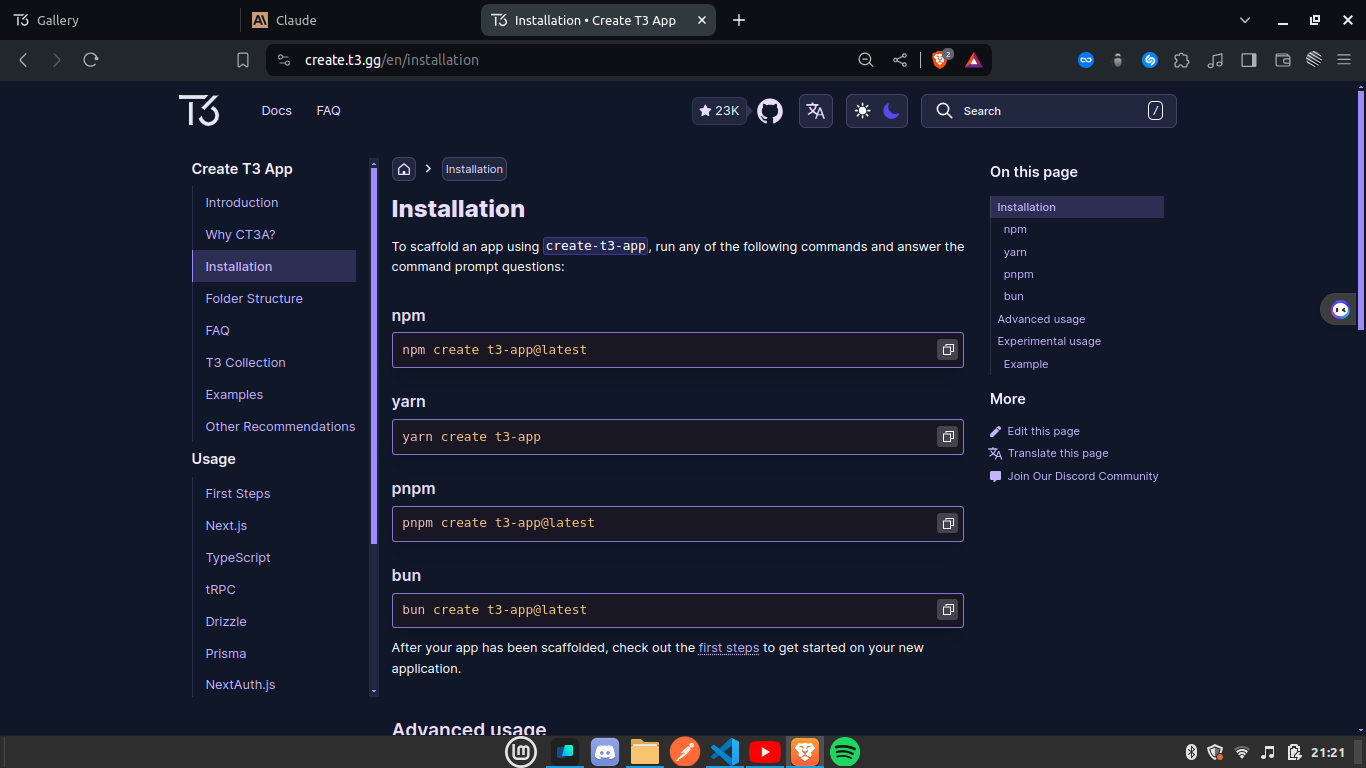
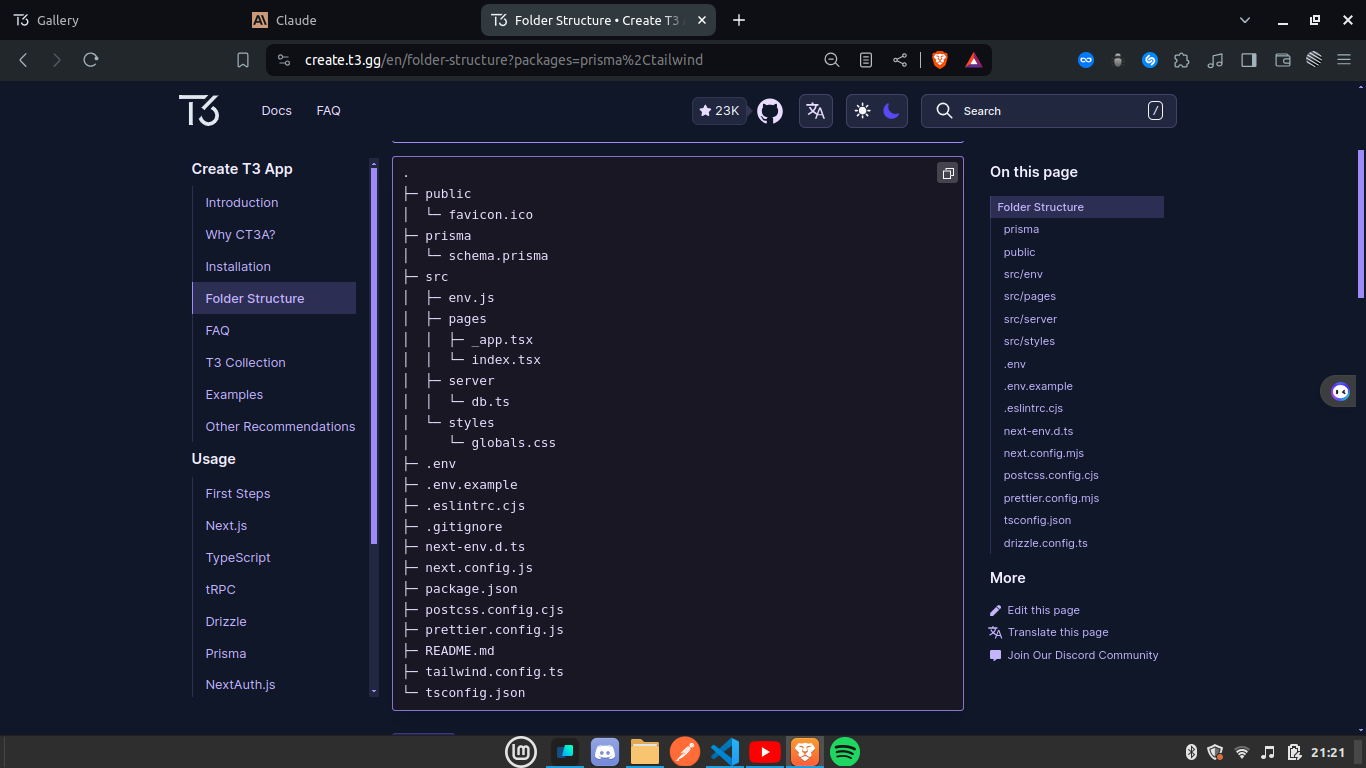
- The project was initialized using the T3 Stack, providing a solid starting point. The folder structure may vary depending on the libraries installed during initialization.
- Shadcn UI was integrated for UI components, offering a seamless user interface development experience. Installation steps can be found in the Shadcn UI documentation.
- Clerk was integrated for authentication, offering a simple yet powerful solution for user authentication in full-stack applications.
- UploadThing simplifies file uploads in full-stack TypeScript applications, offering ease of use and flexibility.
- Drizzle ORM provides both relational and SQL-like query APIs, offering a lightweight, performant, and flexible solution for accessing relational data.
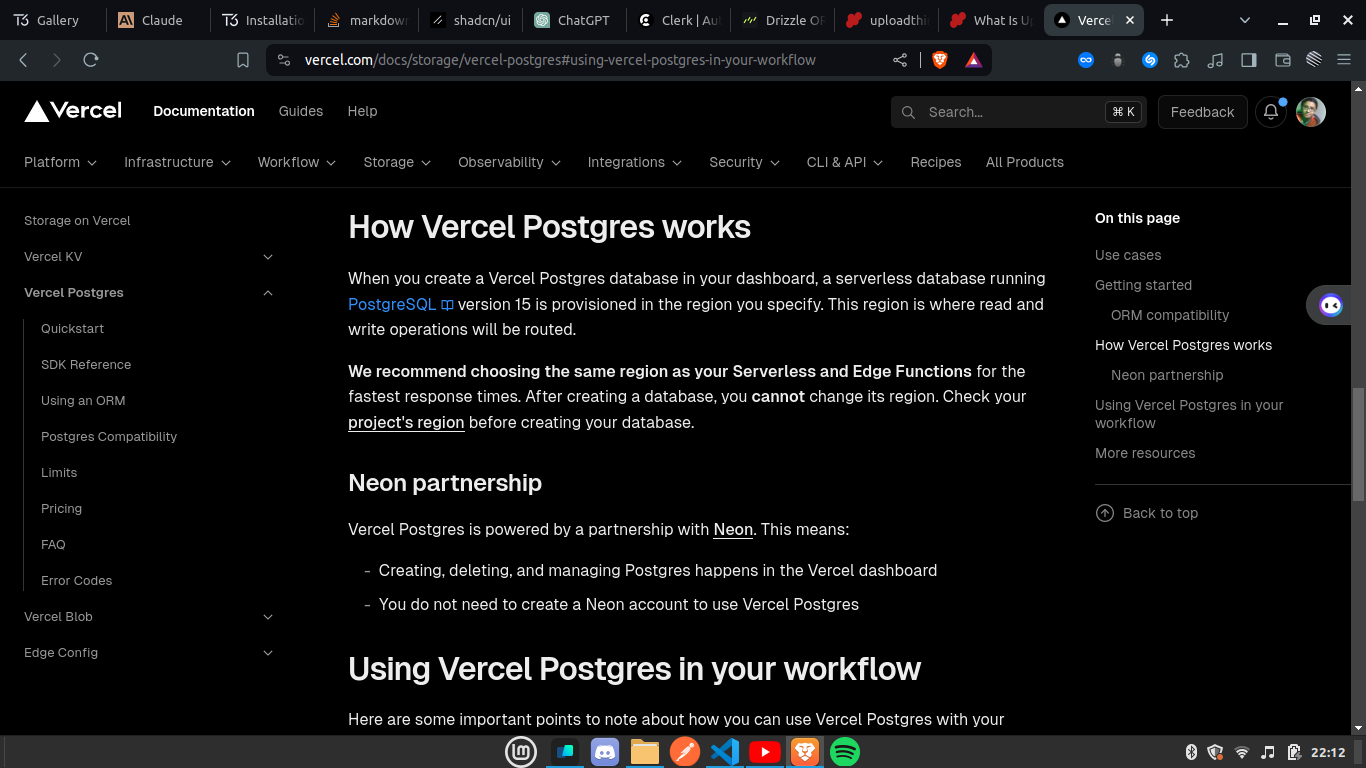
- Vercel Postgres enables the creation of scalable, secure PostgreSQL databases, ideal for managing various types of complex data.
- Sentry is a top-tier error management tool, ensuring comprehensive error monitoring and reporting for web applications.
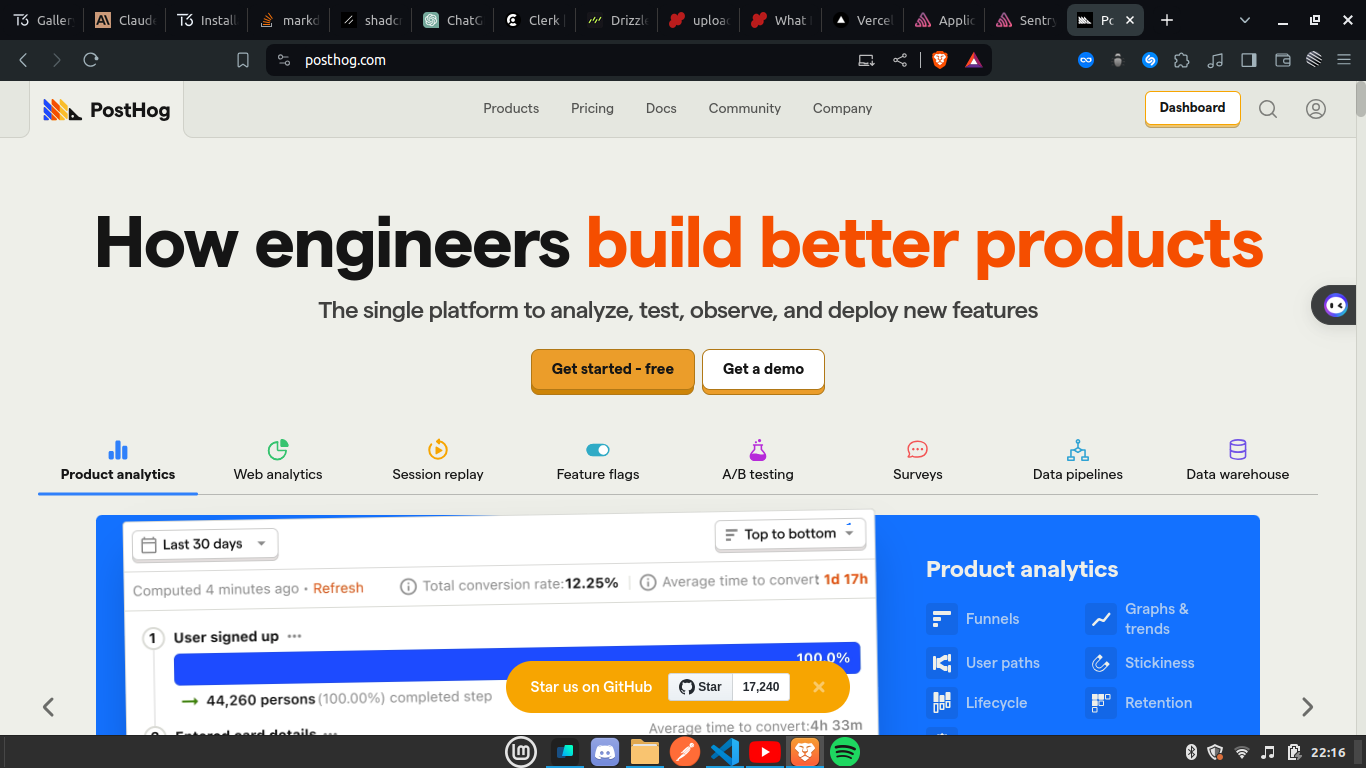
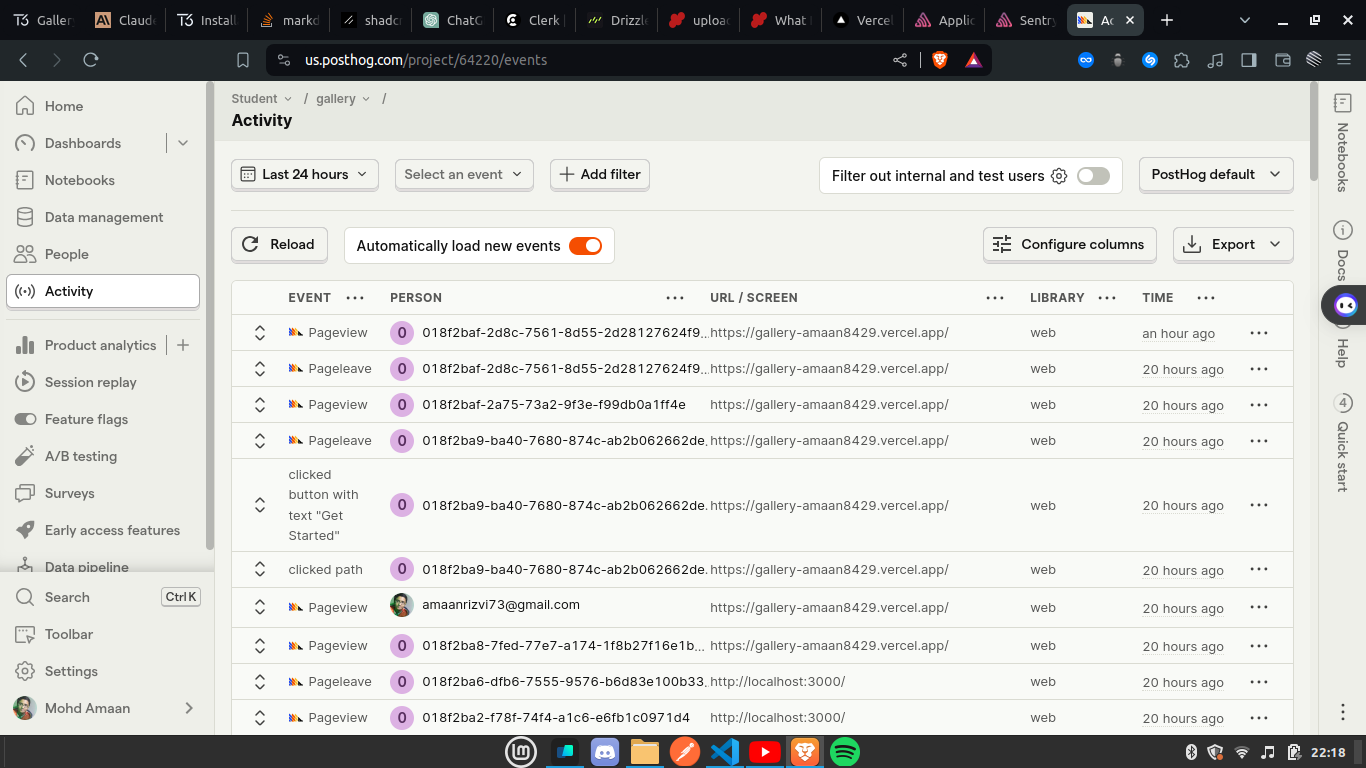
- PostHog offers a comprehensive product analytics platform, featuring session replay, feature flags, A/B testing, and surveys.
- Example of tracking every activity on your web app with Sentry.
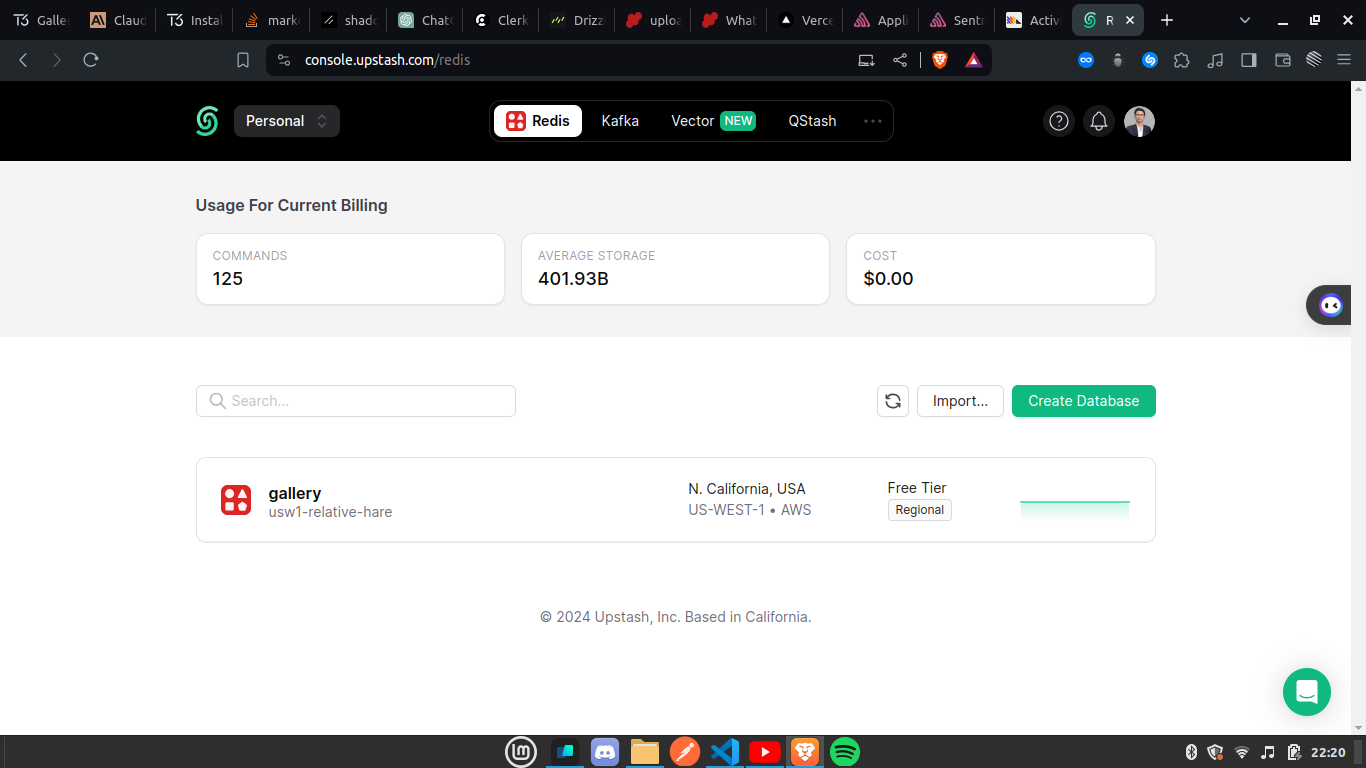
- Upstash is a serverless database with a Redis API, optimized for serverless applications with per-request pricing and low-latency data storage.
Sure, here's the entire section again with the correction:
We welcome contributions from the community to enhance and improve the project. Here's how you can contribute:
-
Fork the Repository: Start by forking the repository to your GitHub account.
-
Clone the Repository: Clone the forked repository to your local machine.
git clone https://github.com/amaan8429/gallery.git
-
Install Dependencies: Navigate to the project directory and install the dependencies.
cd gallery pnpm install -
Make Changes: Make your desired changes or enhancements to the project.
-
Test Your Changes: Test your changes locally to ensure they work as expected.
-
Commit Your Changes: Once you're satisfied with your changes, commit them to your forked repository.
git add . git commit -m "Description of your changes"
-
Push Changes to a Feature Branch: Instead of pushing changes directly to the main branch, it's recommended to push changes to a feature branch.
git push origin your-feature-branch
-
Create a Pull Request: After pushing your changes to your feature branch, create a pull request from your feature branch to the main project repository. Provide a descriptive title and detailed description of your changes in the pull request.
To set up the environment for the Next.js project, follow these steps:
-
Clone the
.env.exampleFile: Clone the.env.examplefile in the project directory and rename it to.env. -
Update Environment Variables: Update the environment variables in the
.envfile according to your project requirements. Refer to the comments in the file for guidance.POSTGRES_URL="..." POSTGRES_PRISMA_URL="..." POSTGRES_URL_NO_SSL="..." POSTGRES_URL_NON_POOLING="..." POSTGRES_USER="..." POSTGRES_HOST="..." POSTGRES_PASSWORD="..." POSTGRES_DATABASE="..." NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY="..." CLERK_SECRET_KEY="..." UPLOADTHING_SECRET="..." UPLOADTHING_APP_ID="..." SENTRY_DSN="..." SENTRY_AUTH_TOKEN="..." NEXT_PUBLIC_POSTHOG_KEY="..." NEXT_PUBLIC_POSTHOG_HOST="..." UPSTASH_REDIS_REST_URL="..." UPSTASH_REDIS_REST_TOKEN="..." -
Save Changes: Save the changes to the
.envfile.
Ensure you keep sensitive information such as API keys and credentials secure and do not expose them publicly.
That's it! Your environment is now set up for the Next.js project. You can now run the project locally or deploy it as needed.