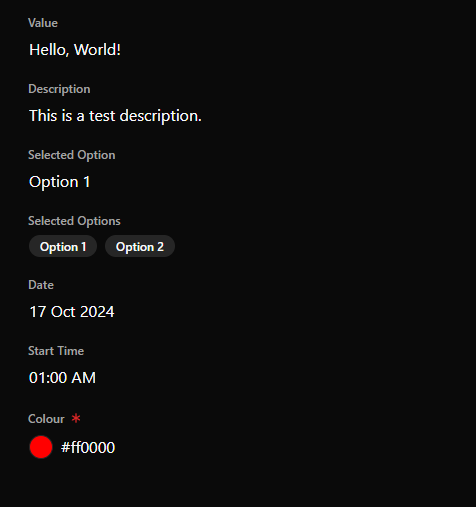
These inline-edit components display as regular text and transform into an input field when clicked. They also feature a pointer cursor and highlight colors on hover for better user interaction.
These aren't super robustly tested but have been working fine in my personal projects.
In normal shadcn-ui style, copy the components into your project. Put them into a folder @/components/inline next to the ui folder.
inline-date-picker.tsxhas an additional dependency onluxon.inline-colour-input.tsxhas an additional dependency onreact-colorful.
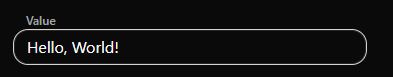
Text input
<InlineTextInput label="Value" initialValue={value} onSubmitted={(value) => submit({ value })} />Text area
<InlineTextArea
label="Description"
initialValue={description}
onSubmitted={(description) => submit({ description })}
/>Combobox
<InlineCombobox
label="Selected Option"
initialValue={id}
options={options.map((option) => ({
key: option.id,
label: option.name,
}))}
onSubmitted={(option) => submit({ option })}
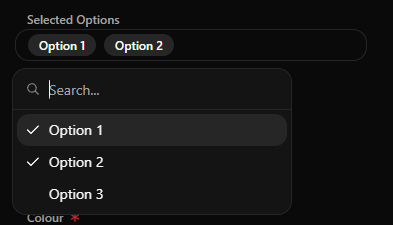
/>Multi-select combobox
<InlineMultiSelectCombobox
label="Selected Options"
initialValue={selectedOptions.map((option) => option.id)}
options={options.map((option) => ({
key: option.id,
label: option.name,
}))}
onSubmitted={(optionIds) =>
submit({
optionIds,
})
}
/>Date picker
<InlineDatePicker label="Date" initialValue={new Date()} onSubmitted={(date) => submit({ date })} />Time picker
<InlineTimeInput
label="Start Time"
initialValue={'01:00 AM'}
onSubmitted={(startTime) => submit({ startTime })}
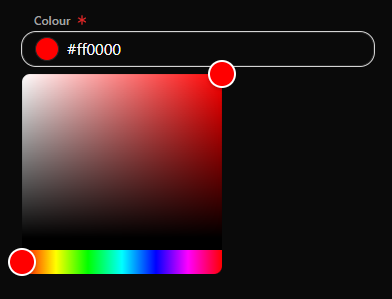
/>Colour picker
<InlineColourInput
label="Colour"
initialValue={colour}
onSubmitted={(colour) => submit({ colour })}
/>Contributions are welcome. Please submit PRs for any improvements or extra components.
MIT License
Copyright (c) 2024 Caleb Faith
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.