I created this repository for all my Cheatsheets in one place. You can download them use them share them if you want.
All HTML Input types in one frame.
All CSS Units Expalined in one frame.
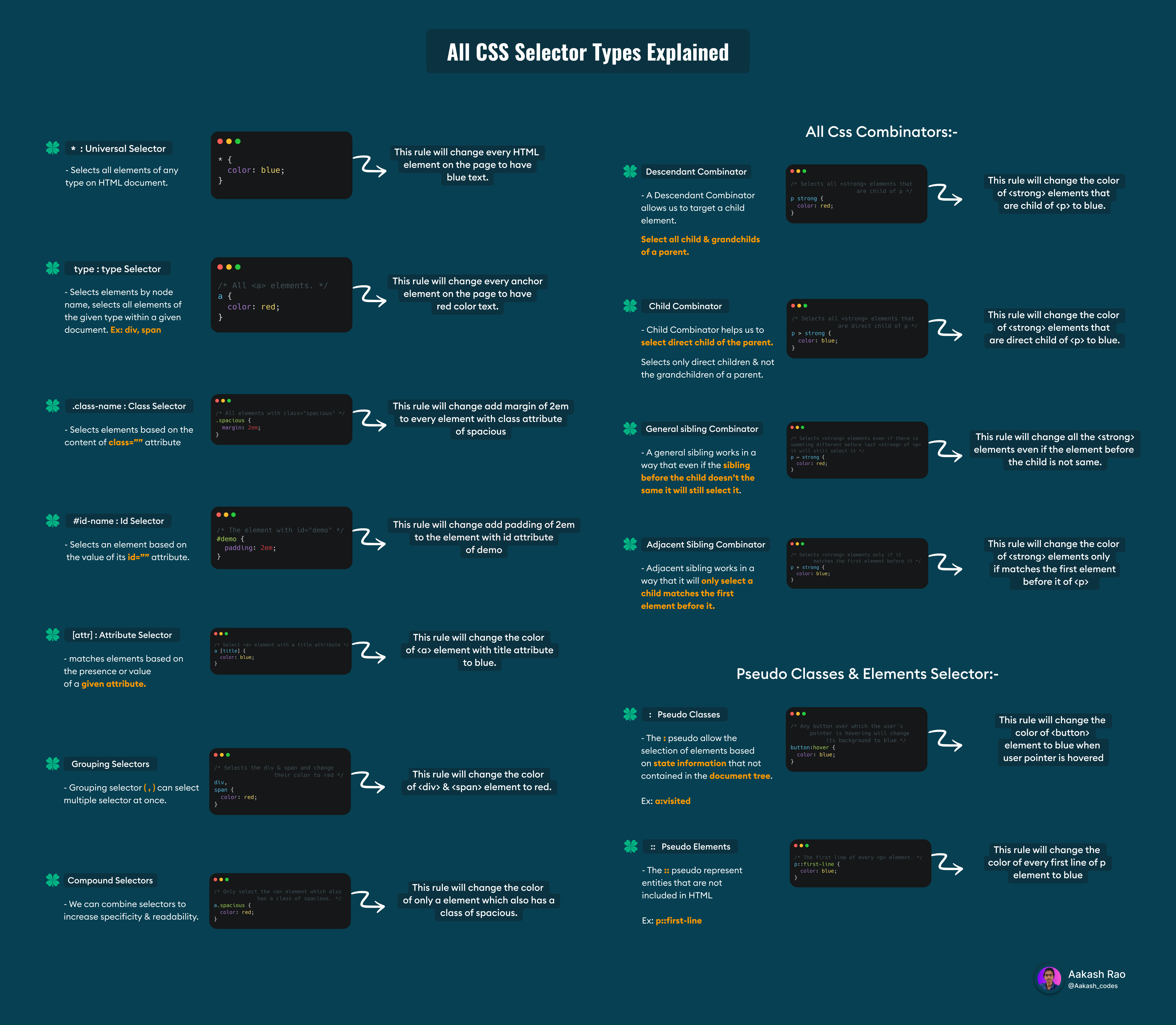
All CSS Selectors Expalined in one frame.
1st {Long one with single centered}

2nd {Short one & more precise for reading}

1st {All Properties explained visually}

2nd {Animation Timing Function values Cheatsheet}

1st {All CSS Functions Ultimate CheatSheet}

1st {CSS Grid CheatSheet - Dark background for higher contrast}

1st {CSS Filters CheatSheet - All filters in one frame}

1st {Css Oveflow Values Explained + Cheatsheet}

1st {Css box sizing explained}

License:-
- You can download it & use it anytime you want.
- You can share it anywhere but add a small credit to me.
- Thanks for the support. 💜