Bringing flawless contactless dining experience
·
Report Bug
·
Request Feature
·
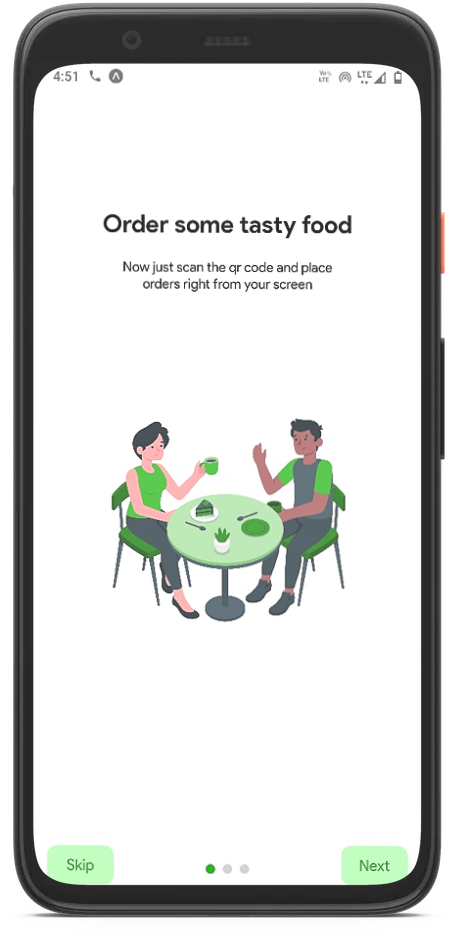
This project aims to bring a flawless contactless dinning experience, where the customers coming to the restaurant can scan the qr code and get the menu on their respective screens.
- Customers can scan the QR code placed on their respective table.
- They can join particular room as guest users by entering the unique Room Id.
- Admin of the table can grant members of the table different permissions like view only and edit.
- All the members in a particular room can thus edit the menu in real time.
- Customers can place and pay order in just few clicks.
- They can view recent orders history with the proper bill of the orders.
- A Web portal for menu management to add/edit items according to the need from any platform.
- It also provides with the live order and payment status of respective table.
- Push notification on successful placement of order and payment of the order.
To get a local copy up and for running the project locally, follow these simple steps.
Install node,npm & Expo
For implemnting Google OAuth , set up your own firebase config and place the file with name "firebase.js" in config folder at the root location.
- Clone the repo
git clone https://github.com/amanjagdev/salyd.git- Install Expo Cli if you haven't already
npm install -g expo-cli- Install packages
npm install- Build expo project and Run the bundler
expo start- Firstly, you will get option to either signup or login in the app.
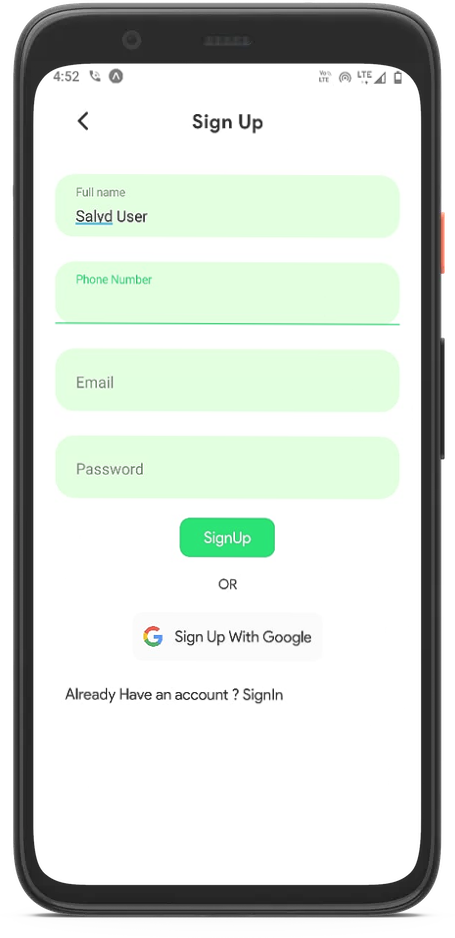
- Signup in the app if you are not logged in. You can also signup using Google Oauth.
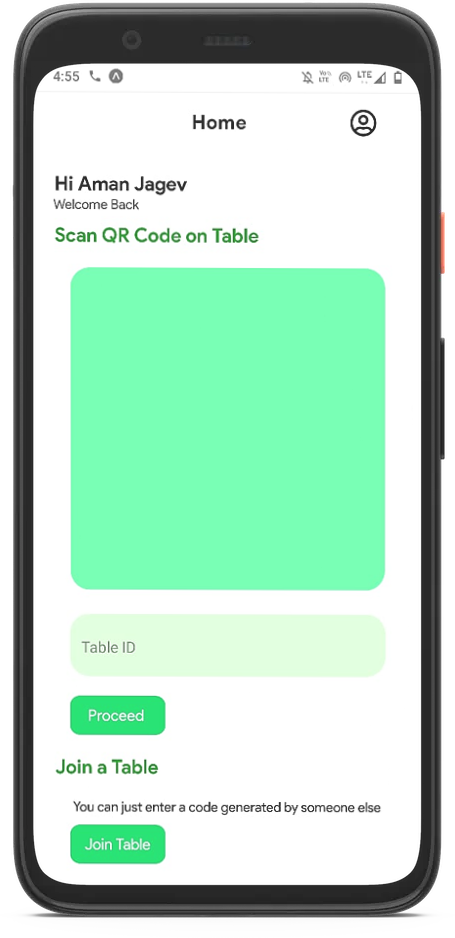
- After that, you can scan the qr code or enter the tableId to join a particular table as an admin.
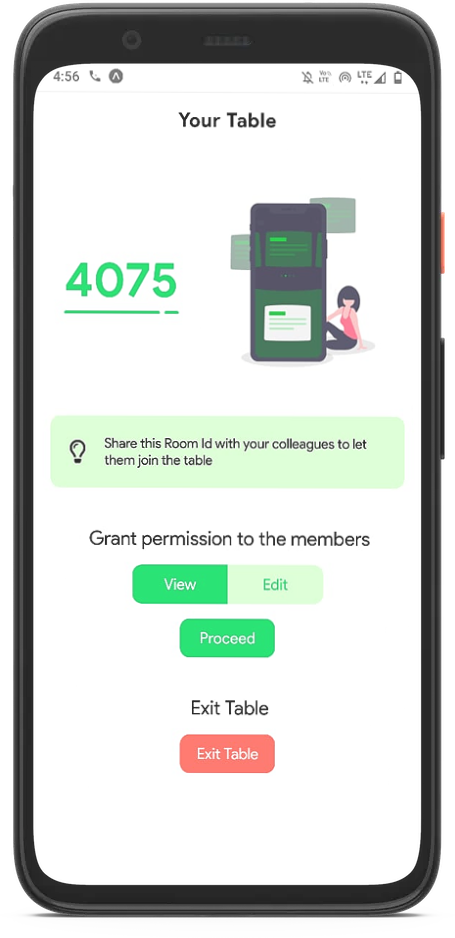
- On successful joinning of table, you will get a unique Room Id which can be shared with the other table members to let them join that particular table as guest. Admin can also set permission for other table members to either only view the menu or edit it.
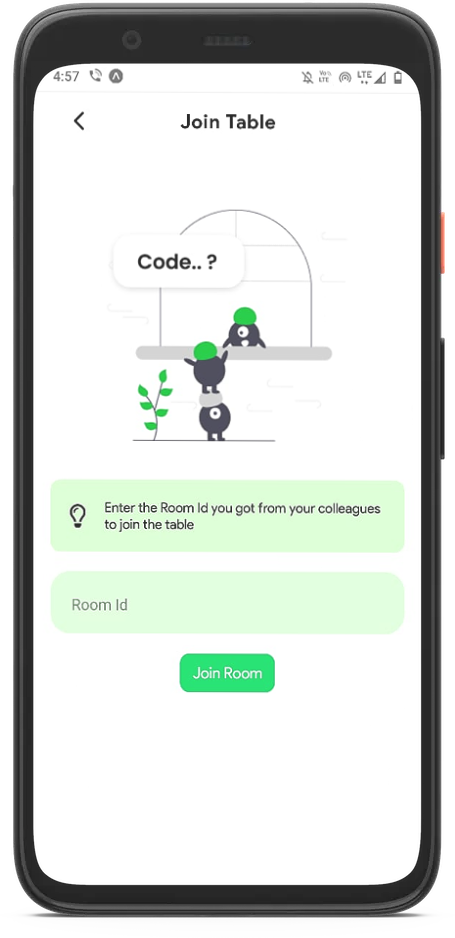
- The other table members can join the table with that unique Room Id either by loginning in or as guest users.
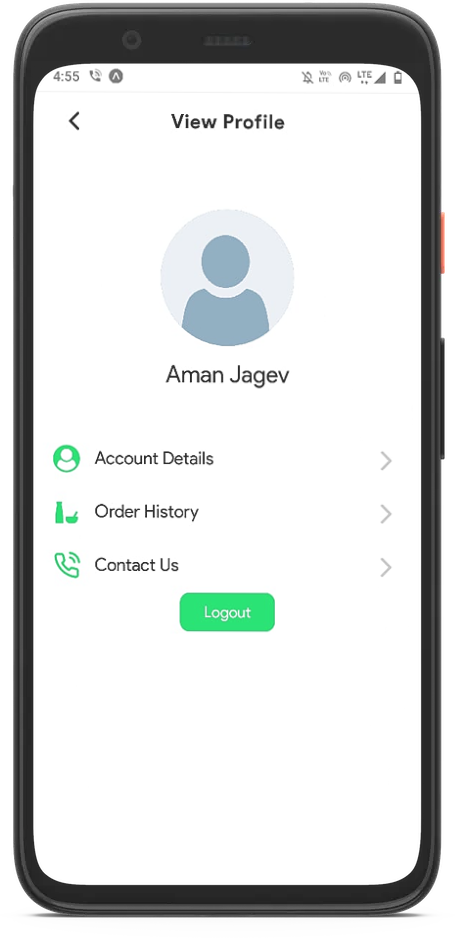
- Logged in users can also view and edit profile.They can also view recent orders if any.
*Admin after successfully setting permission will be taken to menu screen where admin and all the table members can select menu items(depending upon permission) and proceed for placing the order.
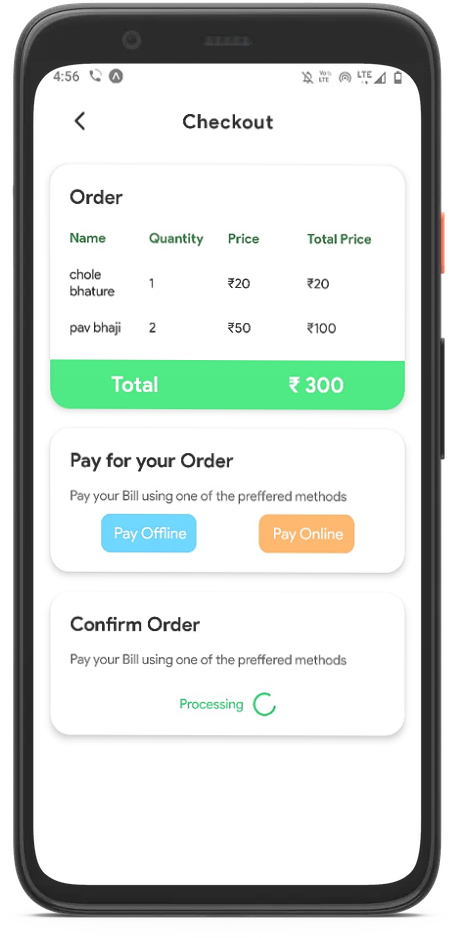
- Here admin will get the description and price of the menu items. And then can proceed for payment by choosing either of the payment options mentioned.As soon as the payment is confirmed from restauarant side, order will be confirmed.
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Aman Jagdev - GitHub - amankumarjagdev@gmail.com
Kartik Goel - GitHub - goel.kartik39@gmail.com
Made with 💜 for 🇮🇳