You can install using composer.
composer require maiconpinto/cakephp-adminlte-theme
// config/bootstrap.php
Plugin::load('AdminLTE', ['bootstrap' => true, 'routes' => true]);// src/Controller/AppController.php
public function beforeRender(Event $event)
{
$this->viewBuilder()->theme('AdminLTE');
}// src/View/AppView.php
public function initialize()
{
$this->loadHelper('Form', ['className' => 'AdminLTE.Form']);
}// src/Controller/AppController.php
use Cake\Core\Configure;
public function beforeRender(Event $event)
{
// ...
$this->set('theme', Configure::read('Theme'));
}// To customize configuration paste it at end of file config/bootstrap.php
Configure::write('Theme', [
'title' => 'AdminLTE',
'logo' => [
'mini' => '<b>A</b>LT',
'large' => '<b>Admin</b>LTE'
],
'login' => [
'show_remember' => true,
'show_register' => true,
'show_social' => true
],
'folder' => ROOT,
'skin' => 'blue' // default is 'blue'
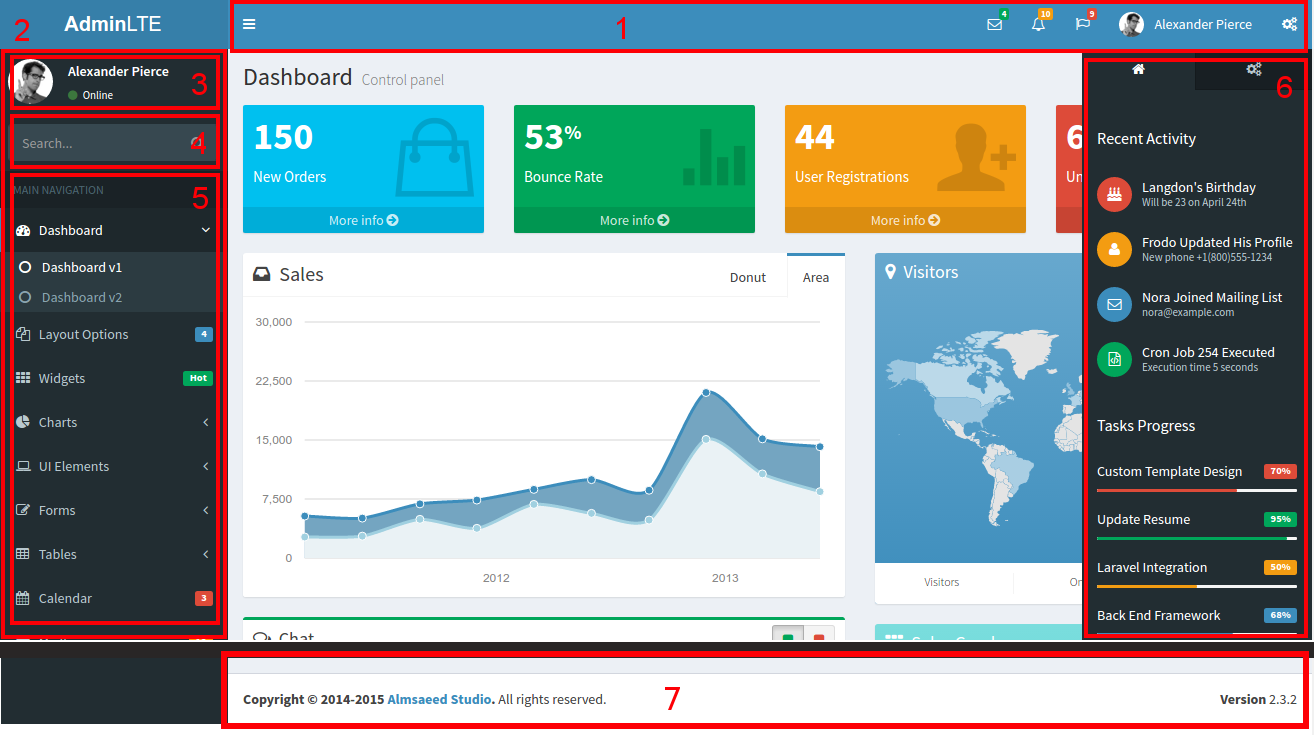
]);Replace the files according to the image.
src/Template/Element/nav-top.ctpsrc/Template/Element/aside-main-sidebar.ctpsrc/Template/Element/aside/user-panel.ctpsrc/Template/Element/aside/form.ctpsrc/Template/Element/aside/sidebar-menu.ctpsrc/Template/Element/aside-control-sidebar.ctpsrc/Template/Element/footer.ctp
Remember to remove the initial PHP block and the final closing brace when copying the desired template element to customize.
// src/Controller/AppController.php
use Cake\Core\Configure;
public function beforeRender(Event $event)
{
// ...
$this->viewBuilder()->className('AdminLTE.AdminLTE');
}After you enable the AdminLTEView class in the AppController.php file, you can overwrite any View file, only by creating the Plugin/AdminLTE/ folder inside the Template folder.
For example, to overwrite the elements files, you must create them as follows:
src/Template/Plugin/AdminLTE/Element/nav-top.ctpsrc/Template/Plugin/AdminLTE/Element/aside-main-sidebar.ctpsrc/Template/Plugin/AdminLTE/Element/aside/user-panel.ctpsrc/Template/Plugin/AdminLTE/Element/aside/form.ctpsrc/Template/Plugin/AdminLTE/Element/aside/sidebar-menu.ctpsrc/Template/Plugin/AdminLTE/Element/aside-control-sidebar.ctpsrc/Template/Plugin/AdminLTE/Element/footer.ctp
The biggest news is that you can override elements also for prefixes. This means that you can have a footer element, for an environment that has an Admin prefix, and a different footer element for the environment that has no prefix.
For example:
src/Template/Plugin/AdminLTE/Element/footer.ctpsrc/Template/Plugin/AdminLTE/Admin/Element/footer.ctp
In summary, the sequence of folders in which to check if that file exists is as follows:
src/Template/Plugin/$theme/Plugin/$plugin/$prefix/src/Template/Plugin/$theme/Plugin/$plugin/src/Template/Plugin/$theme/$prefix/src/Template/Plugin/$theme/
For example, Let's say:
- $theme = 'AdminLTE';
- $plugin = 'SupportTicket';
- $prefix = 'Admin';
Therefore, the sequence that would verify the existence of a file, would be the following:
src/Template/Plugin/AdminLTE/Plugin/SupportTicket/Admin/src/Template/Plugin/AdminLTE/Plugin/SupportTicket/src/Template/Plugin/AdminLTE/Admin/src/Template/Plugin/AdminLTE/
For the sake of clarity, let's say you have two environments separated by different prefixes: Panel and Admin.
The Dashboard enviroment has no menu and footer, but Admin has.
To solve this situation is very simple. You should create in the folder src/Template/Plugin/AdminLTE/Panel/ the elements aside/sidebar-menu.ctp and footer.ctp with empty content.
However, for Admin, you should create aside/sidebar-menu.ctp in src/Template/Plugin/AdminLTE/Admin/ or if you want to leave general, regardless of prefix, you should create in src/Template/Plugin/AdminLTE/. Similarly with the footer.ctp.
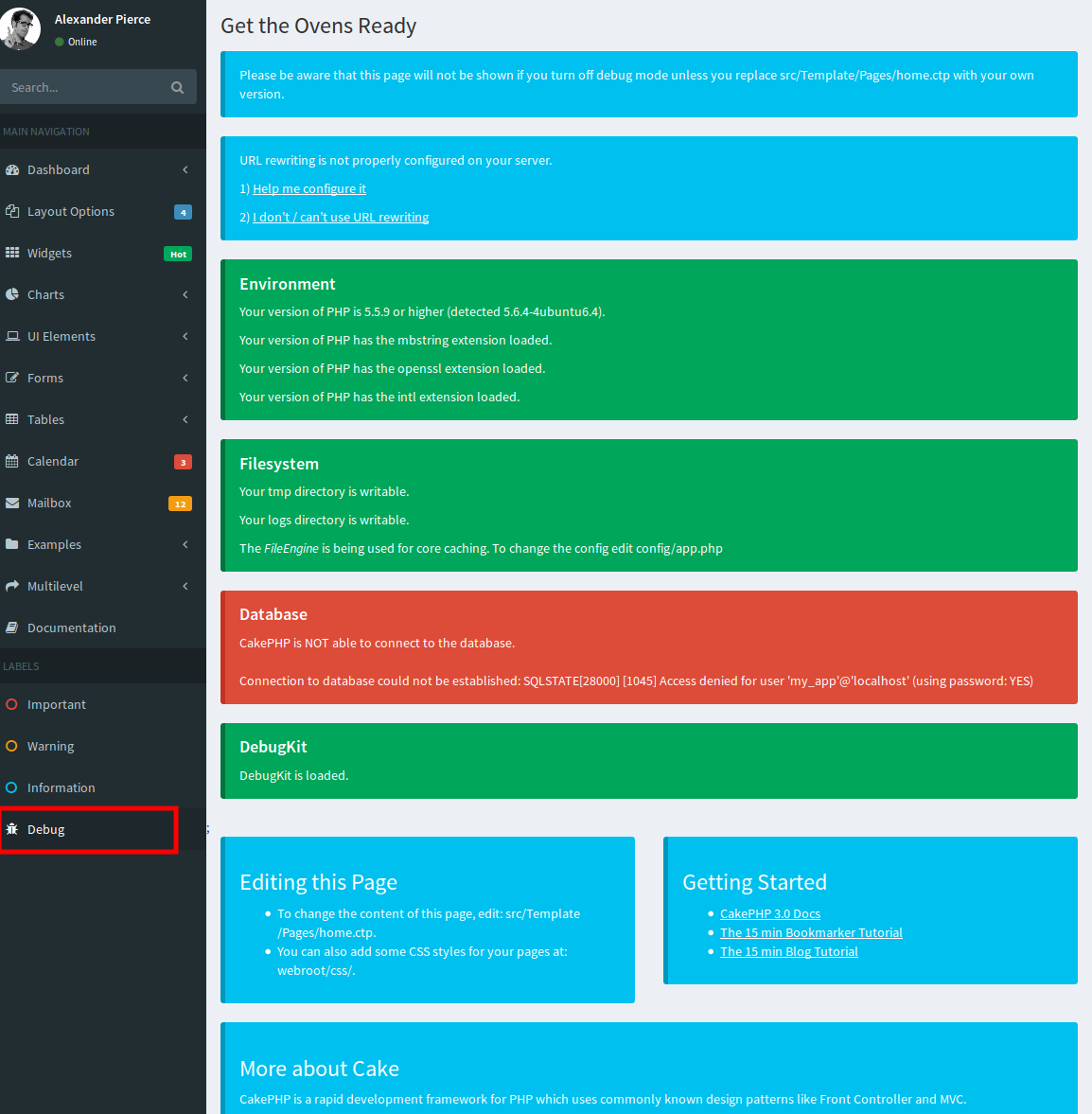
Added link to default page of CakePHP.
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request