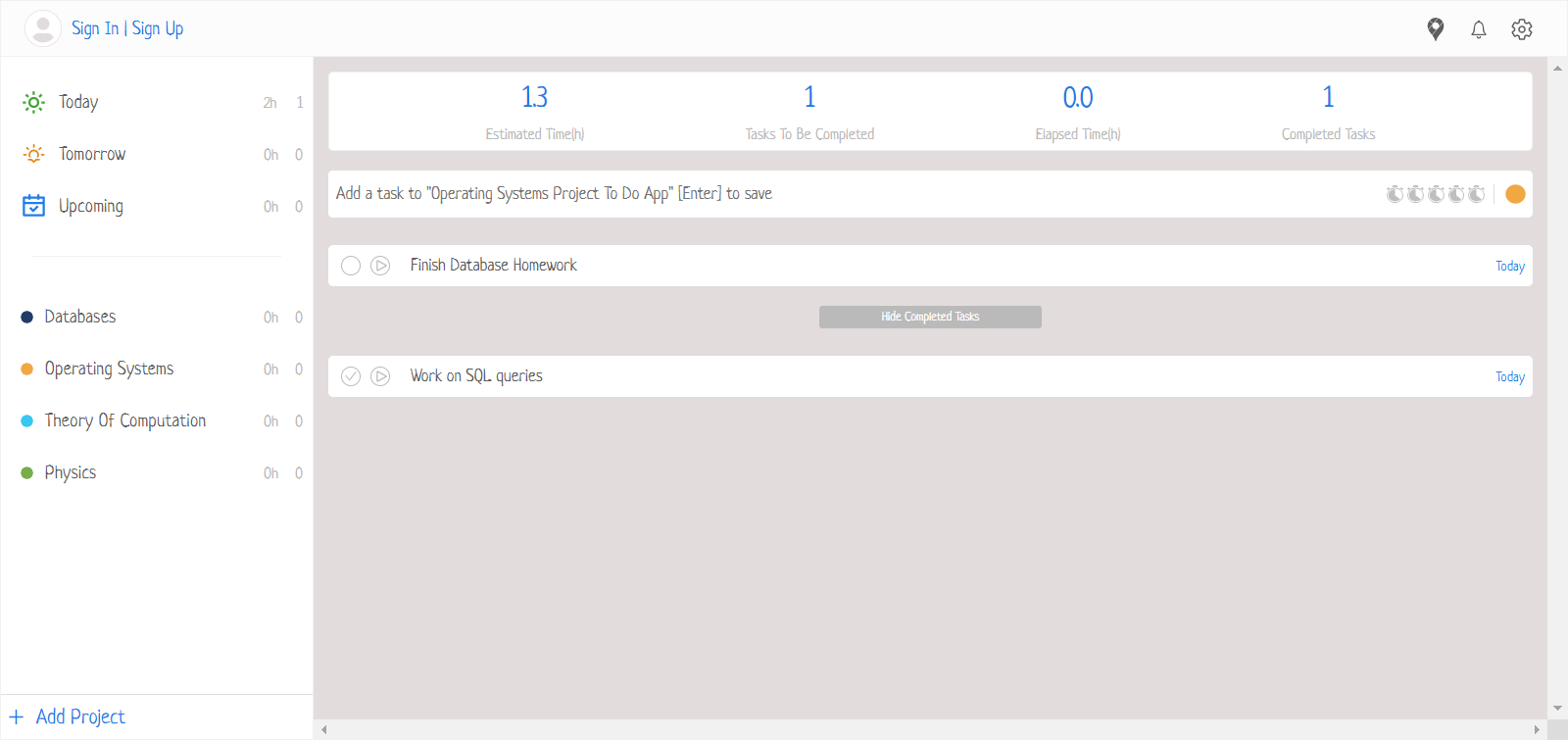
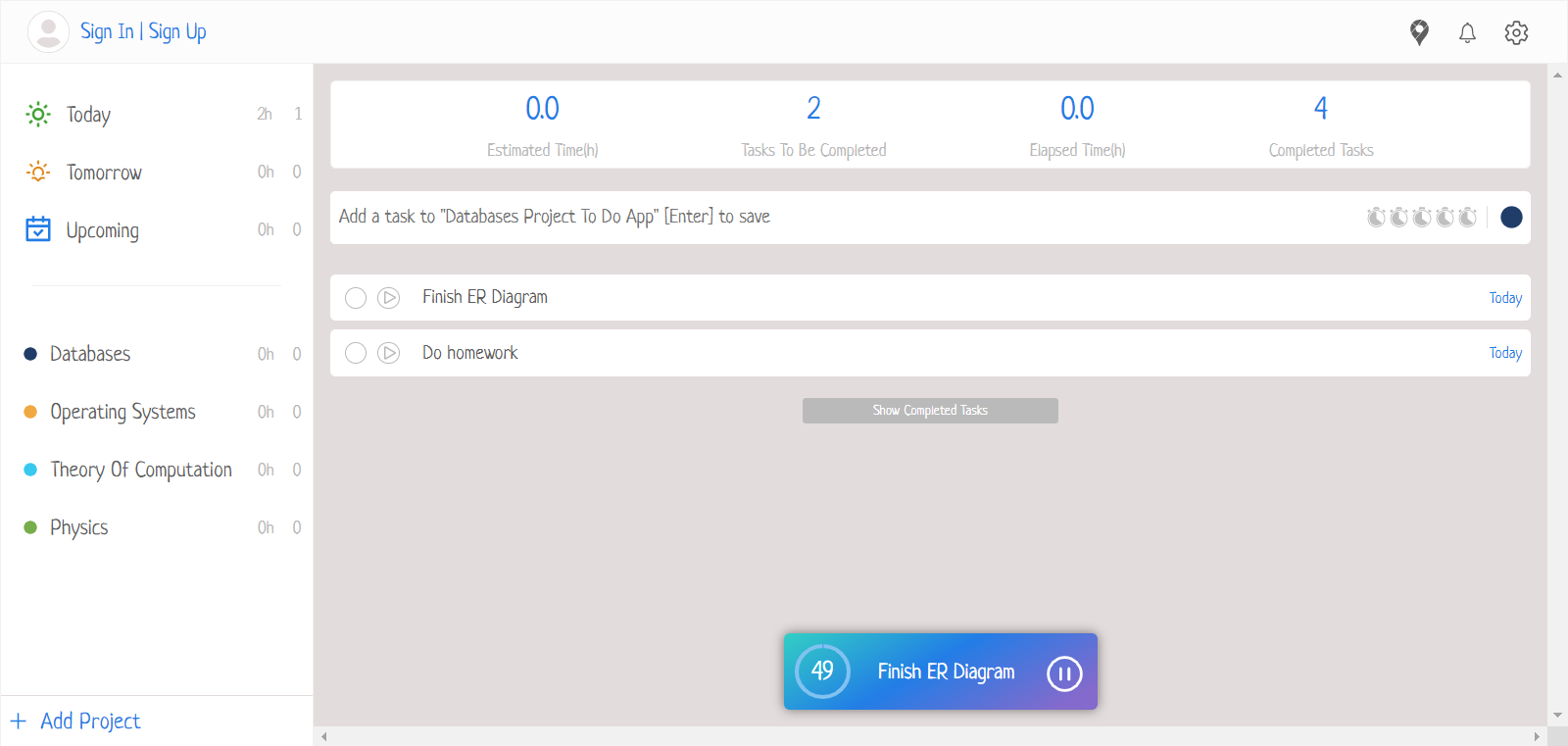
A todo website built with react and redux to help you track your daily tasks using the pomodoro technique.
- Clone the repository
- Install dependencies
- Run the project
npm install
yarn start
- Redux State
- React-Spring effects
- React Components
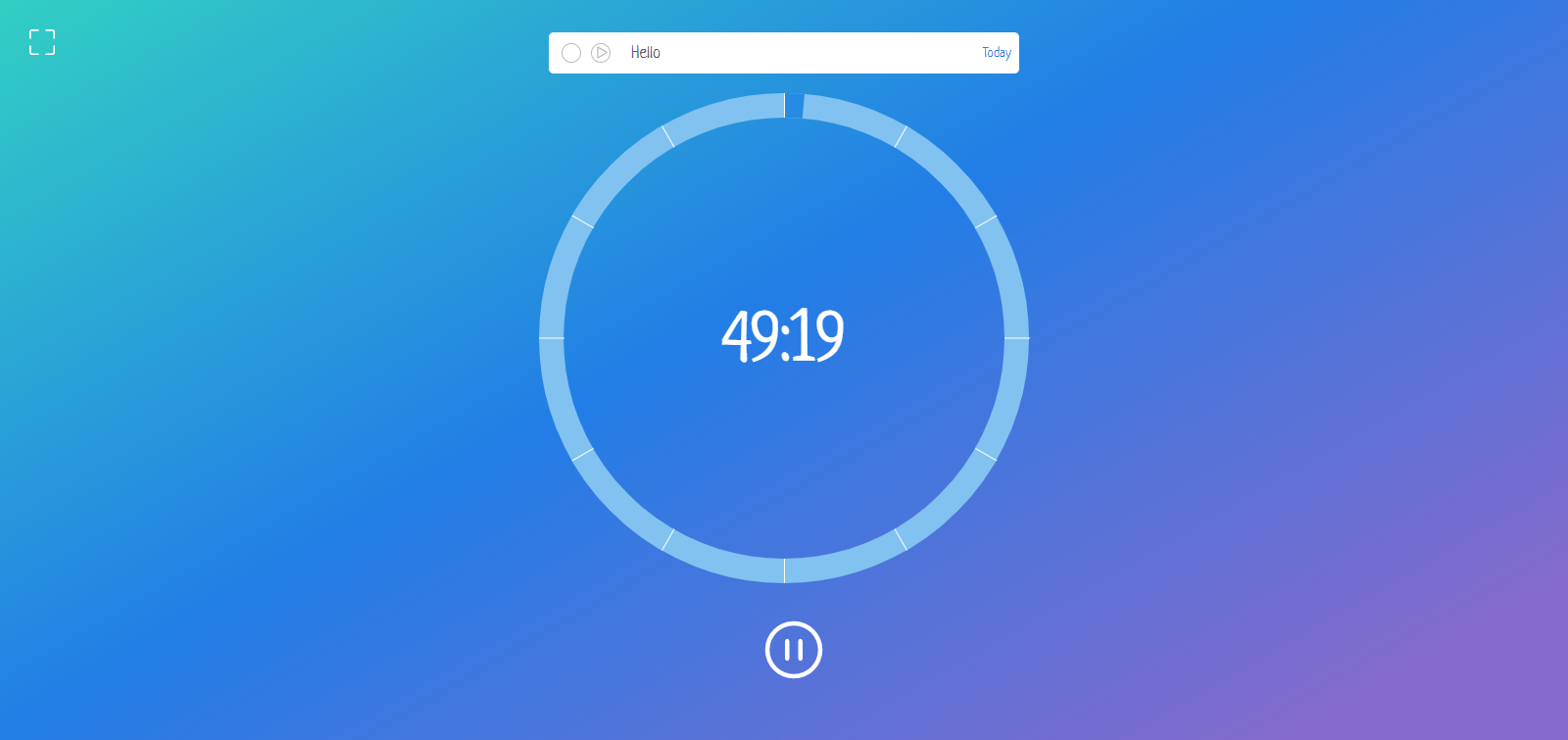
- Timer
- Styled Components
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── ActionTypes.js
│ ├── App.css
│ ├── App.js
│ ├── ConfigureStore.js
│ ├── components
│ │ ├── Main
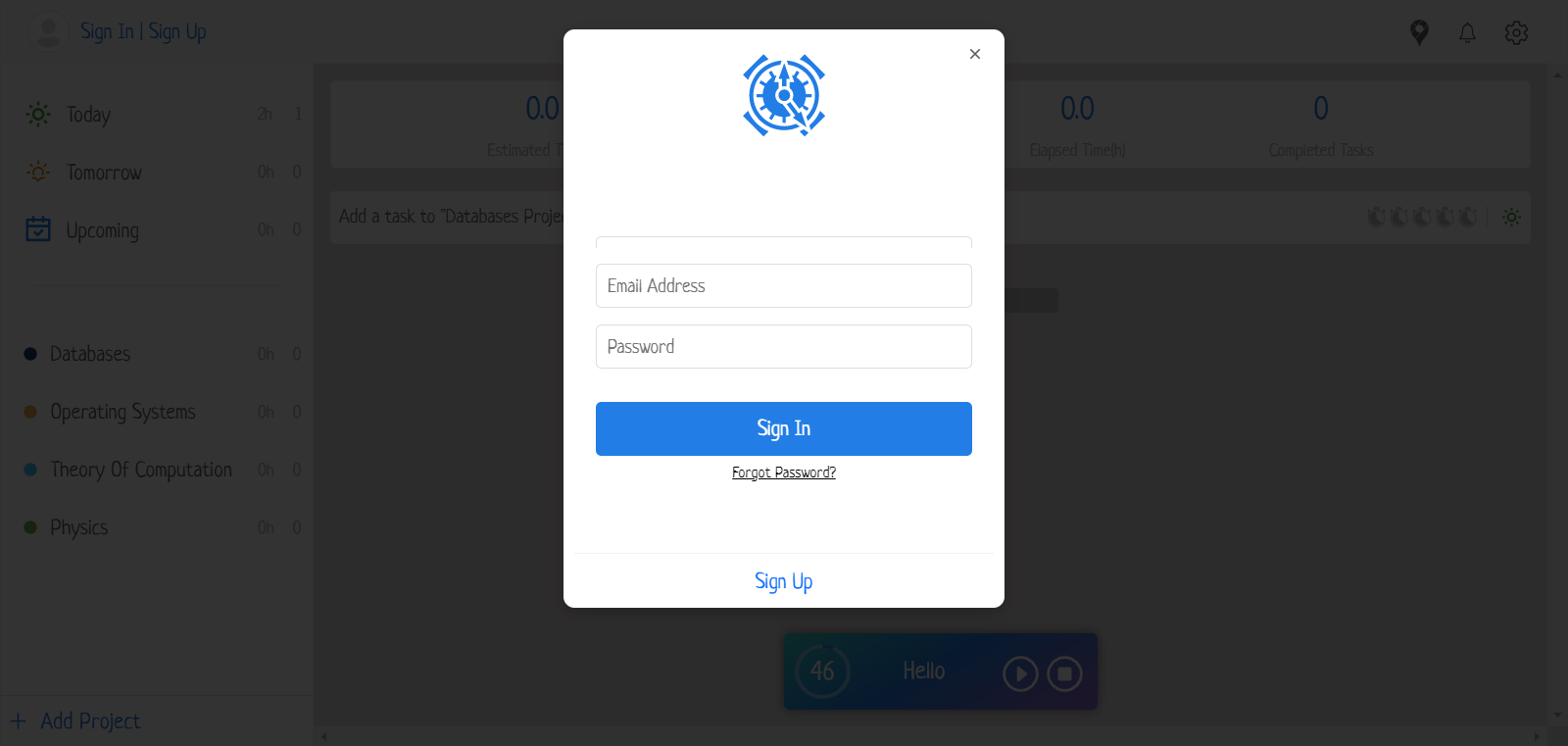
│ │ ├── Modals
│ │ ├── Navbar
│ │ ├── Sidebar
│ │ └── Timer
│ ├── features
│ │ ├── projects
│ │ ├── sessions
│ │ └── todos
│ ├── index.css
│ ├── index.js
│ └── pages
│ └── Home.js
└── yarn.lock- Add to do items
- Add sidebar that appears when items is clicked
- Add map functionality for user to specify places where he wants to study
- Add react-spring effect
- Add timer using react-compound-timer package
- Make todos appear based on chosen menu
- Add statsbar functionality
- Add timer
- Add sorting of todos based on priority,duedate or randomly