Frontend version: Material Dashboard v3.0.0. More info at https://www.creative-tim.com/product/material-dashboard
Speed up your web development with the Bootstrap 5 Admin Dashboard built for Laravel Framework 9.x and up.
If you want to get more features, go PRO with Material Dashboard 2 PRO Laravel.
- Prerequisites
- Installation
- Usage
- Versions
- Demo
- Documentation
- Login
- Register
- Forgot Password
- Reset Password
- User Profile
- Dashboard
- File Structure
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
- Social Media
- Credits
If you don't already have an Apache local environment with PHP and MySQL, use one of the following links:
- Windows: https://updivision.com/blog/post/beginner-s-guide-to-setting-up-your-local-development-environment-on-windows
- Linux: https://howtoubuntu.org/how-to-install-lamp-on-ubuntu
- Mac: https://wpshout.com/quick-guides/how-to-install-mamp-on-your-mac/
Also, you will need to install Composer: https://getcomposer.org/doc/00-intro.md
And Laravel: https://laravel.com/docs/9.x/installation
After initializing a fresh instance of Laravel (and making all the necessary configurations), install the preset using one of the provided methods:
Cdto your Laravel app- Type in your terminal:
composer require laravel/ui - Install this preset via
composer require laravel-frontend-presets/material-dashboard. No need to register the service provider. Laravel 9.x & up can auto detect the package. - Run
php artisan ui materialcommand to install the Material preset. This will install all the necessary assets and also the custom auth views, it will also add the auth route inroutes/web.php(NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries in routes/web.php) - In your terminal run
composer dump-autoload - Run
php artisan migrate:fresh --seedto create basic users table
- In your application's root create a presets folder
- Download the archive of the repo and unzip it
- Copy and paste the downloaded folder in presets (created in step 2) and rename it to material
- Open
composer.jsonfile - Add
"LaravelFrontendPresets\\MaterialPreset\\": "presets/material/src"toautoload/psr-4and toautoload-dev/psr-4 - Add
LaravelFrontendPresets\MaterialPreset\MaterialPresetServiceProvider::classtoconfig/app.phpfile - Type in your terminal:
composer require laravel/ui - In your terminal run
composer dump-autoload - Run
php artisan ui materialcommand to install the Argon preset. This will install all the necessary assets and also the custom auth views, it will also add the auth route inroutes/web.php(NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries in routes/web.php) - Add in your .env file the info for your database
- Run
php artisan migrate:fresh --seedto create basic users table
Register a user or login with default user admin@material.com and password secret from your database and start testing (make sure to run the migrations and seeders for these credentials to be available).
Besides the dashboard, the auth pages, the billing and table pages, there is also has an edit profile page. All the necessary files are installed out of the box and all the needed routes are added to routes/web.php. Keep in mind that all of the features can be viewed once you login using the credentials provided or by registering your own user.
| HTML | Laravel |
|---|---|
 |
 |
| Vue | React |
|---|---|
 |
 |
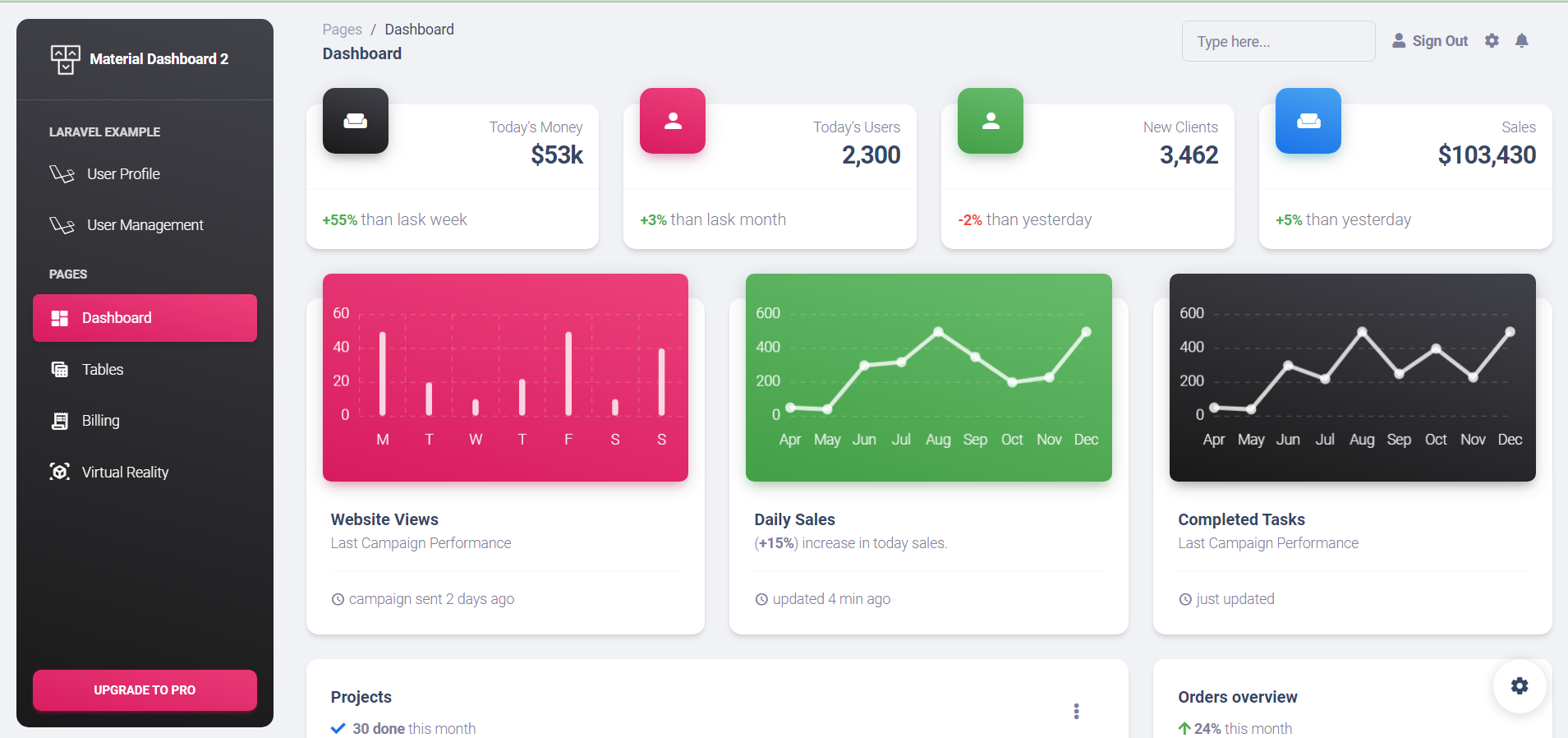
| Register | Login | Dashboard |
|---|---|---|
 |
 |
 |
| Forgot Password Page | Reset Password Page | Profile Page |
|---|---|---|
 |
 |
 |
| View More |
The documentation for the Material Dashboard Laravel is hosted at our website.
If you are not logged in you can only access this page or the Sign Up page. The default url takes you to the login page where you use the default credentials admin@material.com with the password secret. Logging in is possible only with already existing credentials. For this to work you should have run the migrations.
The App/Http/Controllers/SessionsController.php handles the logging in of an existing user.
public function store()
{
$attributes = request()->validate([
'email' => 'required|email',
'password' => 'required'
]);
if (! auth()->attempt($attributes)) {
throw ValidationException::withMessages([
'email' => 'Your provided credentials could not be verified.'
]);
}
session()->regenerate();
return redirect('/dashboard');
}
You can register as a user by filling in the name, email and password for your account. You can do this by accessing the sign up page from the "Sign Up" button in the top navbar or by clicking the "Sign Up" button from the bottom of the log in form.. Another simple way is adding /sign-up in the url.
The App/Http/Controllers/RegisterController.php handles the registration of a new user.
public function store(){
$attributes = request()->validate([
'name' => 'required|max:255|unique:users,name',
'email' => 'required|email|max:255|unique:users,email',
'password' => 'required|min:5|max:255',
]);
$user = User::create($attributes);
auth()->login($user);
return redirect('/dashboard');
}
If a user forgets the account's password it is possible to reset the password. For this the user should click on the "here" under the login form.
The App/Http/Controllers/SessionsController.php takes care of sending an email to the user where he can reset the password afterwards.
public function show(){
request()->validate([
'email' => 'required|email',
]);
$status = Password::sendResetLink(
request()->only('email')
);
return $status === Password::RESET_LINK_SENT
? back()->with(['status' => __($status)])
: back()->withErrors(['email' => __($status)]);
}
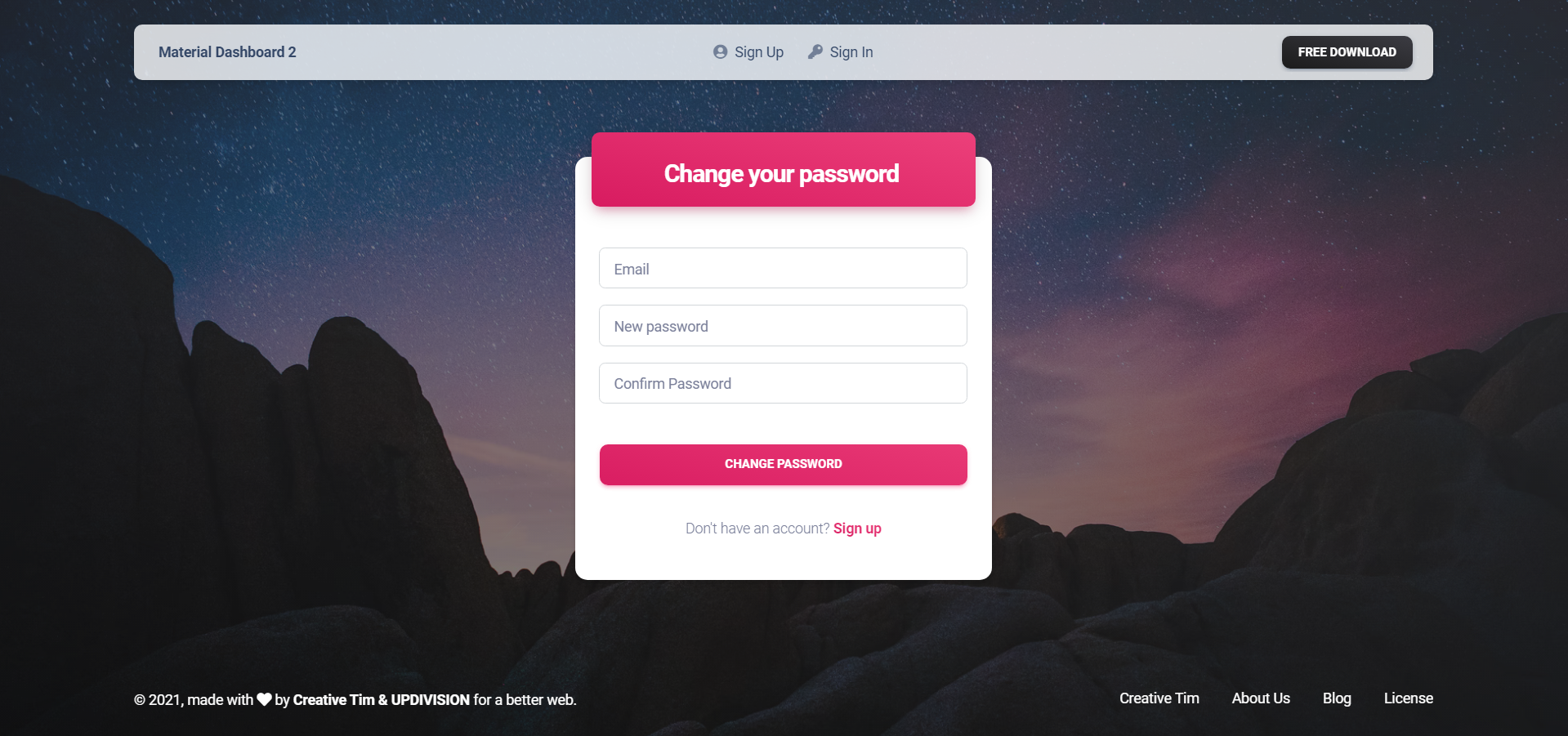
The user who forgot the password gets an email on the account's email address. The user can access the reset password page by clicking the button found in the email. The link for resetting the password is available for 12 hours. The user must add the email, the password and confirm the password for his password to be updated.
The App/Http/Controllers/SessionsController.php helps the user reset the password.
public function update(){
request()->validate([
'token' => 'required',
'email' => 'required|email',
'password' => 'required|min:8|confirmed',
]);
$status = Password::reset(
request()->only('email', 'password', 'password_confirmation', 'token'),
function ($user, $password) {
$user->forceFill([
'password' => ($password)
])->setRememberToken(Str::random(60));
$user->save();
event(new PasswordReset($user));
}
);
return $status === Password::PASSWORD_RESET
? redirect()->route('login')->with('status', __($status))
: back()->withErrors(['email' => [__($status)]]);
}
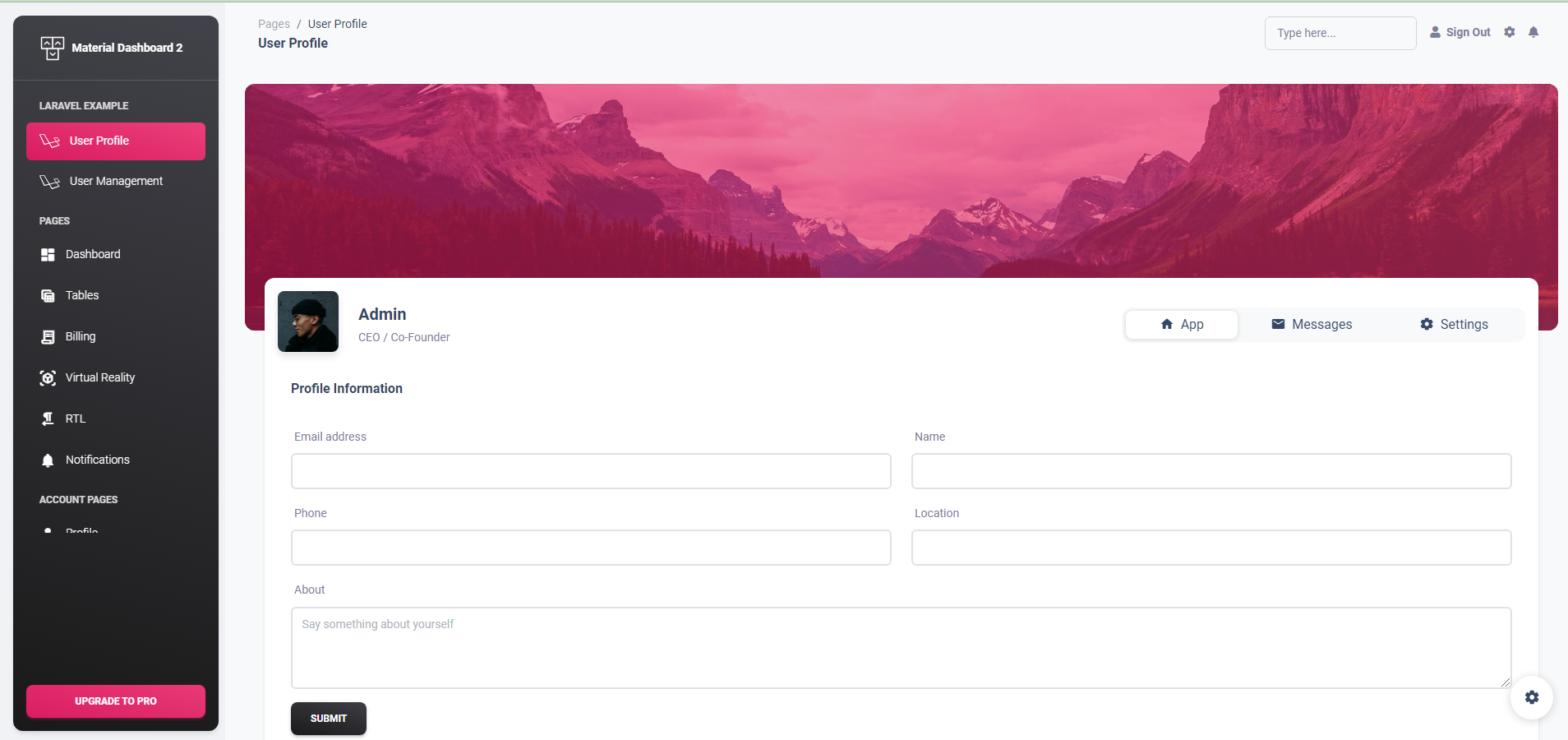
The profile can be accessed by a logged in user by clicking "User Profile" from the sidebar or adding /user-profile in the url. The user can add information like phone number, location, description or change the name and email.
The App/Http/Controllers/ProfileController.php handles the user's profile information.
public function update()
{
$user = request()->user();
$attributes = request()->validate([
'email' => 'required|email|unique:users,email,'.$user->id,
'name' => 'required',
'phone' => 'required|max:10',
'about' => 'required:max:150',
'location' => 'required'
]);
auth()->user()->update($attributes);
return back()->withStatus('Profile successfully updated.');
}
You can access the dashboard either by using the "Dashboard" link in the left sidebar or by adding /dashboard in the url after logging in.
+---app
| +---Console
| | Kernel.php
| +---Exceptions
| | Handler.php
| +---Http
| | +---Controllers
| | | Controller.php
| | | DashboardController.php
| | | ProfileController.php
| | | SessionsController.php
| | | RegisterController.php
| | |
| | +---Middleware
| | | Authenticate.php
| | | EncryptCookies.php
| | | PreventRequestsDuringMaintenance.php
| | | RedirectIfAuthenticated.php
| | | TrimStrings.php
| | | TrustHosts.php
| | | TrustProxies.php
| | | VerifyCsrfToken.php
| | |
| | \---Kernel.php
| |
| +---Models
| | User.php
| |
| \---Proviers
| AppServiceProvider.php
| AuthServiceProvider.php
| BroadcastServiceProvider.php
| EventServiceProvider.php
| RouteServiceProvider.php
|
+---database
| \---seeders
| DatabaseSeeder.php
|
\---resources
|
|
\---views
| welcome.blade.php
|
+---sessions
| | create.blade.php
| |
| \---passwords
| reset.blade.php
| verify.blade.php
|
+---components
| | layout.blade.php
| | plugins.blade.php
| |
| +---footers
| | auth.blade.php
| | guest.blade.php
| |
| \---navbars
| | sidebar.blade.php
| |
| \---navs
| auth.blade.php
| guest.blade.php
|
|
+---pages
| | billing.blade.php
| | notifications.blade.php
| | profile.blade.php
| | rtl.blade.php
| | static-sign-in.blade.php
| | static-sign-up.blade.php
| | tables.blade.php
| | virtual-reality.blade.php
| |
| \---laravel-examples
| user-management.blade.php
| user-profile.blade.php
|
+---dashboard
| index.blade.php
|
+---errors
| 401.blade.php
| 403.blade.php
| 404.blade.php
| 405.blade.php
| 419.blade.php
| 429.blade.php
| 500.blade.php
| 503.blade.php
|
\---register
create.blade.php
At present, we officially aim to support the last two versions of the following browsers:
We use GitHub Issues as the official bug tracker for the Material Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
- Copyright 2022 Creative Tim
- Creative Tim license
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim?ref=md2l-readme
Facebook: https://www.facebook.com/CreativeTim?ref=md2l-readme
Dribbble: https://dribbble.com/creativetim?ref=md2l-readme
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=md2l-readme
Twitter: https://twitter.com/updivision?ref=md2l-readme
Facebook: https://www.facebook.com/updivision?ref=md2l-readme
Linkedin: https://www.linkedin.com/company/updivision?ref=md2l-readme
Updivision Blog: https://updivision.com/blog/?ref=md2l-readme











