Love HTML5 validation ❤️ and tired of validating forms with JavaScript 💩 then this is for you 🍻
- It picks up all the HTML5 validations in a form and makes them JavaScript driven for you
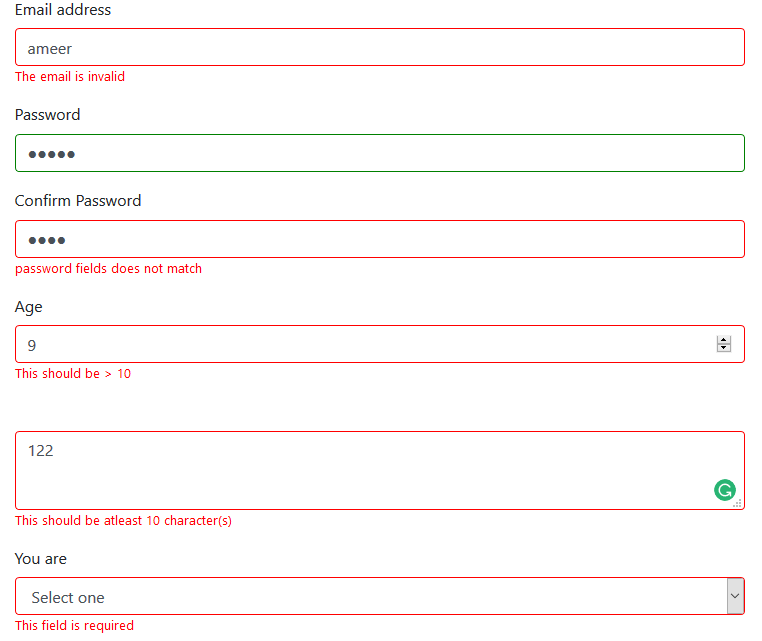
- Whenever a field is invalid it adds the class error to the field
- Whenever a field is valid it adds the class no-error to the field
- It adds a error message below the input field if it's invalid
| Libraries | Size |
|---|---|
| jquery-validator | ~ 75kb |
| jquery-simple-validator | ~ 5kb |
The Main goal of jQuery simple validator is to keep it simple with just HTML5 validations thus you absolutely need no JavaScript to be written to start validating your forms
- Add jQuery and jQuery Simple Validator to your site
<script src="jquery-3.3.1.min.js"></script>
<script src="jquery-simple-validator.min.js"></script>- Add little styling to make things preety
input:not([type="file"]).error,
textarea.error,
select.error {
border: 1px solid red !important;
}
input:not([type="file"]).no-error,
textarea.no-error,
select.no-error {
border: 1px solid green !important;
}
div.error-field {
color: red;
font-size: small;
}- Add validate=true attribute to the forms you want to validate
<form validate="true">
...
</form>Voila! now all your HTML5 validations will have a new look like a charm!
Add the HTML5 attribute required to mandatory fields
<input type="text" name="username" required />
<input type="password" name="password" required />
<select required>
...
</select>
<input type="file" name="propic" required />
<textarea required></textarea>For the email type input fields email validations will be applied
<input type="email" />Add the HTML5 attribute minlength, maxlength to specify the allowed minimum and maximum number of characters
<textarea minlength="10" maxlength="40"></textarea>For the URL type input fields url validations will be applied
<input type="url" />For the number type input fields the value will be validated to be a number
<input type="number" name="age " min="10" max="100" />- min: Minimum allowed number
- max: Maximum allowed number
For the mobile type input fields 10 digit mobile number validations will be applied
<input type="mobile" />If HTML5 attribute pattern is present in the input field it's value will be validated against it
<input name="country_code" pattern="^[A-Za-z]{3}$" />Two input fields can be cross validated to have same value, for instance password and confirm password field
<input type="password" id="passwordInput" />
<input
type="password"
data-match="password"
data-match-field="#passwordInput"
/>- data-match: The word to be used in error message
- data-match-field: The other field whoes value is to be compared with this input field
The file input field can be validated to have only specific file types
<input type="file" data-file-types="image/jpeg,image/png" />- data-file-types: Specifies the list of allowed mime types seperated by comma
The file input field can be validated to have a minimum and a maximum file size if needed
<input type="file" data-file-min-size="50kb" data-file-max-size="5mb" />- data-file-min-size: Specifies the allowed minimum size of file in kb, mb or gb
- data-file-max-size: Specifies the allowed maximum size of file in kb, mb or gb
You can add the attribute data-error to any input fields to customize the error message
I use jest for testing, to run tests
yarn test- Create a basic validator targeting HTML5 validators
- Allow custom messages for specific validations
- Create async validator
- Create custom validator functions
- Add test suites
MIT © Ameer Jhan