bootstrap-duration-picker
Javascript library for selecting duration. Target input to which plugin is applied will contain duration in seconds.
Installation
Using Bower:
bower install bootstrap-duration-picker
Using NPM:
npm install bootstrap-duration-picker
Or simply copy bootstrap-duration-picker.css and bootstrap-duration-picker.js files to your project.
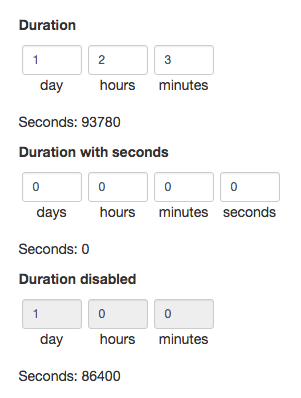
Example
Dependencies
- jQuery 1.*
- Bootstrap 3.* (for styling only)
Usage
$('.duration-picker').durationPicker();
// or
$('.duration-picker').durationPicker({
// you can set it to a string with a known language (en or fr),
// or pass an object with your own translations:
// {
// day: 'dia',
// hour: 'hora',
// minute: 'minuto',
// second: 'segundo',
// days: 'dias',
// hours: 'horas',
// minutes: 'minutos',
// seconds: 'segundos'
// }
lang: 'en',
// defines whether to show seconds or not
showSeconds: false,
// defines whether to show days or not
showDays: true,
// callback function that is passed value in seconds every time duration is changed
onChanged: function (value) {
console.log(value);
}
});License
Please see LICENSE for licensing details.