Follow these steps to install the project:
-
Clone the Repository: Use the
git clonecommand followed by the repository's URL to clone the repository to your local machine. -
Navigate to the Project Directory: Once the repository is cloned, navigate to its directory using the
cdcommand in your terminal. -
Install the Dependencies: Depending on whether the project uses npm or yarn, use one of the following commands to install the dependencies:
- If npm is being used: Run
npm install. - If yarn is being used: Run
yarn.
- If npm is being used: Run
-
Copy and Configure the
.envFile: The project requires an.envfile with specific environment variables. Follow these steps:- Copy the
.env.templatefile to.env. - Open the
.envfile and add the required tokens/keys.- For the following services, visit the provided URLs and obtain the necessary tokens/keys:
- For Upstash Redis, perform the following:
- Create a database in the Upstash console.
- Once the database is created, go to REST API and obtain the
UPSTASH_REDIS_REST_URLandUPSTASH_REDIS_REST_TOKEN.
- Finally, set the
GPT4ALL_MODELenvironment variable togpt4all-13b-snoozyfrom the provided source. 5.Compile TypeScript: Run npx tsc to compile the TypeScript files into JavaScript. This command will use the settings specified in tsconfig.json. You may need to install TypeScript globally on your machine using npm install -g typescript if it's not already installed
- Copy the
-
Build the Project: Execute the build command for the project. The specific command may vary depending on the project's setup. For a typical Next.js project, run
npm run buildin the terminal. This command will build your project, preparing it for a production environment. -
Start the Server: After the project is built, start the server using the command
npm run startin the terminal. This command will launch your Next.js application. Open your web browser and navigate tolocalhost:3000(or the specified port) to access your application.
Note: I encountered two errors when installing this on my server:
-
Error when Compiling TypeScript with 'npx tsc' (from the root directory):
- Error message:
error TS2307: Cannot find module '@/types/nav' or its corresponding type declarations. - Solution: To fix this error, add
@/types/*in thetsconfig.jsonfile under the"paths"section:"paths": { "@/*": ["src/*"], "@/types/*": ["types/*"] }
- Error message:
-
Error when running
npm run build:-
Error message:
> next-template@0.0.2 build > next build info - Loaded env from /root/damngood.tools/.env error - Failed to load next.config.mjs, see more info here https://nextjs.org/docs/messages/next-config-error > Build error occurred ReferenceError: require is not defined in ES module scope, you can use import instead at file:///root/damngood.tools/next.config.mjs:2:14 ... -
Solution: The error message indicates an issue with the
next.config.mjsfile. It specifically mentions that the use ofrequireis not valid in an ES module. You need to update thenext.config.mjsfile and replace anyrequirestatements withimportstatements. -
Update your
next.config.mjsfile, replacing anyrequirestatements withimportstatements according to the ES module syntax.
-
Make sure to apply these changes to resolve the errors you encountered during installation. (already done for this repo)
Available tools:
- Privacy policy generation;
- Font detection;
- Chat with any PDF;
- Summarize any URL;
- Screenshots;
- Spellcheck and grammar fixing;
And many more.
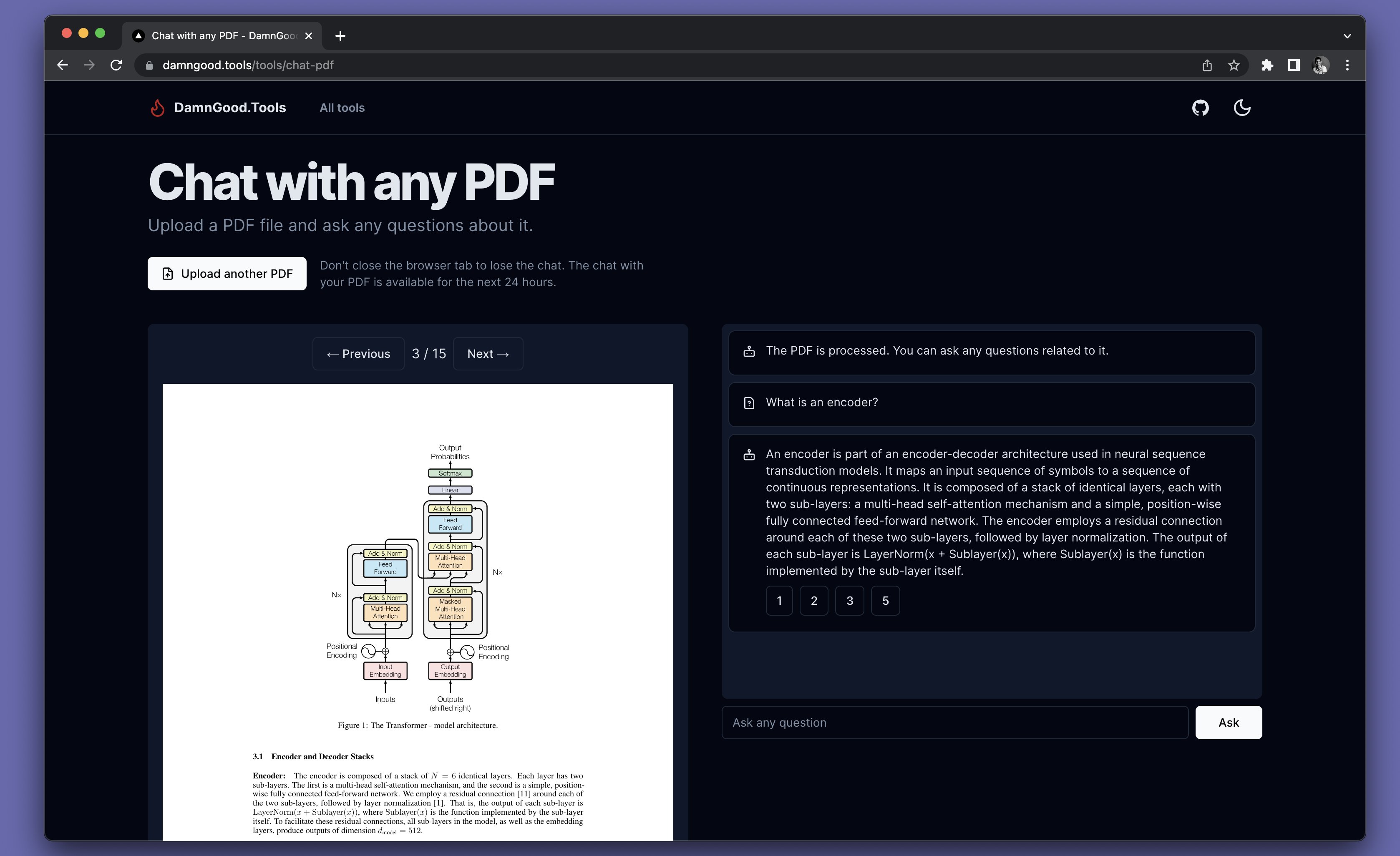
A screenshot of an example tool—"Chat with any PDF":
A set of damn good tools built for fun, to play with Next.js and to catch up with the latest AI technologies.
Available tools:
- Privacy policy generation;
- Font detection;
- Chat with any PDF;
- Summarize any URL;
- Screenshots;
- Spellcheck and grammar fixing;
And many more.
A screenshot of an example tool—"Chat with any PDF":
The goal of this project for me is to have fun and explore my creativity. Expect to see a lot of technologies used in this one little lovely repository:
- Next.js — the React framework for the web.
- TypeScript as the main language of the project.
- OpenAI APIs for AI-based tools.
- ScreenshotOne for rendering website screenshots.
- GetURLData for extracting website fonts and metadata.
- shadcn/ui is a beautifully designed component library.
Licensed under the AGPL-3.0 license.
Feel free to copy parts of the code and use them to improve your projects. Attribution or backlinks are much appreciated, especially to the DamnGood.Tools.
But please, don't use this code to compete directly with the tools.