MXParallaxHeader is a simple header class for UIScrolView.
In addition, MXScrollView is a UIScrollView subclass with the ability to hook the vertical scroll from its subviews, this can be used to add a parallax header to complex view hierachy. Moreover, MXScrollViewController allows you to add a MXParallaxHeader to any kind of UIViewController.
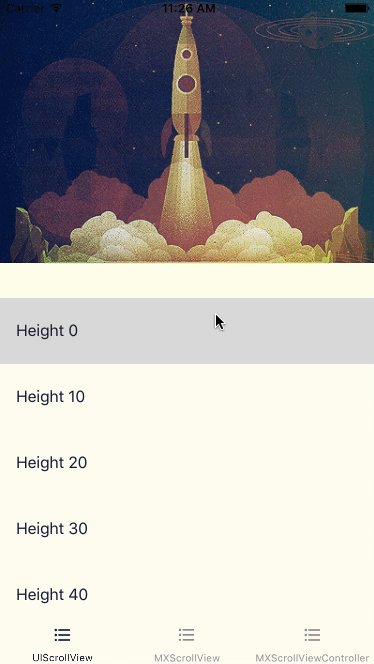
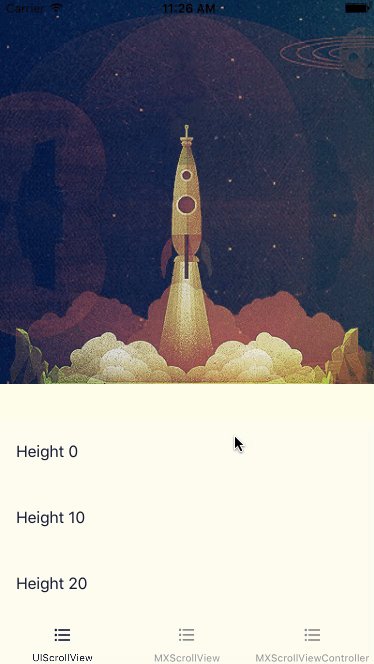
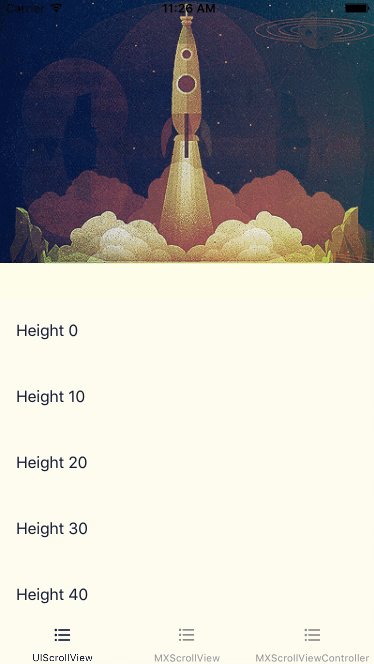
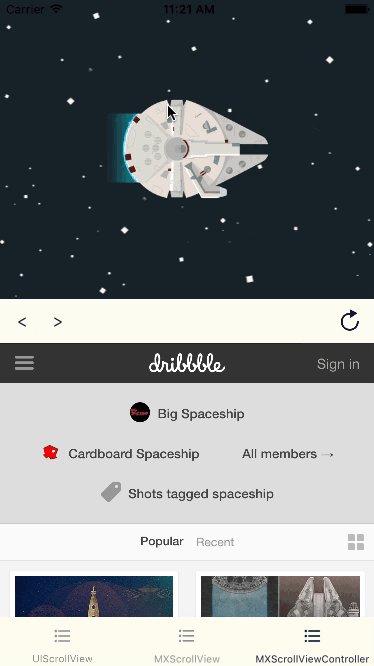
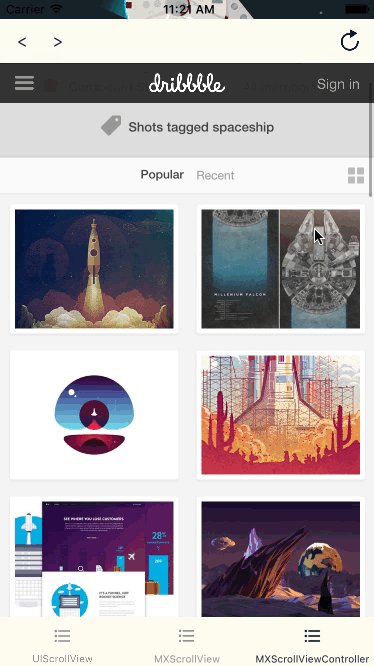
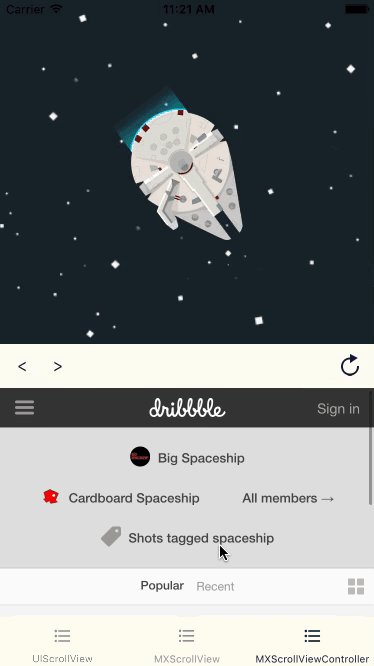
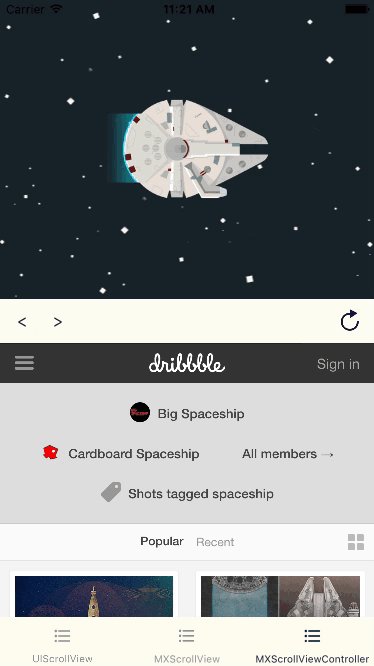
| UIScrollView | MXScrollViewController |
|---|---|
 |
 |
If you want to try it, simply run:
pod try MXParallaxHeader
Or clone the repo and run pod install from the Example directory first.
- Adding a parallax header to a UIScrollView is straightforward, e.g:
UIImageView *headerView = [UIImageView new];
headerView.image = [UIImage imageNamed:@"success-baby"];
headerView.contentMode = UIViewContentModeScaleAspectFill;
UIScrollView *scrollView = [UIScrollView new];
scrollView.parallaxHeader.view = headerView;
scrollView.parallaxHeader.height = 150;
scrollView.parallaxHeader.mode = MXParallaxHeaderModeFill;
scrollView.parallaxHeader.minimumHeight = 20;-
The MXScrollViewController is a container with a child view controller that can be added programmatically or using the custom segue MXScrollViewControllerSegue.
-
Please check examples for ObjC/Swift implementations.
MXParallaxHeader is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "MXParallaxHeader"Documentation is available through CocoaDocs.
MXParallaxHeader is available under the MIT license. See the LICENSE file for more info.





