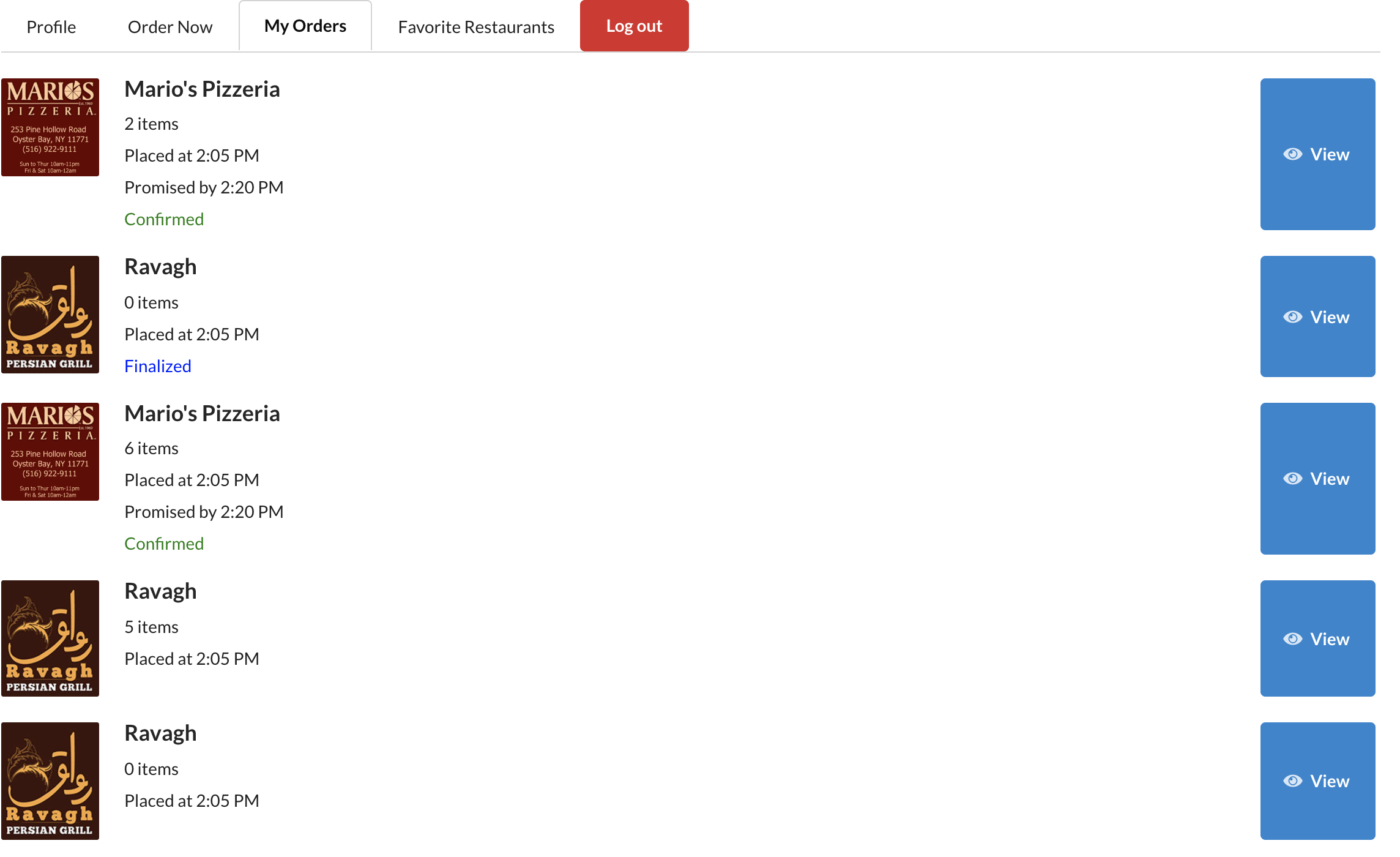
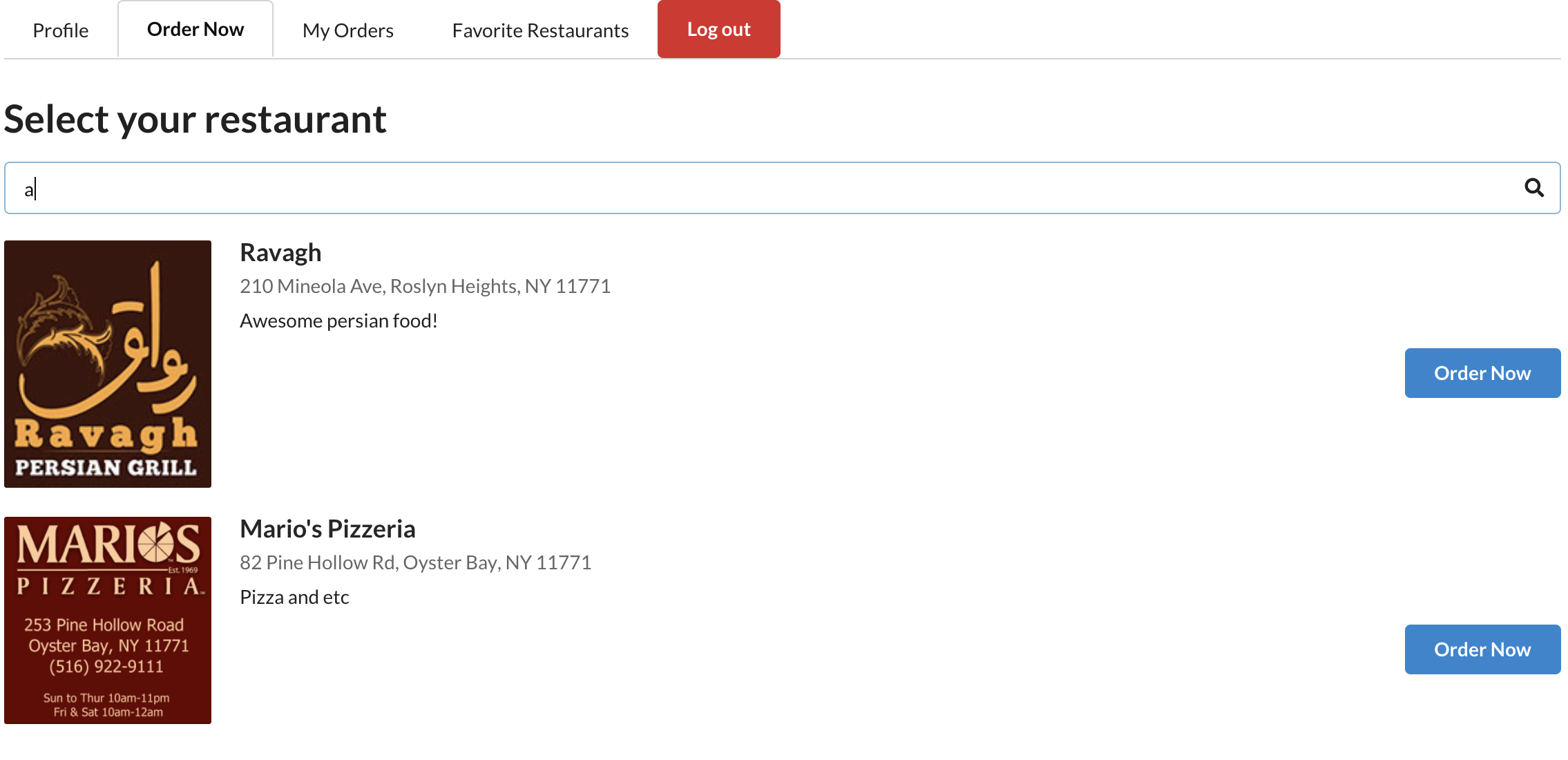
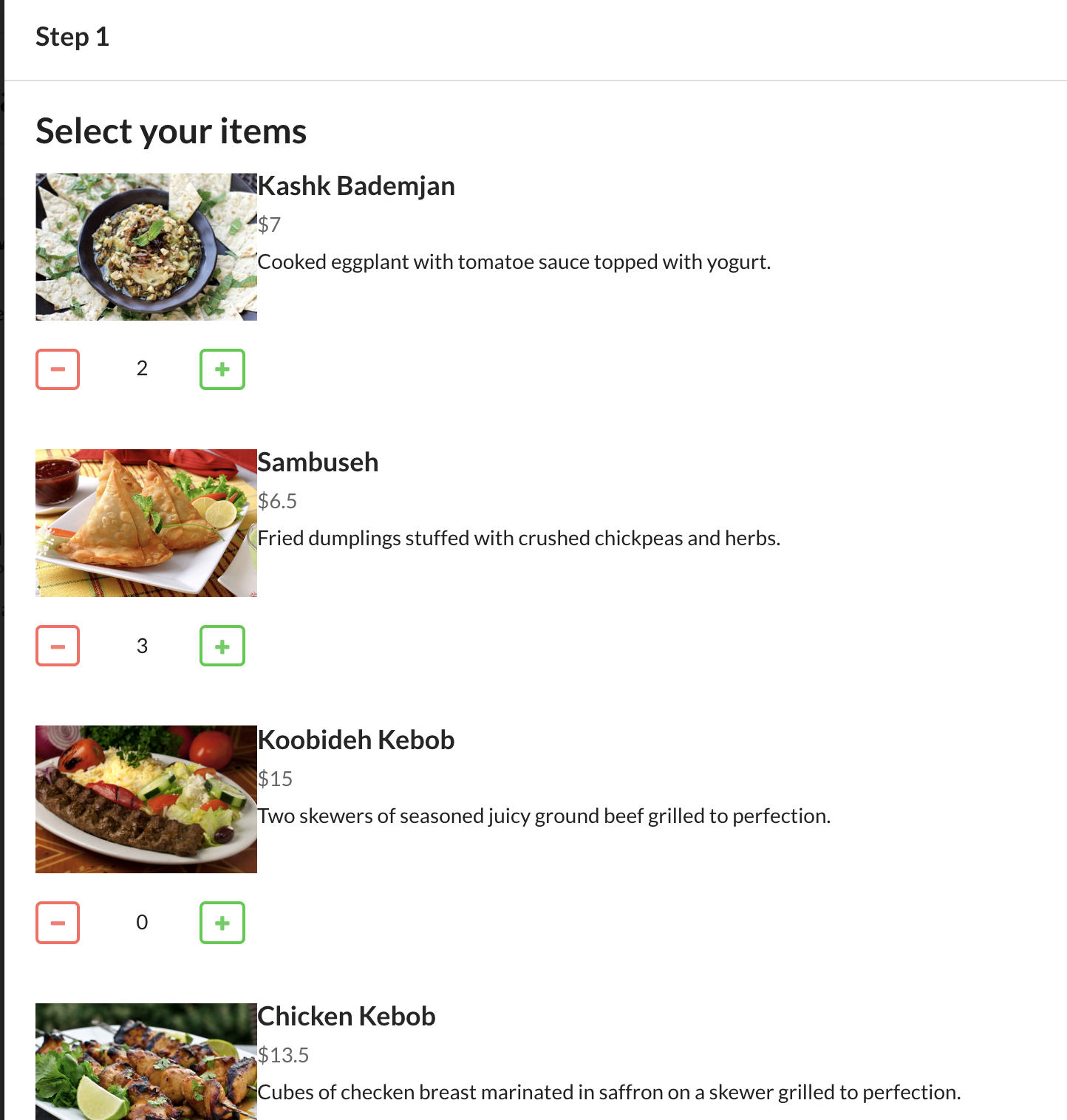
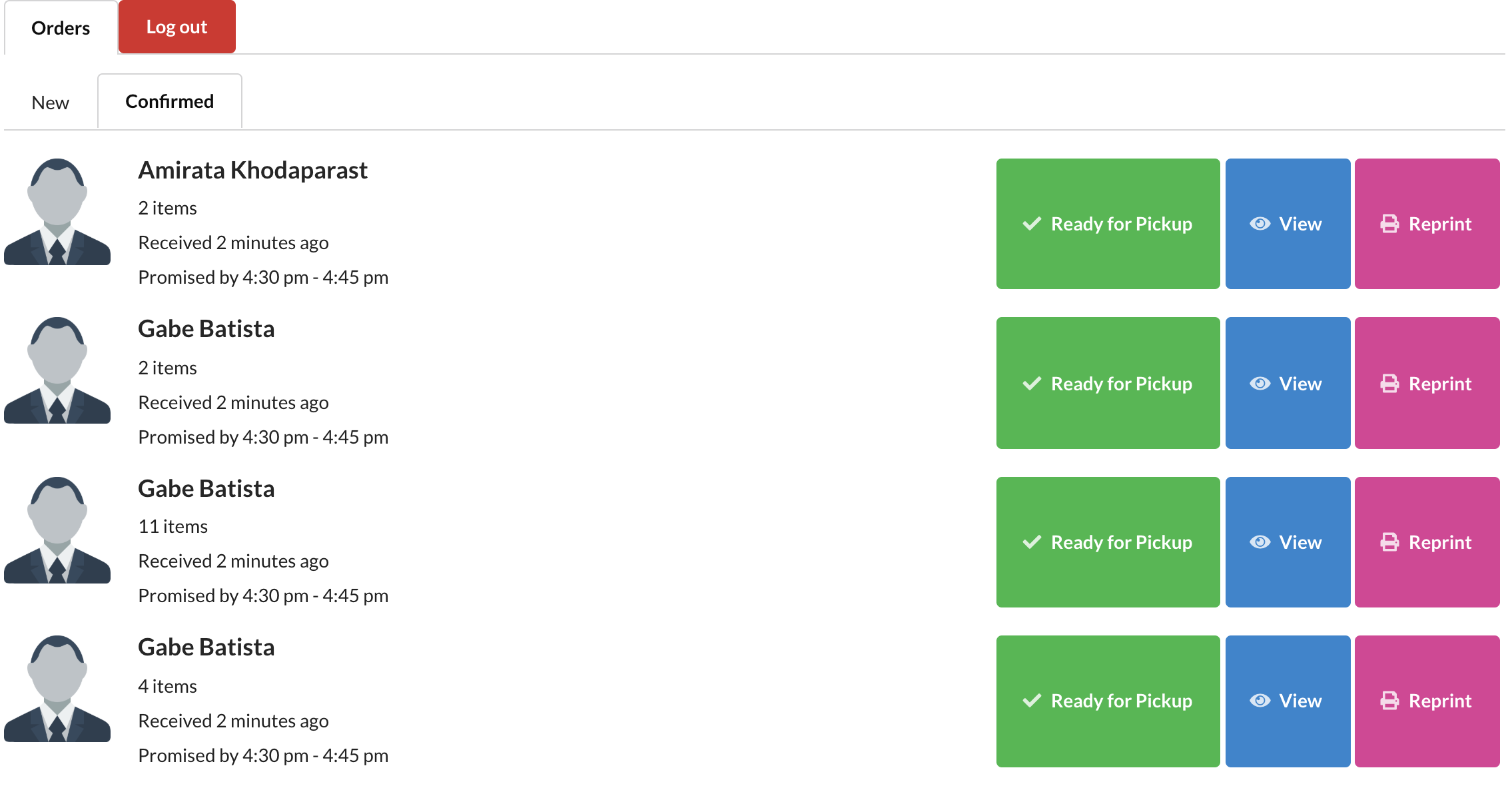
Eatup allows restaurants to receive online orders from customers in real time.
This app was created with the idea of fixing real time problems that happen in other online ordering services.
Watch a short demo of how this app works on Youtube!
- Developed a Single Page Application with React and Redux
- Used Rails' Actioncables to integrate Websockets to broadcast orders between the managers and customers in real time
- Designed the user interface employing Semantic Ui React
- Incorporated JWT in order to implement secure login, websocket connection and HTTP requests.
Before anything be sure to start the back end server and set up your database. Click here for the server's repository.
Once you're done setting up the API, follow these steps:
-
Use this link to install Node.js and npm if you haven't already.
-
Fork and clone this repository.
-
Navigate to the root folder of the cloned repo in you terminal and run this command:
npm instal && npm start
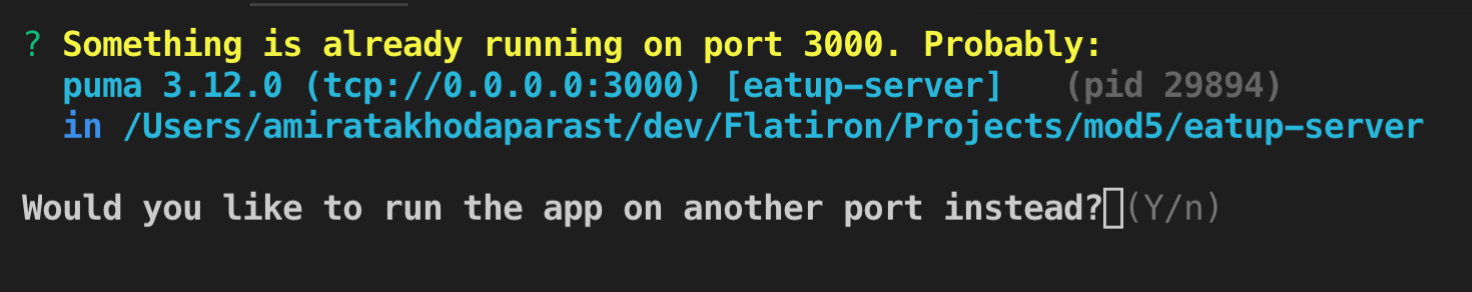
- Enter y for yes if you were prompted with this question:
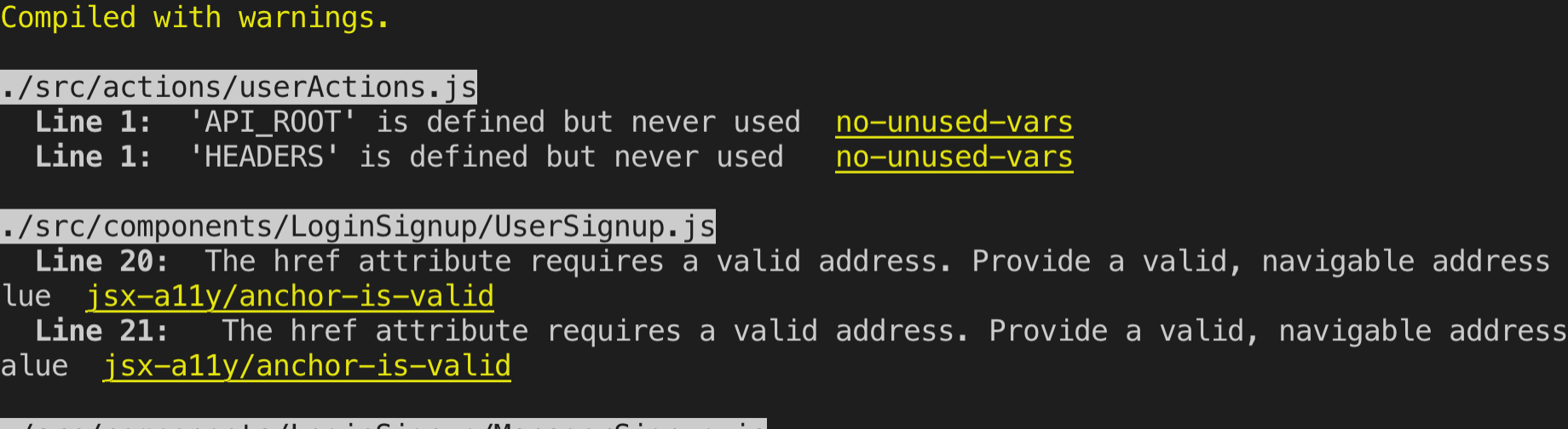
- If you see something similar to this, you have successfully booted up the client server and it should be running on port 3001.
Interested in contributing to this repository? Check out the CONTRIBUTING.md file.
I want to thank all my instructors and classmates at Flatiron school especially:
- Prince Wilson
- Niky Morgan
- Eric Kim
- Tony Lam
This project is licensed under the MIT License - see the LICENSE.md file for details