This project was bootstrapped with Create React App.
Readme from milestones is containing the steps I have completed for each milestone.
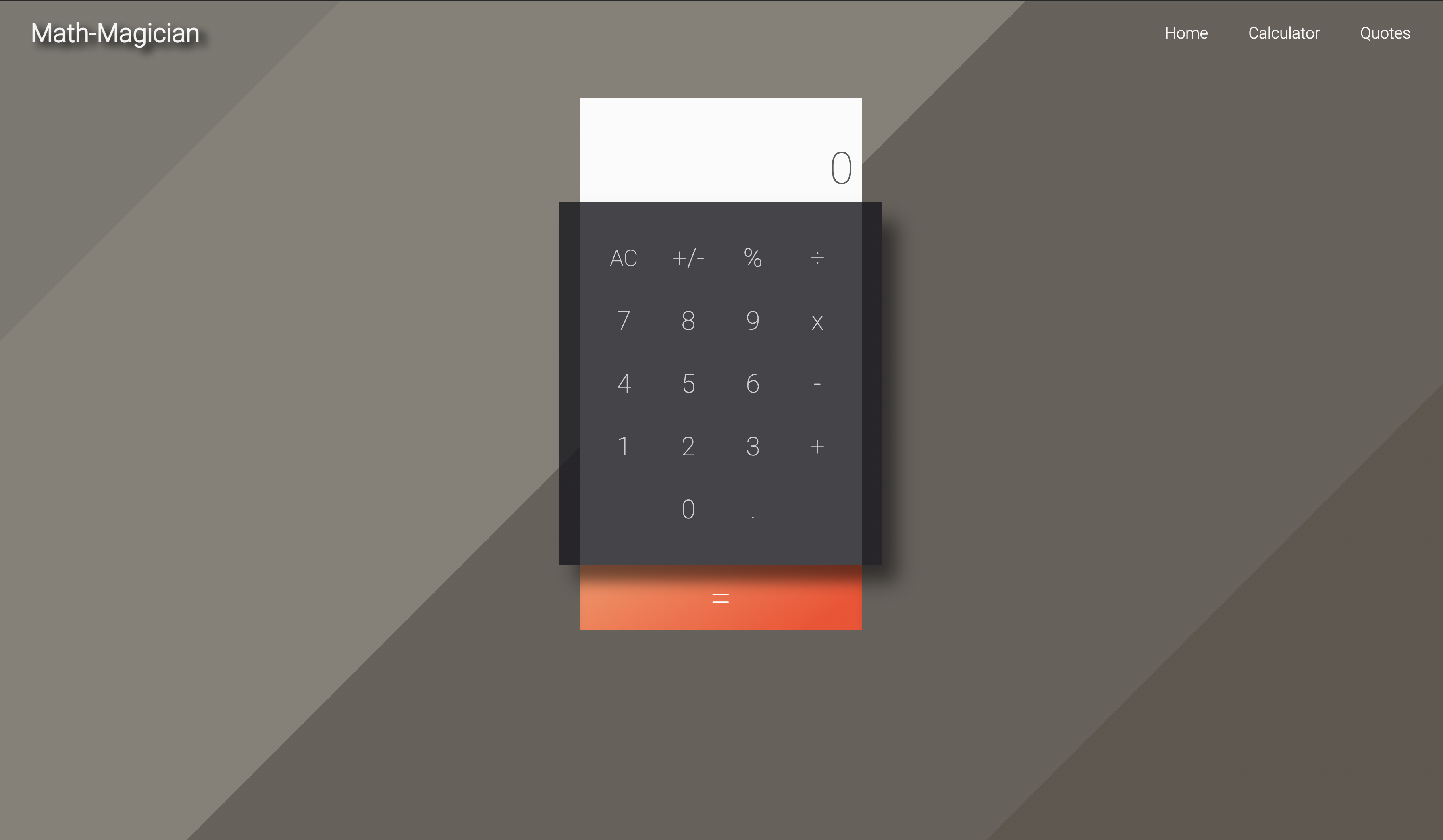
This may not be the most efficient calculator but this is fulfilling all the project requirements and of course it does calculations.
Branches Milestone 1 to 5 are for building Calculator.
math-magician branch is for adding the calculator to Math-Magicians website.
testing branch is for test Math-Magicians website.
- React
- Javascript
- Jest
- ESLint
- Stylelint
Node
Setup
-
Clone this repository with: "git clone git@github.com:Amita-Roy/Calculator.git" using your terminal or command line.
-
Change to the project directory by entering cd 'calculator' in the terminal
-
Next run npm install to install the necessary dependencies
-
Finally run the 'npm run build' and 'npm start' to start the application
Start server with:
npm start
Run Test with:
npm test
👤 Amita Roy
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify
Dribbble for providing inspirational design Design by Jaroslav Getman
https://dribbble.com/shots/2334270-004-Calculator/attachments/2334270-004-Calculator?mode=media
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!