Ethereum Contract Explorer
This application visualizes recent Ethereum Contract transactions based on event logs emitted by the contract.
Install
To contribute to development, install from the repo using the instructions below, or use Docker (install instructions below).
# clone this repo
$ git clone https://github.com/amitdeshmukh/contract-explorer.git
# change directory
$ cd contract-explorer
# install dependencies
$ npm install
# serve with hot reload at localhost:8080
$ npm run dev
# build for production with minification
$ npm run build
# unit tests
$ npm test
Install Using Docker
# clone this repo
$ git clone https://github.com/amitdeshmukh/contract-explorer.git
# change directory
$ cd contract-explorer
# Run docker-compose
$ docker-compose build && docker-compose up
Installation
Setting up Infura
The app uses Infura websockets to connect to an Ethereum network, and receive contract events.
To setup Infura properly, please refer to their documentation. You will also need to provide your Infura API projectId in ./src/config/index.js
The drawback of this approach however, is that Infura websockets seem to not provide event logs that are older than 2 days. The performance is optimal when events within the past 1 day of blocks are requested.
Setting up the Contract
You will need:
-
The deployed contract address - Configure the
contractAddressproperty in ./src/config/index.js -
Ethereum network name (e.g. mainnet/ropsten/rinkeby etc) - Configure the
networkproperty in ./src/config/index.js -
Contract ABI - Copy the built contract artefact in JSON format to ./src/assets/ and then edit ./src/assets/contractABI.js to point to your ABI file. For example:
const contractJSON = require('./CounterAct.json')
Setup for Upgradeable Proxy Contracts
If you are using the OpenZeppelin style proxy pattern to deploy upgradeable contrats you will need to do the following:
- Store the ABI of the deployed Logic contract in JSON format at ./src/assets/
- Use the address of the deployed proxy in your config's
contractAddressproperty in ./src/config/index.js
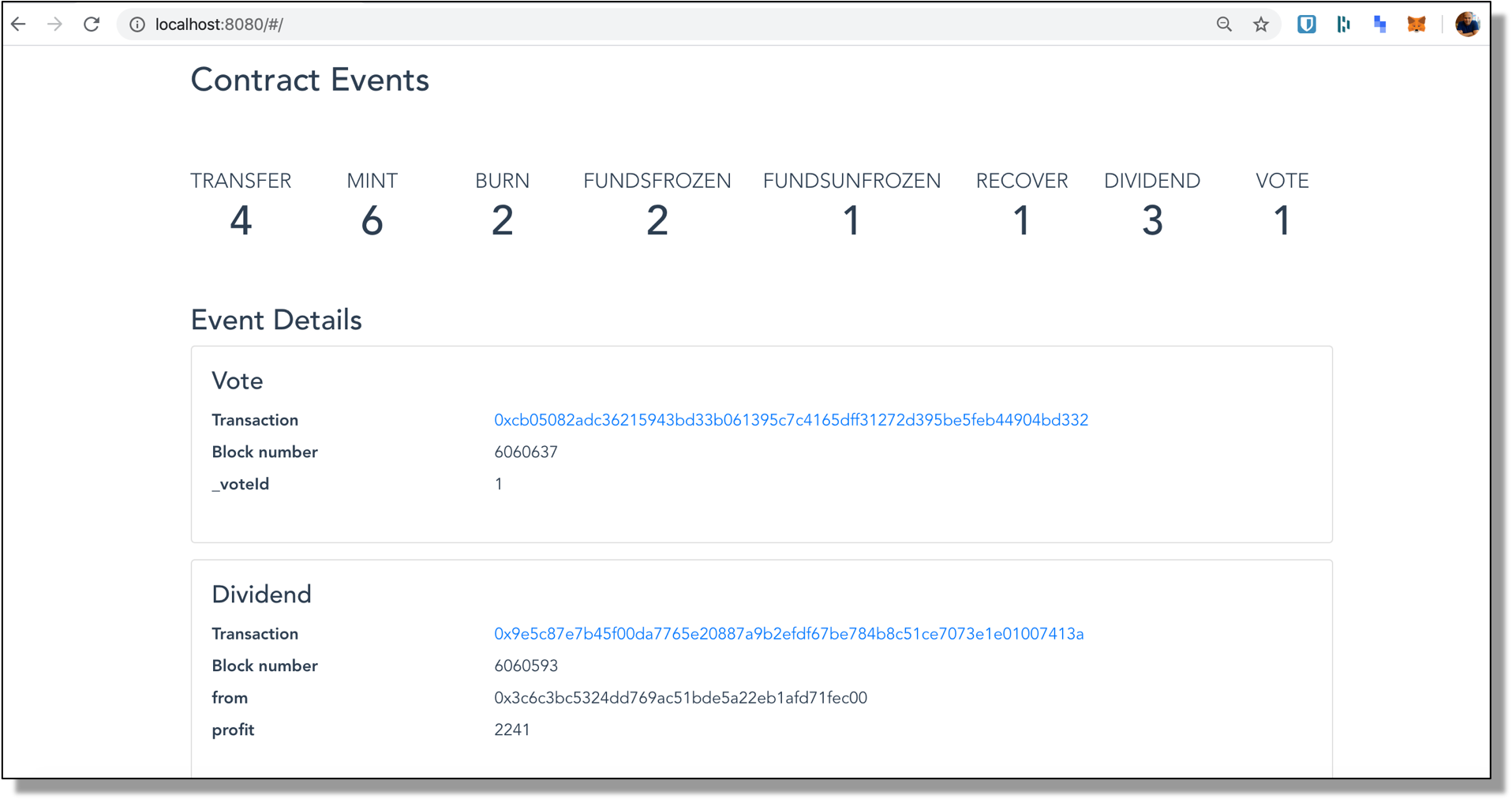
Usage
Browse to http://localhost:8080. Contract events will begin to stream into the app over websockets as they occur.
Currently, the app displays:
-
A summary of contract events (type and number)
-
Information emitted in individual event logs
Todo
- Unit Test for Vue component
- Read Web3 parameters from config
- Implement additional features