Stop writing cards or posting content on social media to say "Happy Birthday!"
Programmers should celebrate important days in their lives in a "programmer's way."
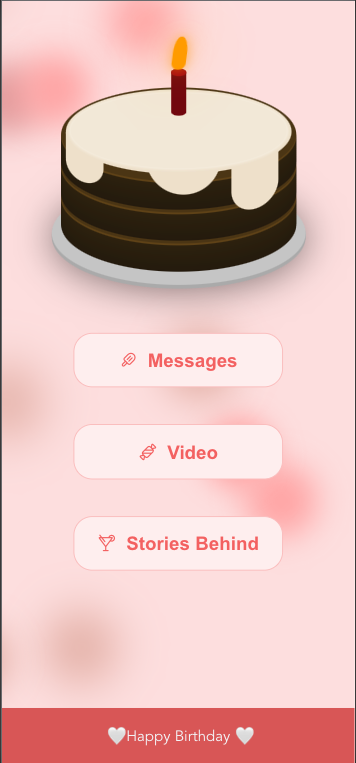
This is a birthday SPA (Single-Page-Application) using Vue.js.
I made this website for my girlfriend's birthday and thought that this might help out some frontend boys and girls! I modified some content to make it more general and easy to configure.
Feel free to contact me for more information or custom designs.
You will need Node.js version 6.0 or greater installed on your system.
Get the code by either cloning this repository using git
> git clone https://github.com/amoossssss/birthday_webpage
... or downloading source code code as a zip archive.
Once downloaded, open the terminal in the project directory, and continue with:
npm install
npm run serve
Now the website will be running on port 8080:
npm run build
npm run lint
Find all the TODO tags in the code to configure this webpage.
Including :
- Landing page's content
- Messages page's content and images
- Video page's YouTube video
- Stories behind page's content
Reminder :
* You have to add a onLoad function to every image added in the Messages page to make the page loader work.
* There are some dummy imgaes in the page to display the loader functionality and transition effect.
* Just copy @load="onImgLoad" and paste it to the el-image tags you added.
* Also be careful of the totalImages variable in the same page, make sure it is consistant to your design.
The shop where I brought the birthday cake and the lights.
Please give a star if you find this project helpful.
Any suggestions and improvements are highly appreciated!
I wish you and your be loved ones a Happy Birthday 🎊.