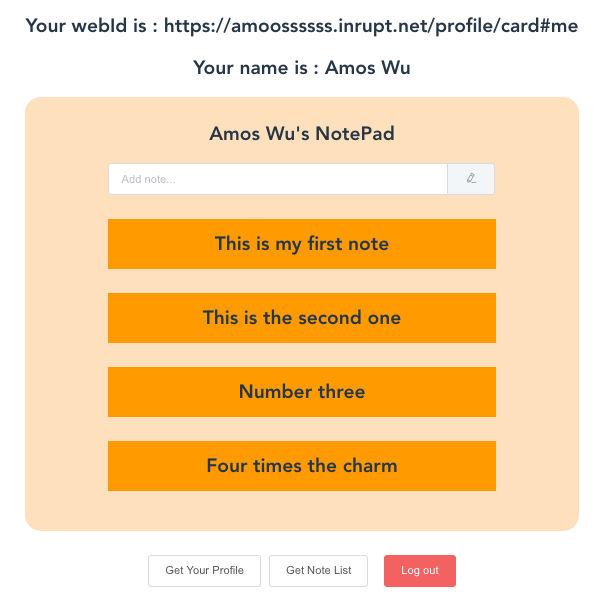
This is a Solid application example using Vue.js.
I recommend following the developer tutorial, when looking at this project.
Feel free to contact me for more information.
You will need Node.js version 6.0 or greater installed on your system.
You will also need a Pod and webId to work with this example, register here with inrupt.
Get the code by either cloning this repository using git
> git clone https://github.com/amoossssss/solid_example_vue
... or downloading source code code as a zip archive.
Once downloaded, open the terminal in the project directory, and continue with:
npm install
npm run serve
Now the website will be running on port 8080:
npm run build
npm run lint
This is my first time learning and writing a Solid application.
I feel frustrated when following the tutorial provided by Solid
It is detailed and gets to the point, however most CodeSandBox examples cannot run on my machine.
It also requires React and Redux background knowledge to understand the code their team provided.
This example is written in Vue.js, and I kept it as simple as possible.
No Vuex and just a single component.
That is said, everything is in the same page.
I hope this will let developers from all levels understand the tutorial more easily.
Most functions in this project are from the Writing a Solid Application tutorial.
Please give a star if you find this project helpful.
Any suggestions and improvements are highly appreciated!