This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
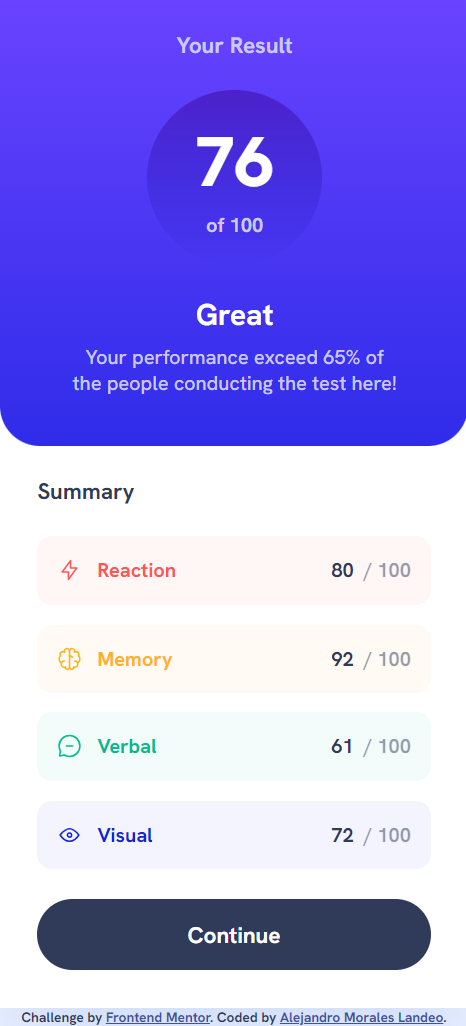
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Bonus: Use the local JSON data to dynamically populate the content
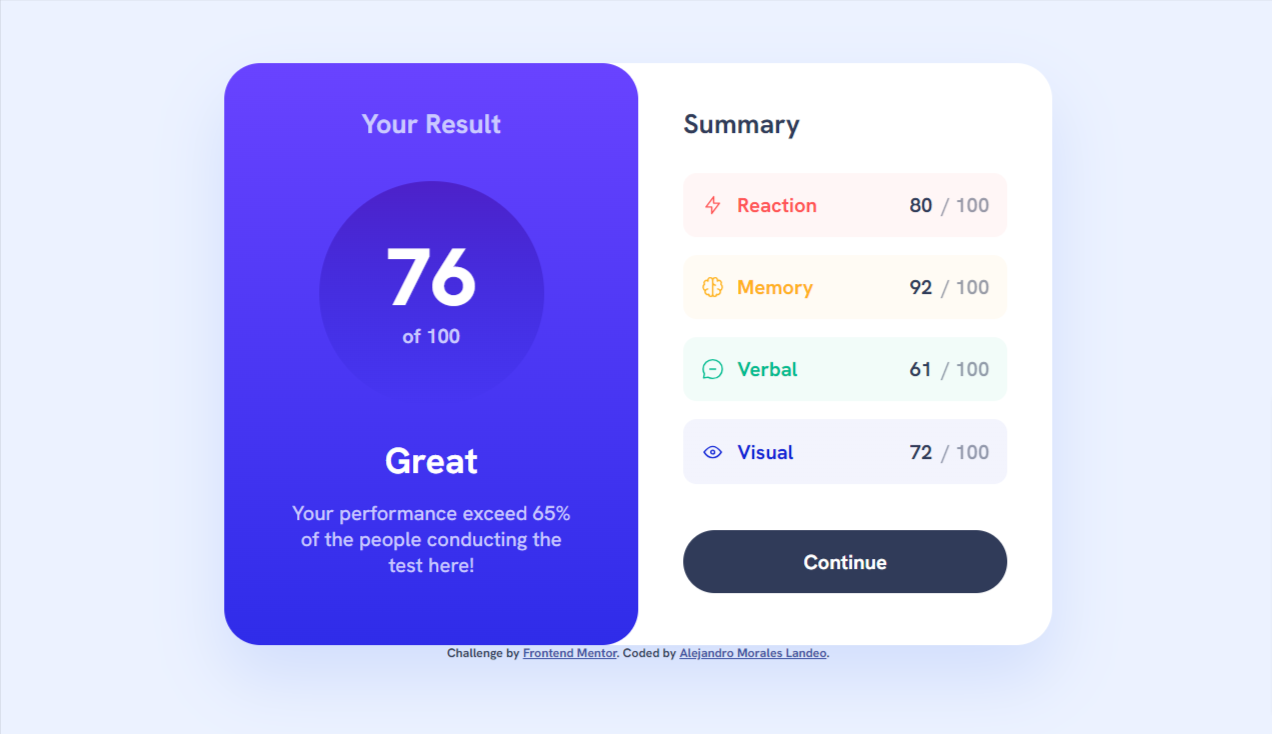
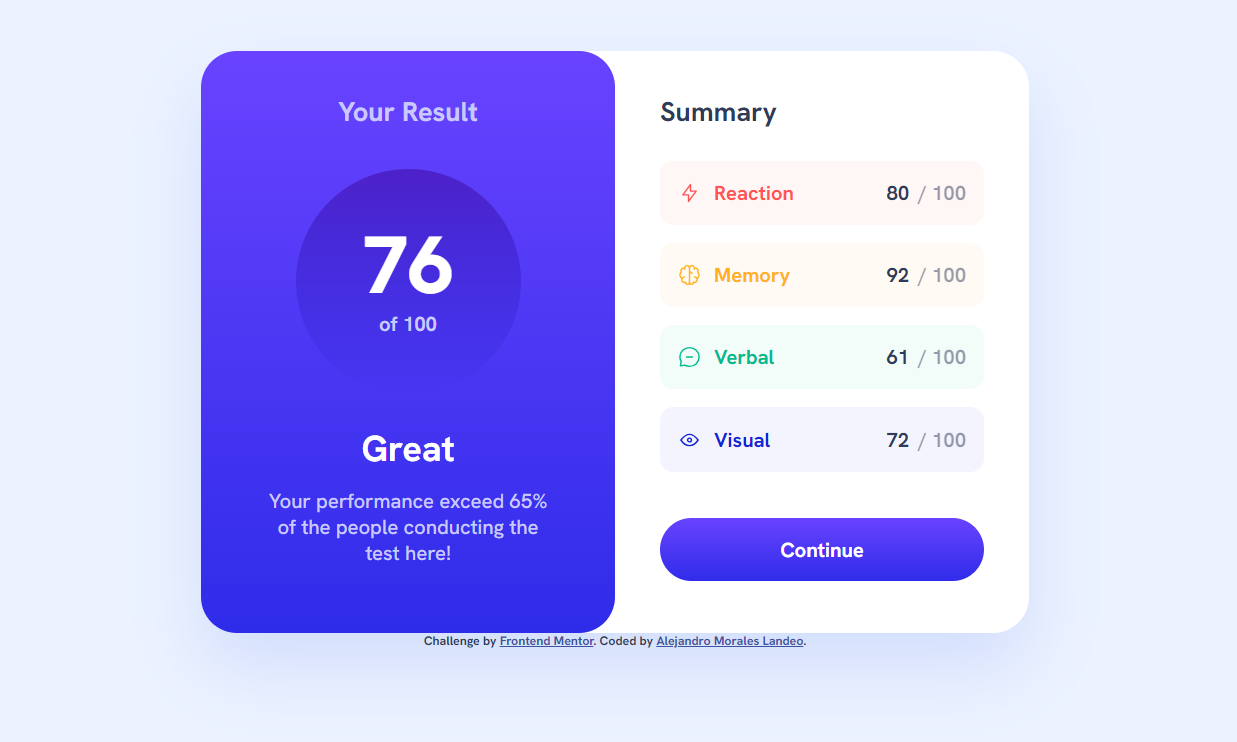
Desktop preview (with hover button):

- Solution URL: Repository
- Live Site URL: Web page
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
I learned this attribute to generate a gradient color
background: linear-gradient(180deg, #75F 0%, #6943FF 0.01%, #2F2CE9 100%); I learned this attribute to generate a sorround shadow for a border
box-shadow: 0px 30px 60px 0px rgba(61, 108, 236, 0.15);- Website - Alejandro Morales Landeo
- Frontend Mentor - @amoraleslandeo
I wanna say thanks to my daily support Roberto 🙌😉 who has become my developer Mentor and guide through this process that is just beggining.