This is a solution to the Single price grid component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
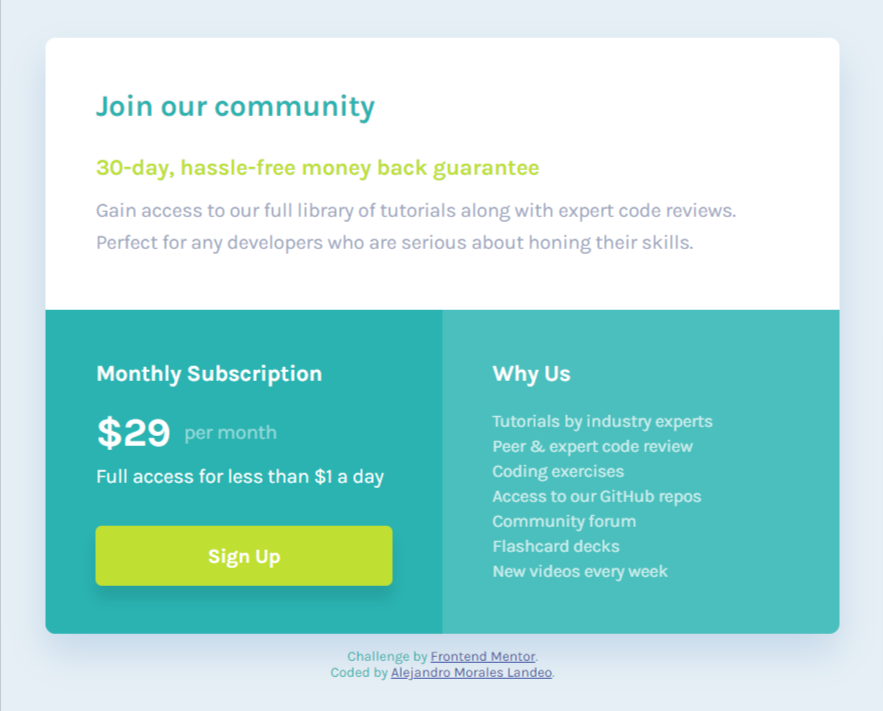
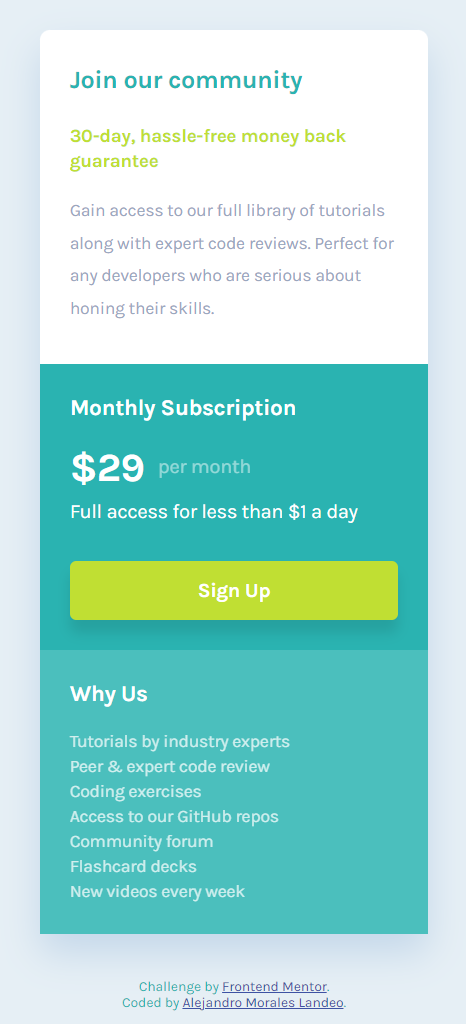
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Solution URL: Repository
- Live Site URL: Web page
- Semantic HTML5 markup
- SCSS
- Flexbox
In this project I learned to use the SASS language for CSS. This allows me to structure the tags and their properties in the same way as HTML. The advantages of this language are the similarity with HTML and also the lightness of the final file, which allows the code uploaded to the browser to be processed much faster.
- Website - Alejandro Morales Landeo
- Frontend Mentor - @amoraleslandeo
I wanna say thanks to my daily support Roberto 🙌😉 who has become my developer Mentor and guide through this process that is just beggining.