Template for creating progressive web apps with MaterialUI, Next.js and Workbox
Working demo: https://material-pwa.vercel.app/
- Motivation
- Layout
- Theming
- Onboarding slideshow
- Service worker
- Custom Babel.js config
- Future
- Blog post
- Useful links
- License
Setting up PWA's involves a lot of moving parts, so I've decided to create a template repository, that I would always keep up to date, and it will enable me to get started quickly.
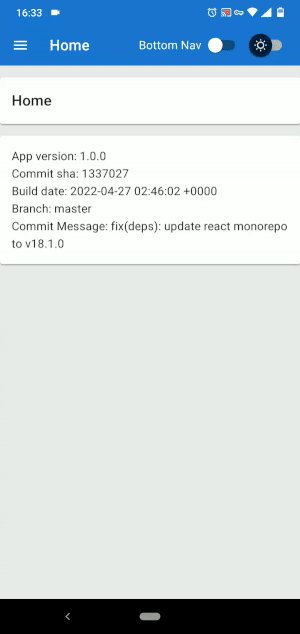
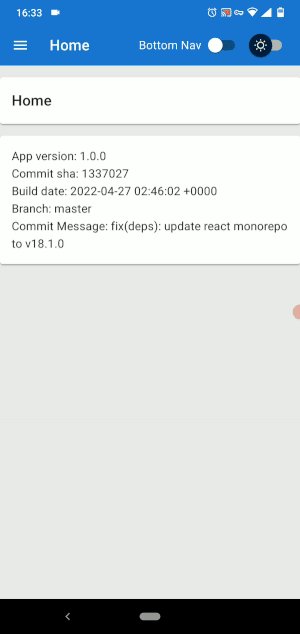
The application supports both desktop and mobile layouts.
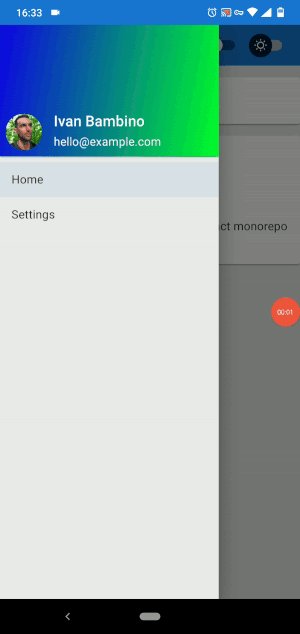
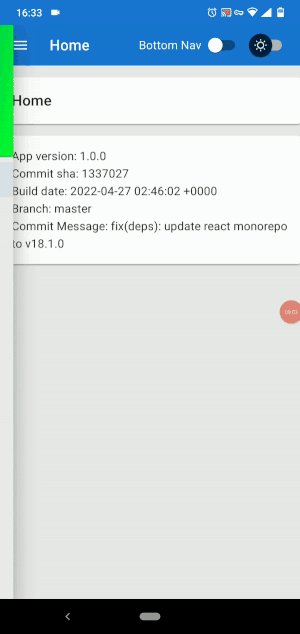
The desktop layout has a sidebar on the left side that can open and close.

The mobile layout has two options.
- Traditional layout with a sidebar that can be swiped to open/close
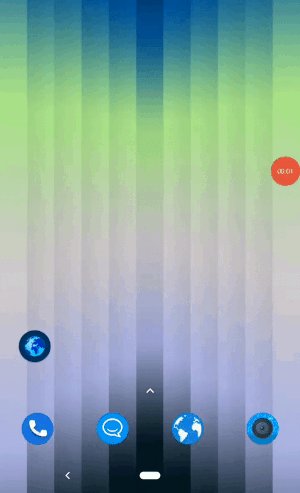
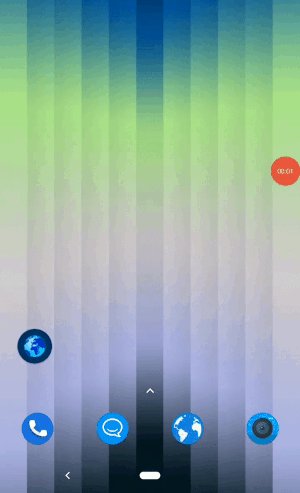
- Modern layout where menu items are at the bottom
- There are two themes dark and light, and they can easily be customized.
I've also included an onboarding slideshow which is usually present in native apps. This is optional and it can easily be removed.
slidshow-cut.mp4
The real hard part of creating pwa's is service worker integration, both in the build process and in production. Service worker functionality is implemented with the excellent Workbox library
- Service worker
sw.jsis written in Typescript and it will be compiled together with the rest of the code. The service worker will precache all the routes, images, CSS, and google fonts. Every time the app is built new cache manifest is created.
When the service worker is installed, the application will show a prompt to reload the application so the new service worker can take over.
Offline fallback is provided, if navigation happens when there is no network access, the fallback page will be shown. Please note that the fallback files must be pure html,css, and js (no react, or css-in-js libraries). Fallback files need to be placed in the public directory.
Also, there is network offline detection, if the browser loses network connection, there will be a notification inside the app that the application is offline. You can test this via the Chrome dev tools network tab.
The application also has a custom prompt for the installation of the app. Please note that the installation prompt only works on the desktop OS'es and Android, no IOS.
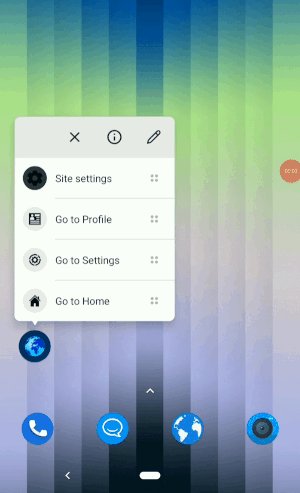
The application also has set some demo shortcuts which show up if the application is installed. You can read more about PWA Shortcuts at Get things done quickly with app shortcuts
There is a custom babel configuration, that enables you to have a couple of custom env var that can be used when compiling the application:
__VERSION__: app version, taken frompackage.jsonversion,__DEV__:trueif the application is running in dev mode__BUILD_DATE__: app build date taken from the git commit__COMMIT_SHA__: git commit sha__BRANCH__: branch name,__COMMIT_MESSAGE__: git commit message
If you don't need these env variables, you can remove the babel config and use Next.js compiler which will increase compilation speed.
This template will be kept up to date. In the future, I might create similar templates for Mantine library and Chakra-UI
If you have suggestions on how this process could be improved, feel free to open an issue or pull a request.
I will eventually write a blog post detailing the whole setup process. You can follow me on Twitter or on Dev.to to be notified of new blog posts.
If you want to learn more about how to create progressive web apps with a great user experience, check out these links:
- learn pwa
- 30 days of PWA
- service worker lifecycle
- pwa icon generator
- responsively application
- samsung remote test lab
This project is licensed under the MIT License - see the LICENSE file for details
Image credits flexiple.com
Slideshow images: pixeltrue.com