- hyperHTML by Andrea Giammarchi - My favorite view library, it's fun, intuitive, very efficient and respect standard.
- Fuse-Box - My favorite module bundler. Think of it as the simplicty and speed of Parcel with the customizability and features of Webpack. What I really like is the integrated Task Runner.
- WorkBox by Google - PWA made easy by Google
- FlatIcon - For the icon
- FaviconGenerator - For the icons generation
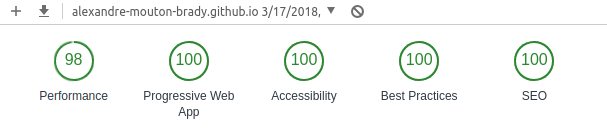
I set myself an extra challenge to make it a 100/100 PWA. Thanks to WorkBox and some proper meta tags it's mission accomplished! See the results from the Google Chrome Lighthouse Audit:
If you want to install the app you'll have to:
- Clone the repo
git clone https://github.com/alexandre-mouton-brady/pomodoro/ - Run
npm installoryarnto get all the dependencies - Change the base url in the following files:
public/manifest.webmanifest(for theiconsandstart_url)src/index.html(for the manifest, icon and service worker registration)/fuse.js(for theWebIndexPluginpath)
- Run
npm run devoryarn devfor development - Run
npm run buildoryarn buildfor building