Embedded Code runner in web pages, supports multiple programming languages. You can check demo and read more about features here.
It has a number of features, including:
- A nice, unobtrusive editor with syntax highlighting.
- Supports multiple programming languages, included its build tools.
- The ability to quickly load preview for predefined code from a GitHub Project or Gist.
- See console output in the component itself.
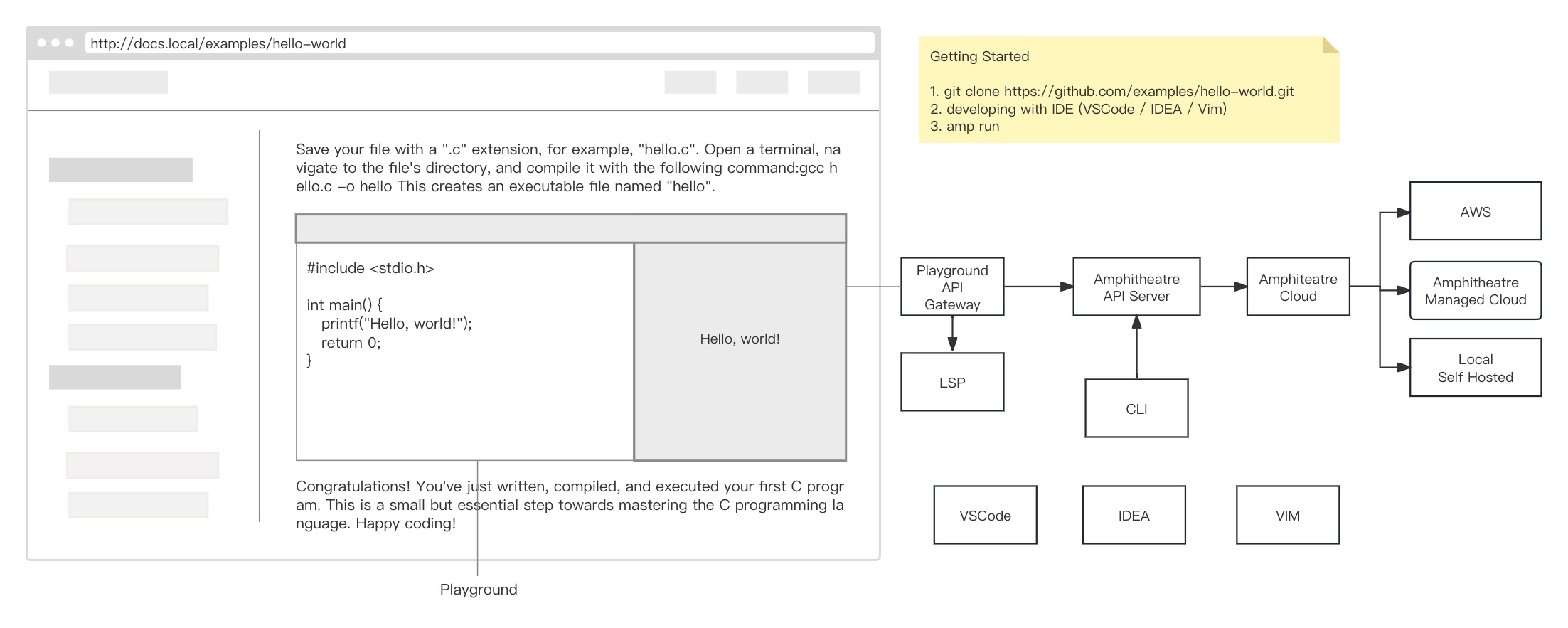
A React frontend communicates with an Axum backend. Docker containers are used to provide the various compilers and tools as well as to help isolate them.
The Playground may be included on your site in one of two ways:
If you are using React, then you can add the playground-react component directly in your project, as simple as the following:
npm install --save @amphitheatre/playground-reactimport Playground from '@amphitheatre/playground-react'
export default function App() {
return <Playground style={{ width: 800, height: 500 }} />
}If you're not using React, please deploy the project and backend server
privately first, then include the Playground in an iframe.
<iframe
width="880"
height="425"
frameborder="0"
src="//playground.your-domain.com/?gist=6b8b99c93be318f254606a92955294ec"
></iframe>The Playground accepts the following props/parameters.
| Title | Description | Default |
|---|---|---|
title |
An optional title for the editor pane. | '' |
files |
A map of { [filename]: code }. This will take precedence over code if given. |
undefined |
entry |
The filename of the file that runs first. This is only relevant when showing multiple files with the files parameter. |
'' |
initialTab |
The filename of the tab to show by default. This is only relevant when showing multiple files with the files parameter. Defaults to the value of entry. |
entry |
styles |
An map of inline style objects, applied to various elements to customize the style of the UI. Example: { header: { backgroundColor: 'red' } } |
{} |
fullscreen |
Show a button to enable fullscreen editing (in most configurations of panes). Note that the iframe must have the allowfullscreen attribute for this to work. |
false |
panes |
An array of UI panes to display. To display a pane without options, use a string. Otherwise, use an object with a type property. The available panes are: 'stack', 'editor', 'player', 'console'. Note that there must be a player pane for any code to run. For pane options, see below. |
['editor', 'player'] |
To run the playground locally, run:
yarnto install dependenciesyarn buildto compile the app and place it in thebuild/directoryyarn startto serve from thebuild/directory and open a page on your browser.
For a fast edit-refresh cycle when developing run yarn dev. This will
start an http server and automatically re-compile the TypeScript, HTML and CSS
files whenever they change.
- Make sure you have docker installed.
- Clone or fork this repository.
- Start server
docker-compose up, add-dtodocker-compose upif you'd like to run it in the background.
The first time will take some time to download the dependencies. they are downloaded only once, and then cached.
Just like the other Amphitheatre examples, after installing the server and CLI software, and configuring the certificates and preferences, Execute the following command:
amp runIf anything feels off, or if you feel that some functionality is missing, please check out the contributing page. There you will find instructions for sharing your feedback, building the tool locally, and submitting pull requests to the project.
This project is based on the Web3 Open Source General Playground product developed by Amphitheatre, which aims to help developers learn Web3 development better, and is co-sponsored by Amphitheatre and OpenBuild.
We will post some development tasks as task topics and label them as "Tasks", interested partners can evaluate the development time in the corresponding topics, we will pick the most suitable developer from them and assign the task to him, and we will give rewards after the task is completed and passes the PR.
For more information, please refer to How to Contribute and the Contribution Reward Announcement.
|
King |
IanXu |
GrayJiang |
Eguo Wang |
Challenger |
DEthan3 |
|
Null |
Null |
Copyright (c) The Amphitheatre Authors. All rights reserved.
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.