Create HTML page with two search bar. This search bar will be part of big project.
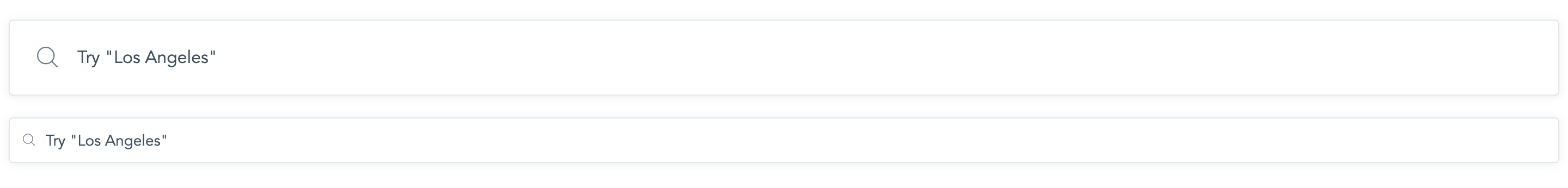
Use this mockup for development.
If you don't want to see other users cursors you can disable Multiplayer Cursors in figma. Learn how
- Do not use tabs. Use 2 spaces for indentation.
- Don't use repeated styles.
- Text
Try "Los Angeles"in mockup is a placeholder. - Check font styles. Use fonts
- use images from src/images
- there must be two search bars
- search bar must have width 100%
- distance between two search bar not important
- follow styles from the mock
- default
font-weightmust be 300 - a search bar has 3 state default,
hoverandfocus - don't use JavaScript
- use
@font-facefor fonts - add attribute
data-qa="big"for big search bar, anddata-qa="small"for small - add attribute
data-qa="keypress"to input in big search bar
Read the guideline before start
Result