Implement simple TODO app
Requirements:
- when app loads, user sees an input to enter their TODOs
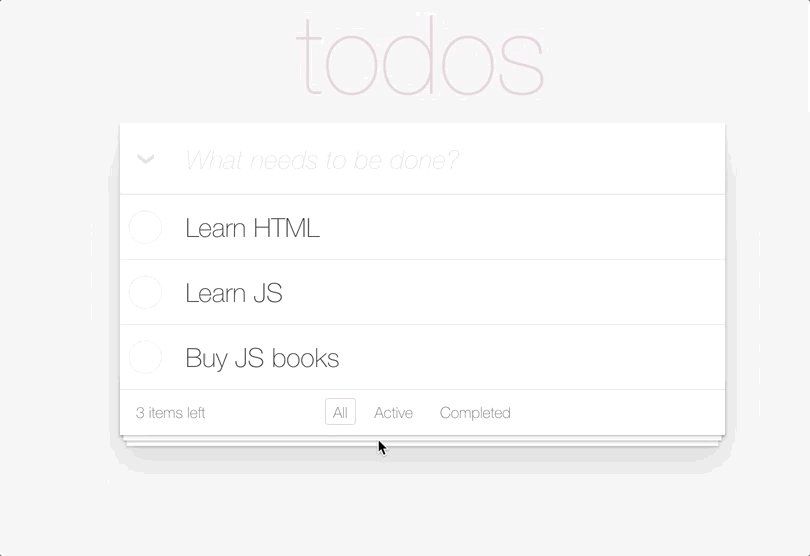
- when user types some TODO and hits enter, it's added to the list below (see the gif)
- TODO has two states: Active and Completed
- user can filter between All, Active, and Completed TODOs
- You can implement your own style or take them from the original sources
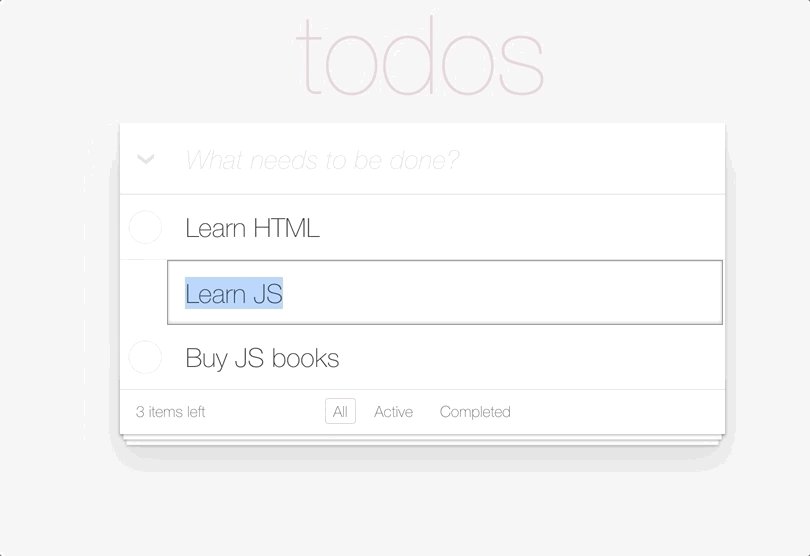
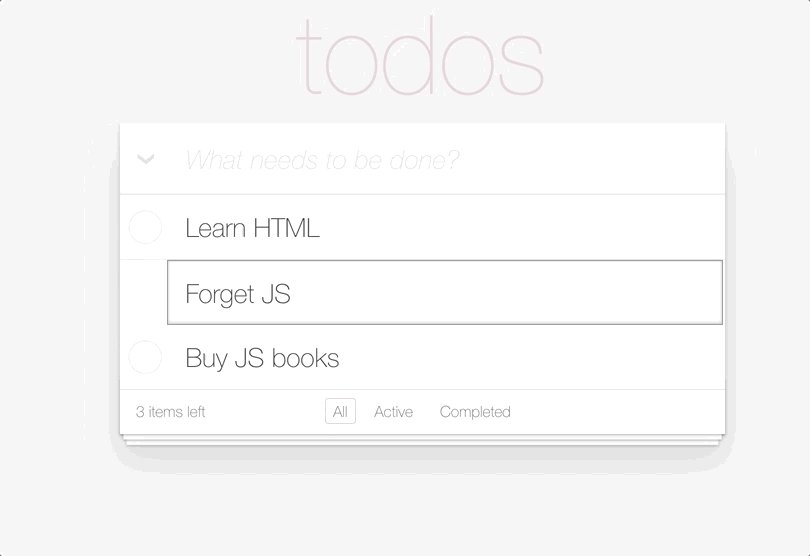
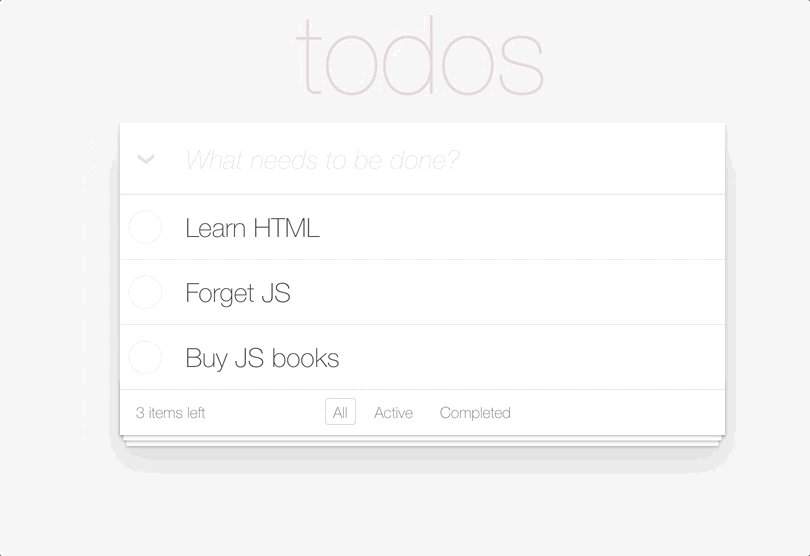
Below are interactions with the app:
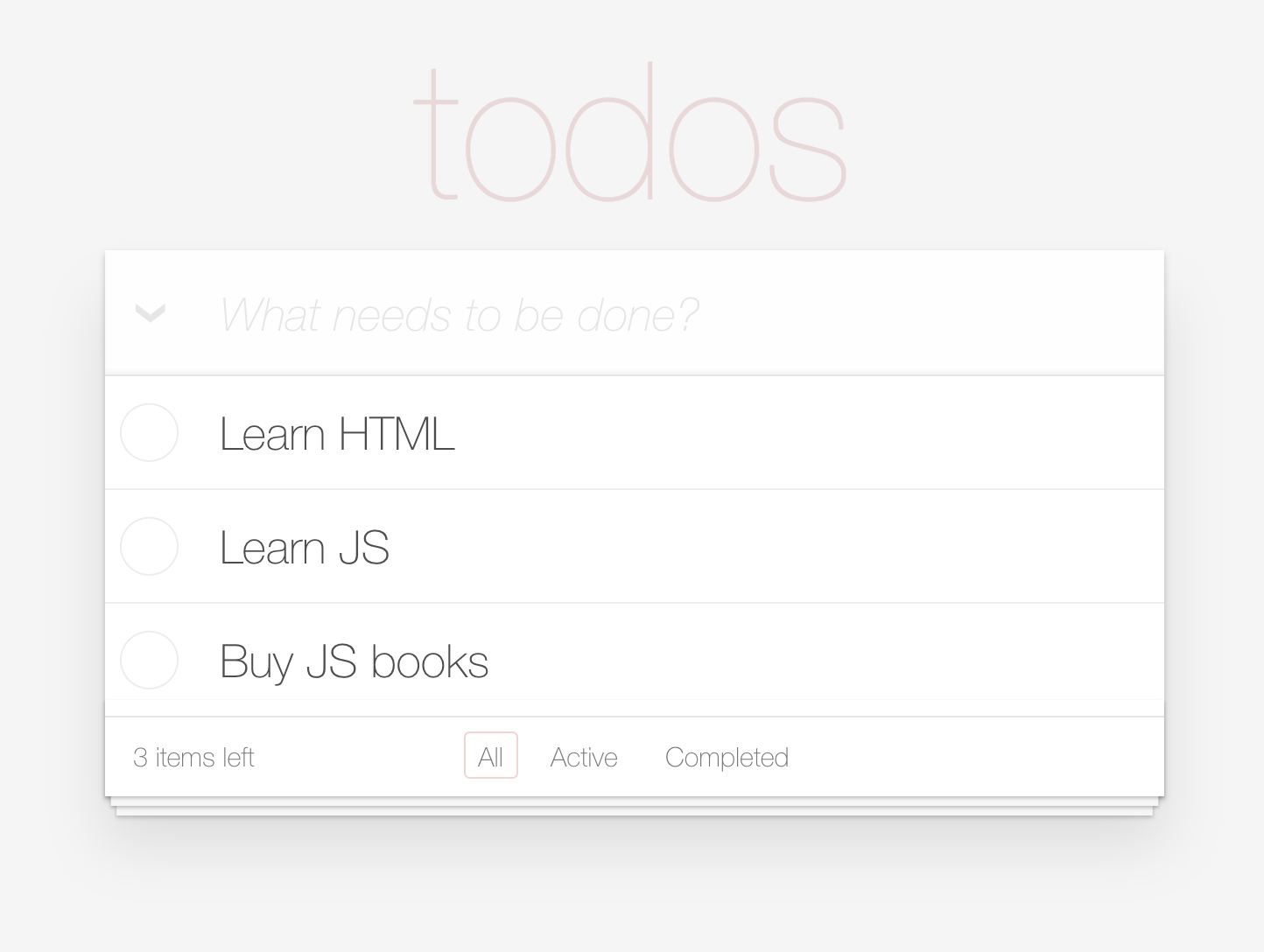
Screenshot:
Resources:
- Font: 'helvetica neue'
- Font sizes to use: 100px, 24px, 14px
- implement arrow by rotating '❯' symbol
- Use '✕' symbol to remove TODO item on hover
- checked
- unchecked
- Implement
TodoAppcomponent with an input field to create new todos on submit (Enter). Each item should have:
title- the text of todoid- unique identifiercompleted- current status (falseby default)
- Show the number of not completed todos in
TodoApp - Implement
TodoListcomponent to display a list of todos ({ id, title, completed })<TodoList items={todos} />
- Implement
TodoItemcomponent with ability to toggle thecompletestatus. - Add ability to toggle the completed status of all the todos.
- Create
TodosFiltercomponent to switch betweenall/active/comletedtodos - Add ability to remove an item.
- Add ability to clear completed items from the list
- (*) Make inline editing for the TODO item (double click on the TODO item makes it editable)

- (*) Save state of the APP to local storage
- Fork the repository with task
- Clone forked repository
git clone git@github.com:<user_name>/<task_repository>.git
- Run
npm installto install dependencies. - Then develop
- Run
npm startto start development server onhttp://localhost:3000When you run server the command line window will no longer be available for writing commands until you stop server (ctrl + c). All other commands you need to run in new command line window. - Follow HTML, CSS styleguide
- Follow the simplified JS styleguide
- run
npm run lintto check code style - When you finished add correct
homepagetopackage.jsonand runnpm run deploy - Add links to your demo in readme.md.
[DEMO LINK](https://<your_account>.github.io/<repo_name>/)- this will be a link to your index.html
- Commit and push all recent changes.
- Create
Pull Requestfrom forked repo(<branch_name>)to original repo (master). - Add a link at
PRto Google Spreadsheets.
src/- directory for css, js, image, fonts filesbuild/- directory for built pages
You should be writing code in src/ directory.