SolutiON - Entregando soluções e transformando negócios.
Front-end do Projeto Integrador desenvolvido no terceiro módulo do bootcamp da Generation Brasil, cujo propósito centra-se na promoção de uma rede estratégica e ágil para microempresas, visando fortalecer o comércio nacional no rol do mercado financeiro até 2030.
Objetivo
Nossa proposta é promover uma maior integração entre as pequenas empresas por meio de uma plataforma de rede social, de modo a construir infraestruturas resilientes e consolidar a inovação inclusiva em conformidade com os preceitos da ODS 9.
Motivação
A ausência de uma diversificação comercial por conta das normatizações legais acaba por não propiciar um ambiente de mercado adequado para o desenvolvimento desses pequenos negócios, podendo levá-los à falência, cenário este que ocorreu durante os primeiros anos da pandemia. Logo, a promoção de uma rede de comunicação com ênfase nas microempresas possibilitaria que o capital comercial continuasse circulando à nível nacional.
ODS 9 - INDÚSTRIA, INOVAÇÃO E INFRAESTRUTURA
Construir infraestruturas resilientes, promover a industrialização inclusiva e sustentável e fomentar a inovação.
O grupo optou por escolher a ODS 9 a fim de aumentar o acesso das pequenas indústrias e outras empresas em desenvolvimento aos serviços financeiros, incluindo crédito acessível e sua integração em cadeias de valor e mercado. Com isso, pensamos na criação de uma rede social que solucionasse o gerenciamento de dados e a captação de empresas de pequeno porte.
Público alvo
Microempresas.
Região
Escopo nacional.
Impacto
Por se tratar de uma estratégia de negócio atrelado ao valor de mercado, o grupo enxergou a possibilidade de atuar em uma área na qual há uma problemática sem uma específica solução. Logo, a ampliação dessa rede promoverá um maior fortalecimento do comércio nacional, pautado na funcionalidade prática.
Assim nasce a SolutiON 🚀
Link do projeto no ar: https://soluti.netlify.app/
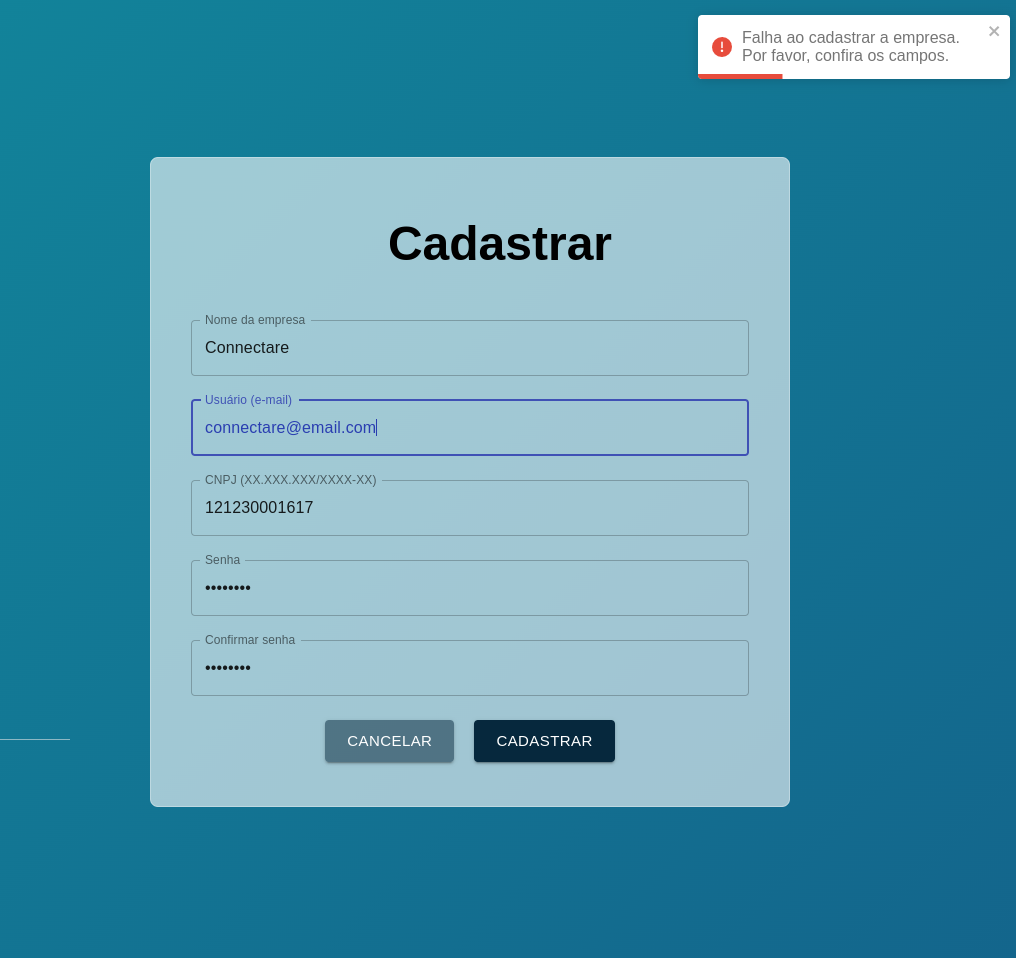
Tela de cadastro
Tela de login
Hard Skills
Versão: React 17
Comandos para a execução do projeto:
cd nome-do-projeto (entrar na pasta do arquivo)
code . (abrir o editor de textos Visual Studio Code)
yarn (baixar as dependências instaladas)
yarn start (executar os scripts)
Obs: é preciso ter o Node instalado previamente, buscando manter a versão mais atualizada do software.
A outra opção de execução senão yarn é o npm install seguido do npm start
Pontos de atenção:
Conforme configurado no back-end, a regra de negócio do campo CNPJ deve, obrigatoriamente, ser preenchido com 14 caracteres, seguindo a padronização do número identificador. Caso o usuário não siga esta disposição não conseguirá dar andamento ao cadastro. Assim procede com o campo de senha, que deverá possuir 8 caracteres.
Caso o cadastro seja bem sucedido, o usuário será redirecionado para a página de login, conforme abaixo:
Estilização com Material-UI e HTML5 e CSS3 puros
Combinação dos dois p/ compor as interfaces na web.
CSS GRID -estilizar o layout de uma página, considerando linhas e colunas;
Flex box - elementos organizados dentro de containers.
Implementações:
- Componentização;
- Router DOM;
- Hooks;
- Redux;
- Axios;
- Icons;
- CRUD;
- Mui/material;
- Toastify personalizado;
- Consumo de API por meio da documentação do Swagger;
- Alice carousel;
Implementações futuras:
- Acessibilidade;
- Responsividade;
- Dark mode;
- Noções de UX/UI;
- Tela para recuperação de senha;
- Geolocalização;
Status
🚧 Projeto em construção 🚧