The most complete chat UI for React Native
formerly known as Gifted Messenger
- Fully customizable components
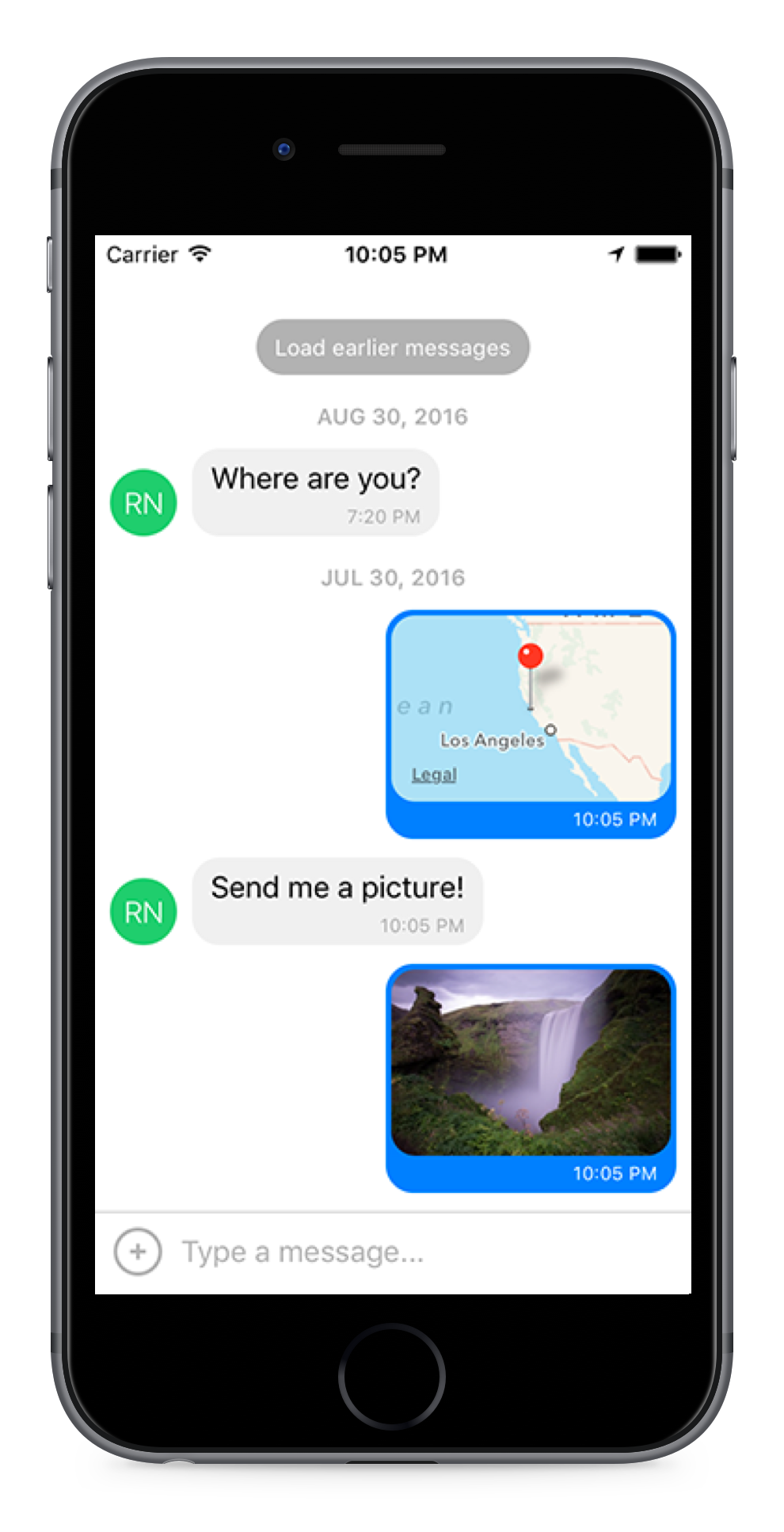
- Composer actions (to attach photos, etc.)
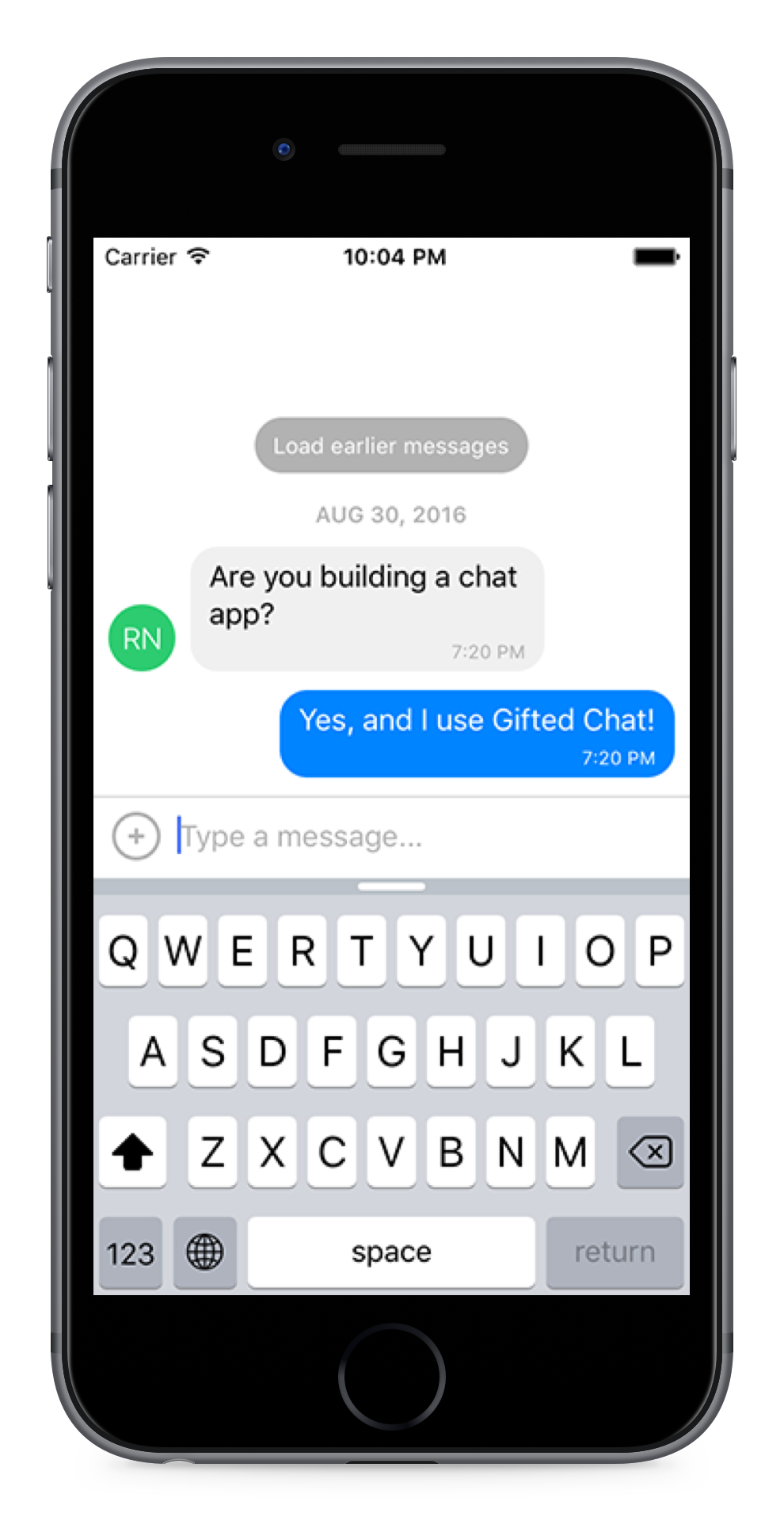
- Load earlier messages
- Copy messages to clipboard
- Touchable links using react-native-parsed-text
- Avatar as user's initials
- Localized dates
- Multiline TextInput
- InputToolbar avoiding keyboard
- Redux support
- System message
- Use version
0.2.xfor RN>= 0.44.0 - Use version
0.1.xfor RN>= 0.40.0 - Use version
0.0.10for RN< 0.40.0
- Using npm:
npm install react-native-gifted-chat --save - Using Yarn:
yarn add react-native-gifted-chat
import { GiftedChat } from 'react-native-gifted-chat';
class Example extends React.Component {
state = {
messages: [],
};
componentWillMount() {
this.setState({
messages: [
{
_id: 1,
text: 'Hello developer',
createdAt: new Date(),
user: {
_id: 2,
name: 'React Native',
avatar: 'https://facebook.github.io/react/img/logo_og.png',
},
},
],
});
}
onSend(messages = []) {
this.setState((previousState) => ({
messages: GiftedChat.append(previousState.messages, messages),
}));
}
render() {
return (
<GiftedChat
messages={this.state.messages}
onSend={(messages) => this.onSend(messages)}
user={{
_id: 1,
}}
/>
);
}
}See example/App.js for a working demo!
See the files in example-slack-message for an example of how to override the default UI to make something that looks more like Slack -- with usernames displayed and all messages on the left.
e.g. Chat Message
{
_id: 1,
text: 'My message',
createdAt: new Date(Date.UTC(2016, 5, 11, 17, 20, 0)),
user: {
_id: 2,
name: 'React Native',
avatar: 'https://facebook.github.io/react/img/logo_og.png',
},
image: 'https://facebook.github.io/react/img/logo_og.png',
// Any additional custom parameters are passed through
}e.g. System Message
{
_id: 1,
text: 'This is a system message',
createdAt: new Date(Date.UTC(2016, 5, 11, 17, 20, 0)),
system: true,
// Any additional custom parameters are passed through
}-
messages(Array) - Messages to display -
text(String) - Input text; default isundefined, but if specified, it will override GiftedChat's internal state (e.g. for redux; see notes below) -
placeholder(String) - Placeholder whentextis empty; default is'Type a message...' -
messageIdGenerator(Function) - Generate an id for new messages. Defaults to UUID v4, generated by uuid -
user(Object) - User sending the messages:{ _id, name, avatar } -
onSend(Function) - Callback when sending a message -
locale(String) - Locale to localize the dates -
timeFormat(String) - Format to use for rendering times; default is'LT' -
dateFormat(String) - Format to use for rendering dates; default is'll' -
isAnimated(Bool) - Animates the view when the keyboard appears -
loadEarlier(Bool) - Enables the "Load earlier messages" button -
onLoadEarlier(Function) - Callback when loading earlier messages -
isLoadingEarlier(Bool) - Display anActivityIndicatorwhen loading earlier messages -
renderLoading(Function) - Render a loading view when initializing -
renderLoadEarlier(Function) - Custom "Load earlier messages" button -
renderAvatar(Function) - Custom message avatar; set tonullto not render any avatar for the message -
showUserAvatar(Bool) - Whether to render an avatar for the current user; default isfalse, only show avatars for other users -
onPressAvatar(Function(user)) - Callback when a message avatar is tapped -
renderAvatarOnTop(Bool) - Render the message avatar at the top of consecutive messages, rather than the bottom; default isfalse -
renderBubble(Function) - Custom message bubble -
renderSystemMessage(Function) - Custom system message -
onLongPress(Function(context,message)) - Callback when a message bubble is long-pressed; default is to show an ActionSheet with "Copy Text" (see example usingshowActionSheetWithOptions()) -
inverted(Bool) - Reverses display order ofmessages; default istrue -
renderMessage(Function) - Custom message container -
renderMessageText(Function) - Custom message text -
renderMessageImage(Function) - Custom message image -
imageProps(Object) - Extra props to be passed to the<Image>component created by the defaultrenderMessageImage -
lightboxProps(Object) - Extra props to be passed to theMessageImage's Lightbox -
renderCustomView(Function) - Custom view inside the bubble -
renderDay(Function) - Custom day above a message -
renderTime(Function) - Custom time inside a message -
renderFooter(Function) - Custom footer component on the ListView, e.g.'User is typing...'; see example/App.js for an example -
renderChatFooter(Function) - Custom component to render below the MessageContainer (separate from the ListView) -
renderInputToolbar(Function) - Custom message composer container -
renderComposer(Function) - Custom text input message composer -
renderActions(Function) - Custom action button on the left of the message composer -
renderSend(Function) - Custom send button; you can pass children to the originalSendcomponent quite easily, for example to use a custom icon (example) -
renderAccessory(Function) - Custom second line of actions below the message composer -
onPressActionButton(Function) - Callback when the Action button is pressed (if set, the defaultactionSheetwill not be used) -
bottomOffset(Integer) - Distance of the chat from the bottom of the screen (e.g. useful if you display a tab bar) -
minInputToolbarHeight(Integer) - Minimum height of the input toolbar; default is44 -
listViewProps(Object) - Extra props to be passed to the messages<ListView>; some props can't be overridden, see the code inMessageContainer.render()for details -
textInputProps(Object) - Extra props to be passed to the<TextInput> -
keyboardShouldPersistTaps(Enum) - Determines whether the keyboard should stay visible after a tap; see<ScrollView>docs -
onInputTextChanged(Function) - Callback when the input text changes -
maxInputLength(Integer) - Max message composer TextInput length -
parsePatterns(Function) - Custom parse patterns for react-native-parsed-text used to linkify message content (like URLs and phone numbers), e.g.:<GiftedChat parsePatterns={(linkStyle) => [ { type: 'phone', style: linkStyle, onPress: this.onPressPhoneNumber }, { pattern: /#(\w+)/, style: { ...linkStyle, styles.hashtag }, onPress: this.onPressHashtag }, ]} />
focusTextInput()- Open the keyboard and focus the text input box
Notes for Redux
The messages prop should work out-of-the-box with Redux. In most cases this is all you need.
If you decide to specify a text prop, GiftedChat will no longer manage its own internal text state and will defer entirely to your prop.
This is great for using a tool like Redux, but there's one extra step you'll need to take:
simply implement onInputTextChanged to receive typing events and reset events (e.g. to clear the text onSend):
<GiftedChat
text={customText}
onInputTextChanged={(text) => this.setCustomText(text)}
/* ... */ />If you are using Create React Native App / Expo, no Android specific installation steps are required -- you can skip this section. Otherwise we recommend modifying your project configuration as follows.
-
Make sure you have
android:windowSoftInputMode="adjustResize"in yourAndroidManifest.xml:<activity android:name=".MainActivity" android:label="@string/app_name" android:windowSoftInputMode="adjustResize" android:configChanges="keyboard|keyboardHidden|orientation|screenSize">
-
If you plan to use
GiftedChatinside aModal, see #200.
You can use wml to keep the example app in sync
with any changes you make to the library during development. Steps:
- Install it:
npm install -g wml - Configure it:
wml add . example/node_modules/react-native-gifted-chatfrom the root directory cd examplenpm startwml startin another terminal window (doesn't matter where)
Note that it's important for wml start to come after npm start, or you'll get Can't find entry file index.js errors.
If you have any issues, you can clear your watches using watchman watch-del-all and try again.
- How can I set Bubble color for each user?
- How can I pass style props to InputToolbar design and customize it's color and other styles properties?
- How can I change the color of the message box?
- Is there a way to manually dismiss the keyboard?
- I want to implement a popover that pops right after clicking on a specific avatar, what is the best implementation in this case and how?
- Why Textinput is hidden on Android?
Feel free to ask me questions on Twitter @FaridSafi!
- Kevin Cooper cooperka
- Kfir Golan kfiroo
- Bruno Cascio brunocascio
- Xavier Carpentier xcarpentier
- more