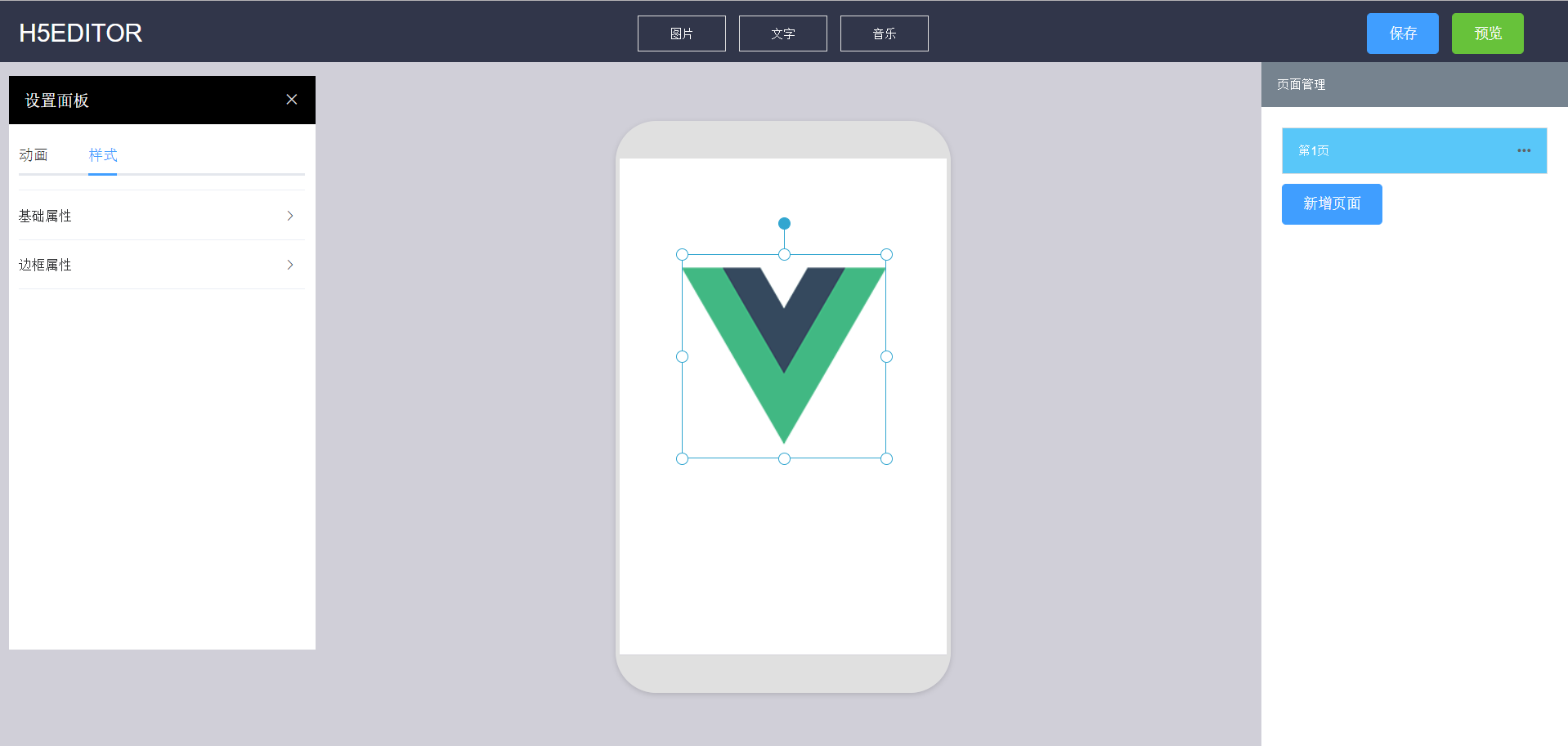
h5editor是一款可视化手机h5编辑器(微场景,主要上下全屏翻页,叫h5编辑器不是很准确,不过周围人都以为这样子的效果是h5的话,那它就是h5吧),它基于vue2、element-ui实现,主要功能模仿易企秀,目前实现的效果比较简单。
在线预览地址:h5editor
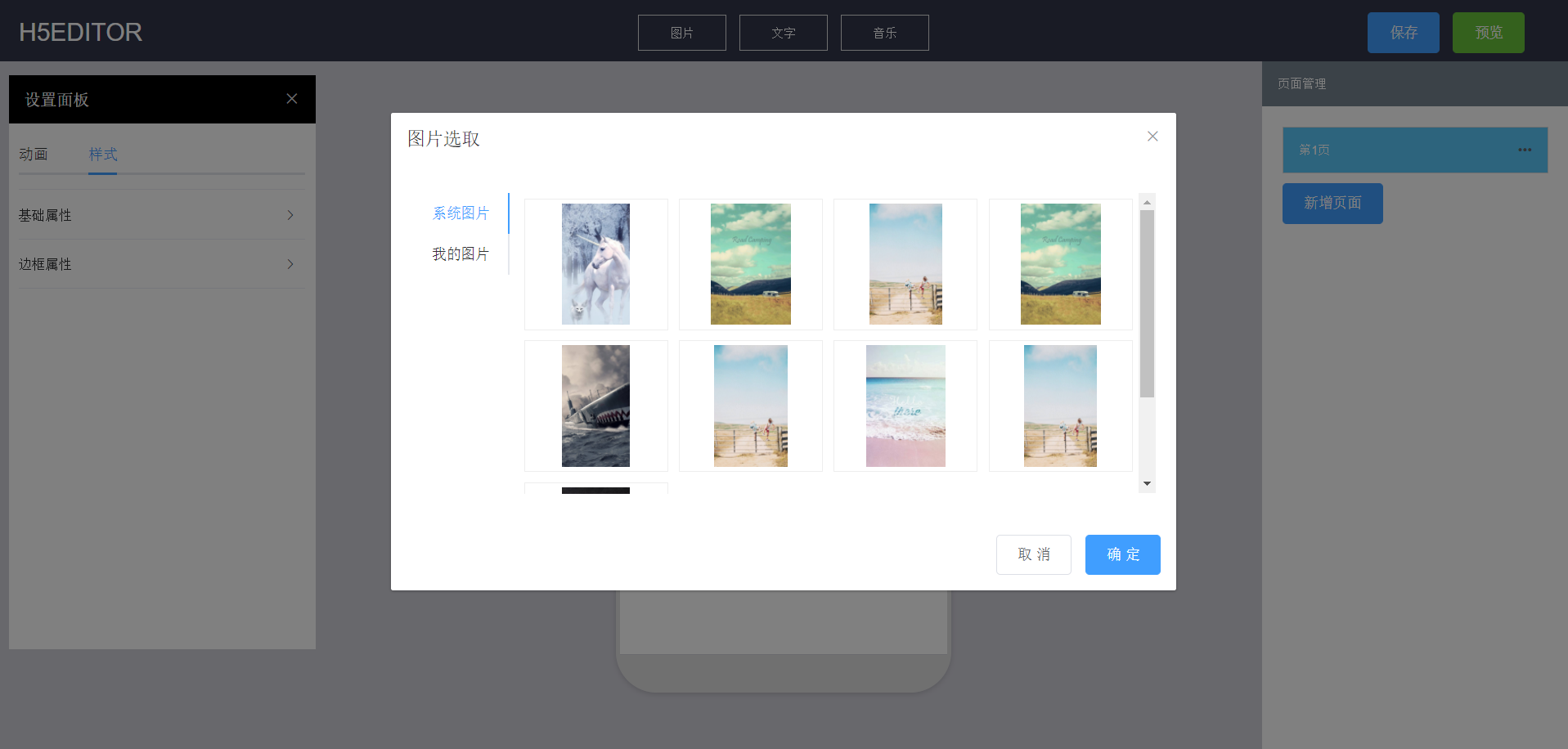
- 添加文字、图片组件
- 拖动、拉伸、旋转组件
- 修改样式
- 添加动画
- 增、删、改页面
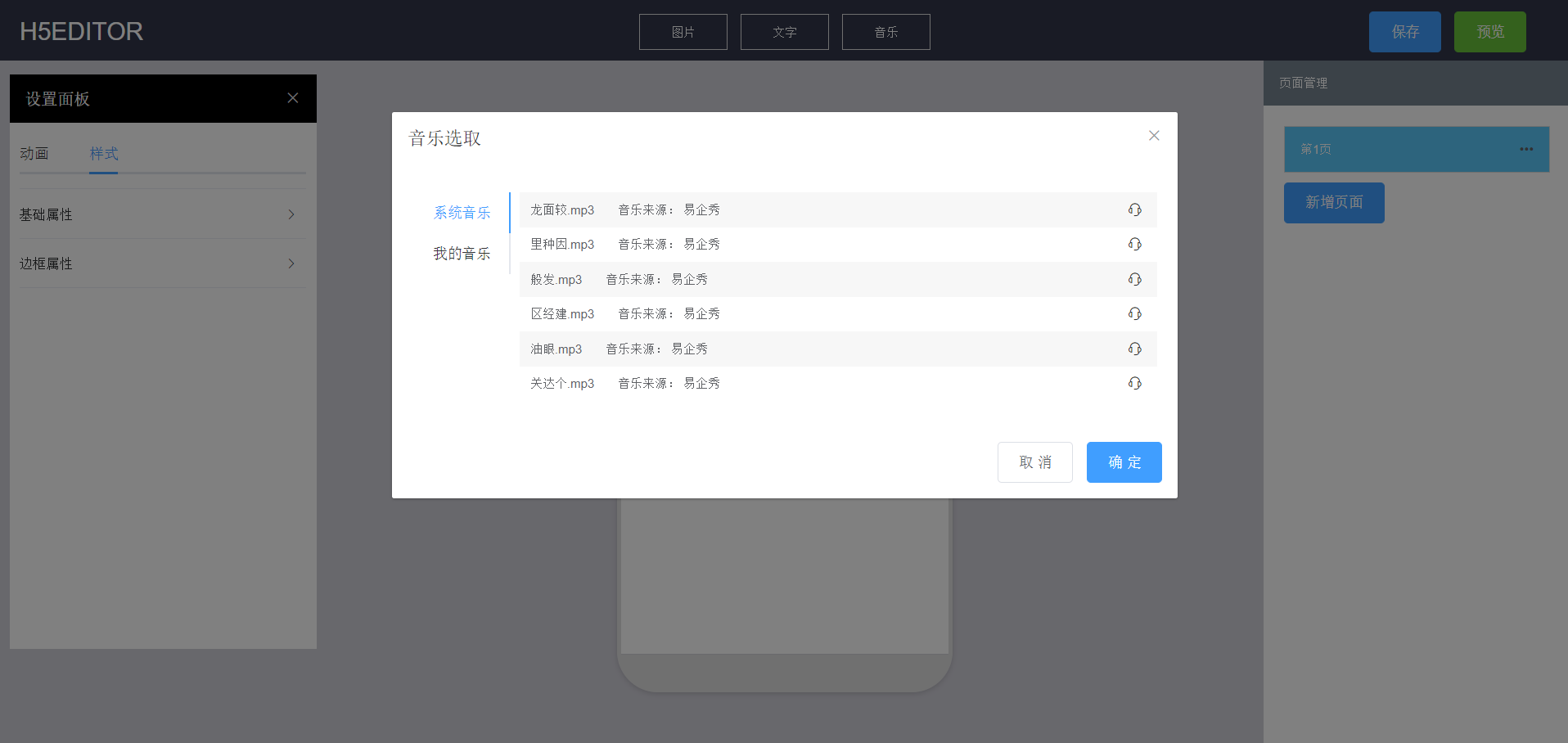
- 添加音乐
- 保存到localStorage
- 预览效果
- 右键菜单
- 组件的删除、z-index层级设置
- copy组件
- copy页面
- 背景修改
- 点击跳转
- 网格
- 其他更多组件
- 触发点击、摇一摇事件
- 二维码手机预览
- 模板列表
- 上一步下一步
- 键盘操作
- nodejs操作数据库存储
- 更多可期待...
1.克隆或者下载本项目:
$ git clone https://github.com/Alvin-Liu/h5editor.git
2.安装模块依赖:
npm install
3.启动服务:
npm run dev
4.打包代码:
npm run build