At Bixal, we believe fast cycles of prototyping and testing accelerate learning, reduce risk, and improve outcomes. We started a dedicated internal team to explore new processes and tools for using web-based prototyping to help our delivery teams lower the barriers to making ideas more tangible more quickly. With our focus on speed, tangibility, reusability, and openness, we demonstrate what's possible with rapid prototyping, lean research, content libraries, and design frameworks.
One issue we see commonly across government websites is the need for people to fill out a simple screener form before they continue with a larger task to ensure they understand what’s being asked of them and why. When these screeners are long, onerous, and confusing, they lead to wasted time and bad data. Our goal was to build a template that incorporates best practices for accessibility, plain language, and usability to make it quick and easy to test different versions.
- Custom questions: Set up any number of questions with their own answer text, related resources, and pathing based on responses. (Radio buttons only for now.)
- Simple logic flow: For each answer, direct people to the next question, an exit page, or jump ahead to the success page.
- Linked resources: Each question and exit page can include resource content stored in its own plain-text pages.
- Step indicator: Show people where they are in the process, even if you're not building the whole thing.
- No code: Most customization can be done by creating and editing plain-text files. No need to mess with code for the included features.
- U.S. Web Design System: Built on USWDS for the best in accessible, responsive, usable web experiences for government-focused sites.
The screener includes the following content types:
- Home: The starting page to set context for your screener (index.md).
- Question: A single-question page template (question-1.md).
- Exit: Pages to direct people who filter out of the screener based on their responses (q1-exit.md).
- Success: The final page for people who have made it through the screener (success.md).
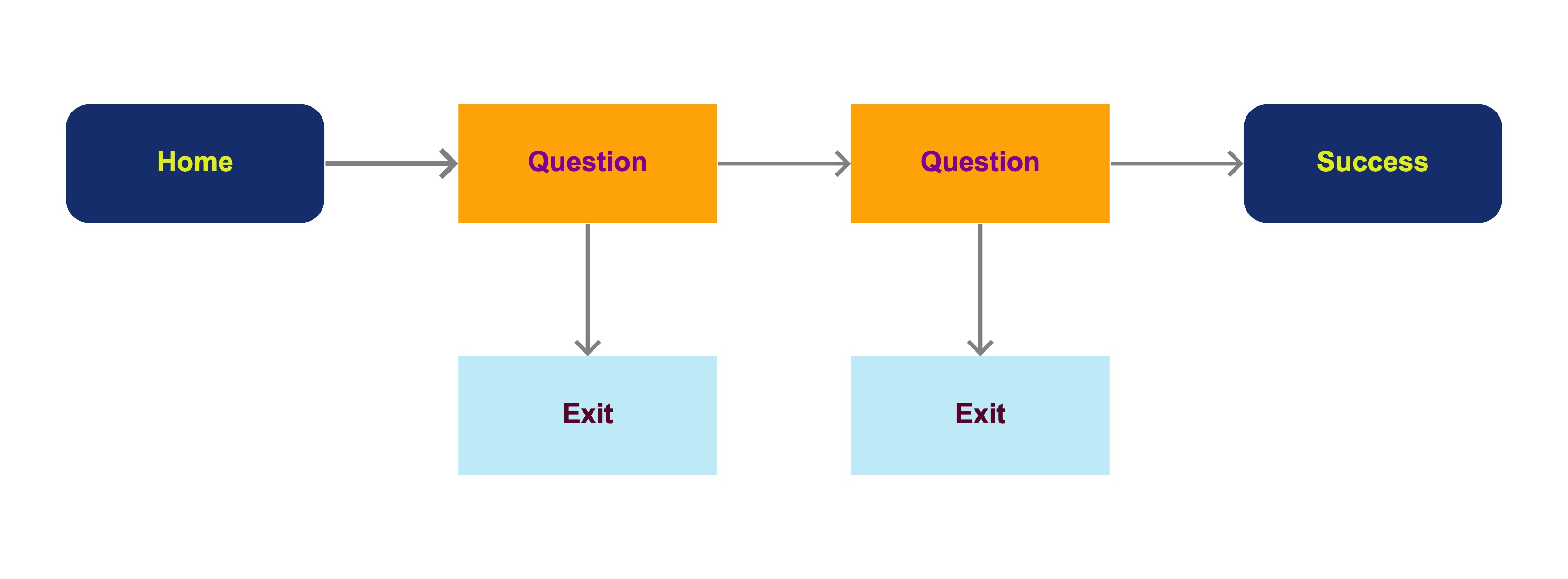
This is how the basic logic flow works:
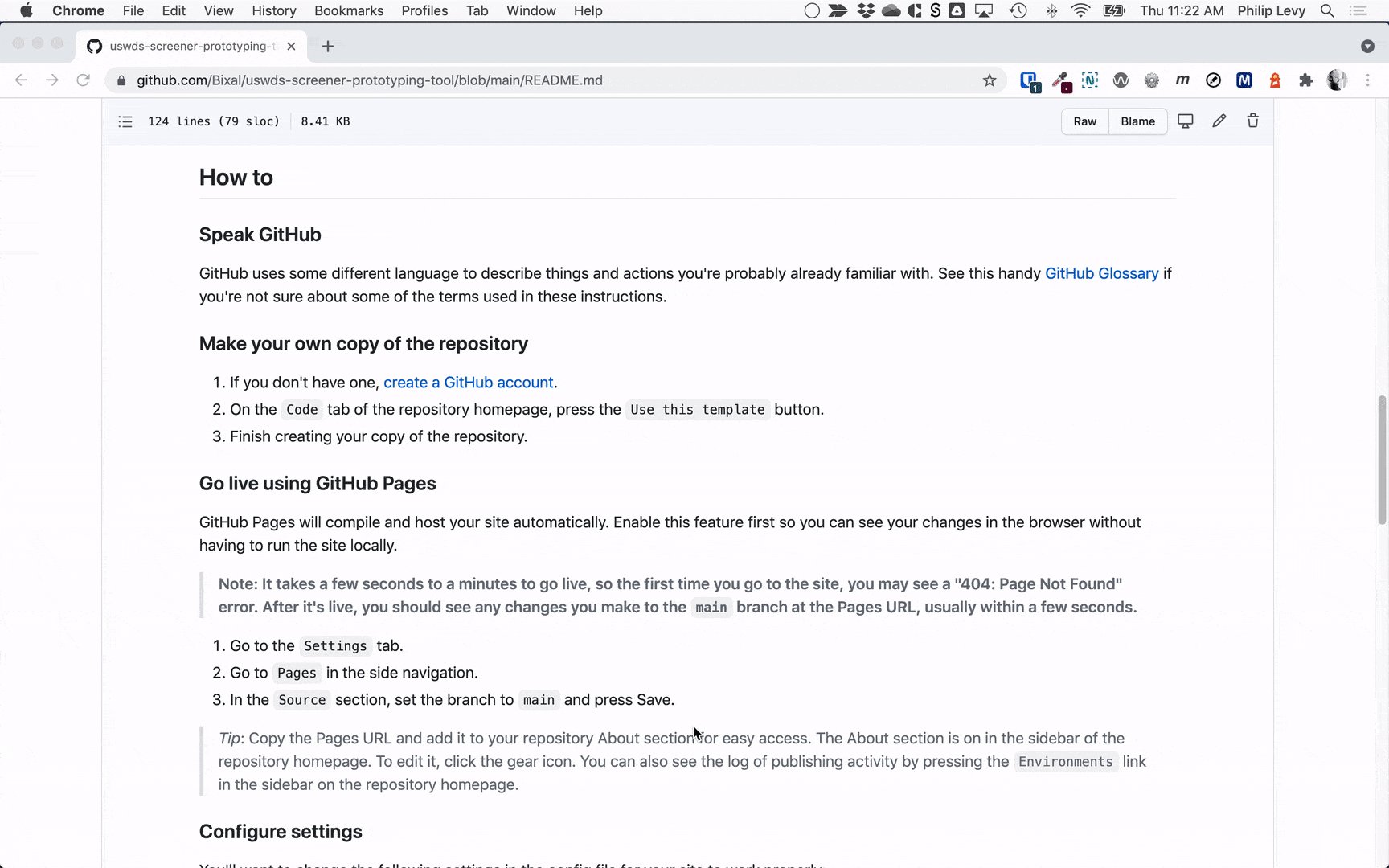
GitHub uses some different language to describe things and actions you're probably already familiar with. See this handy GitHub Glossary if you're not sure about some of the terms used in these instructions.
- If you don't have one, create a GitHub account.
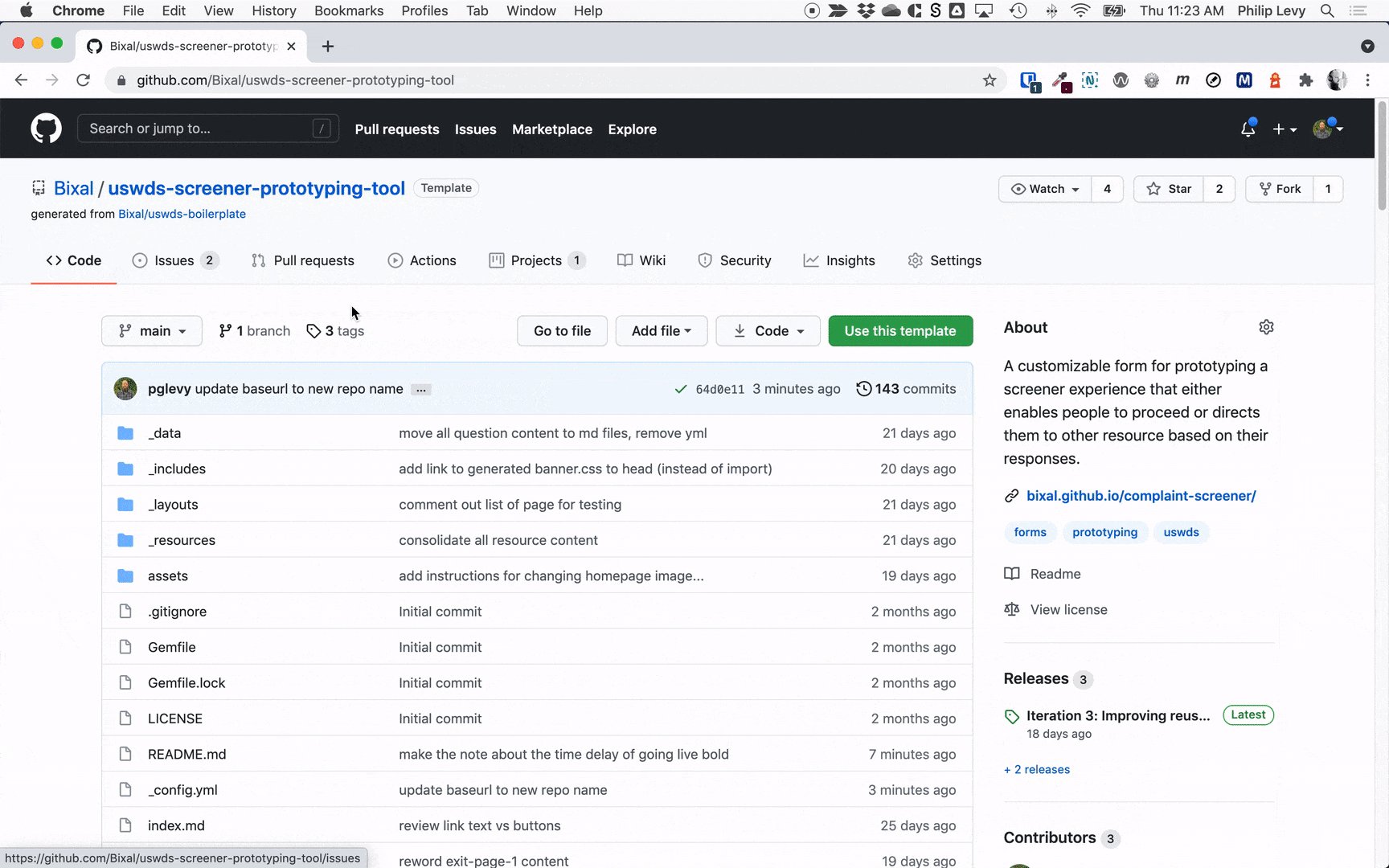
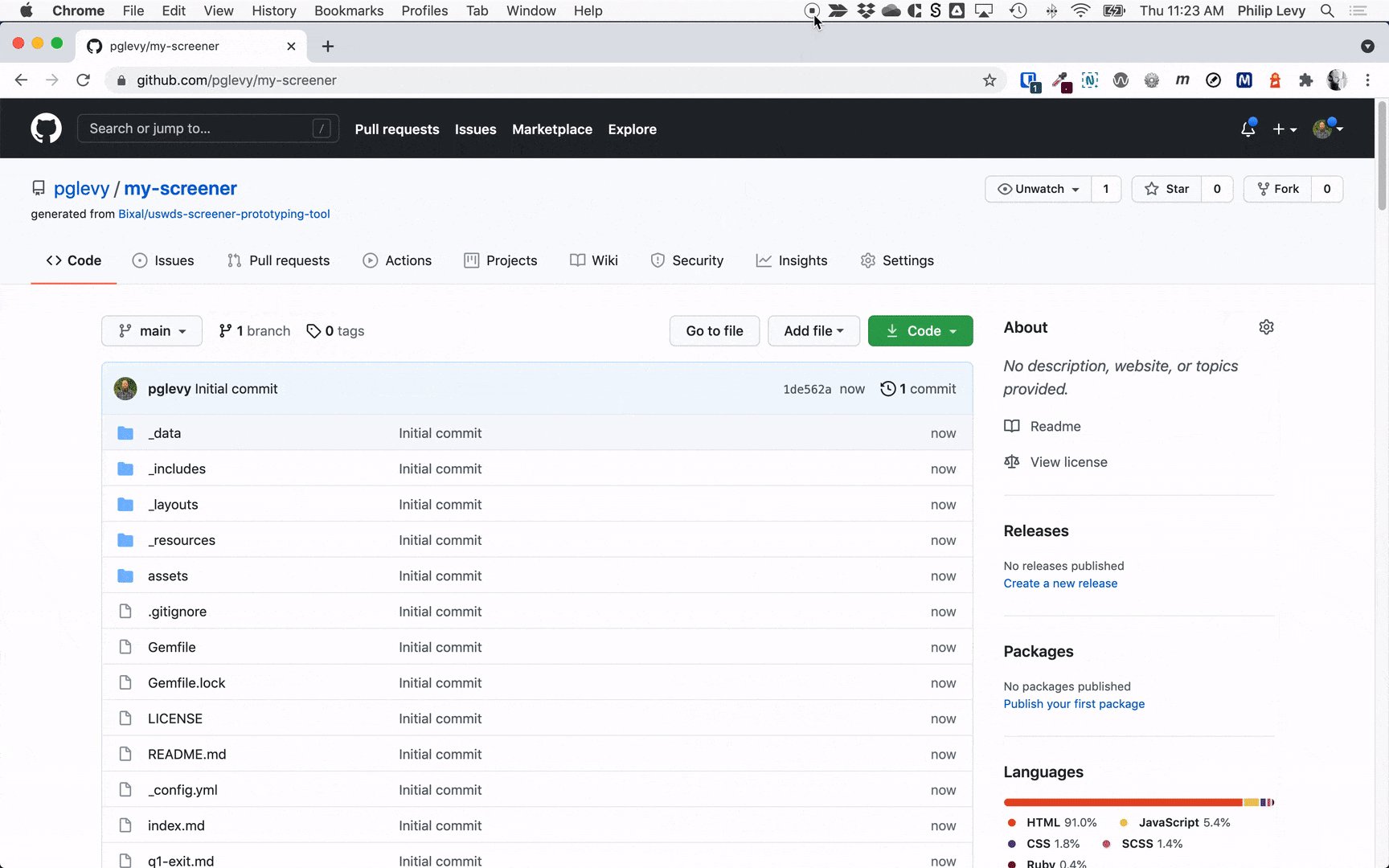
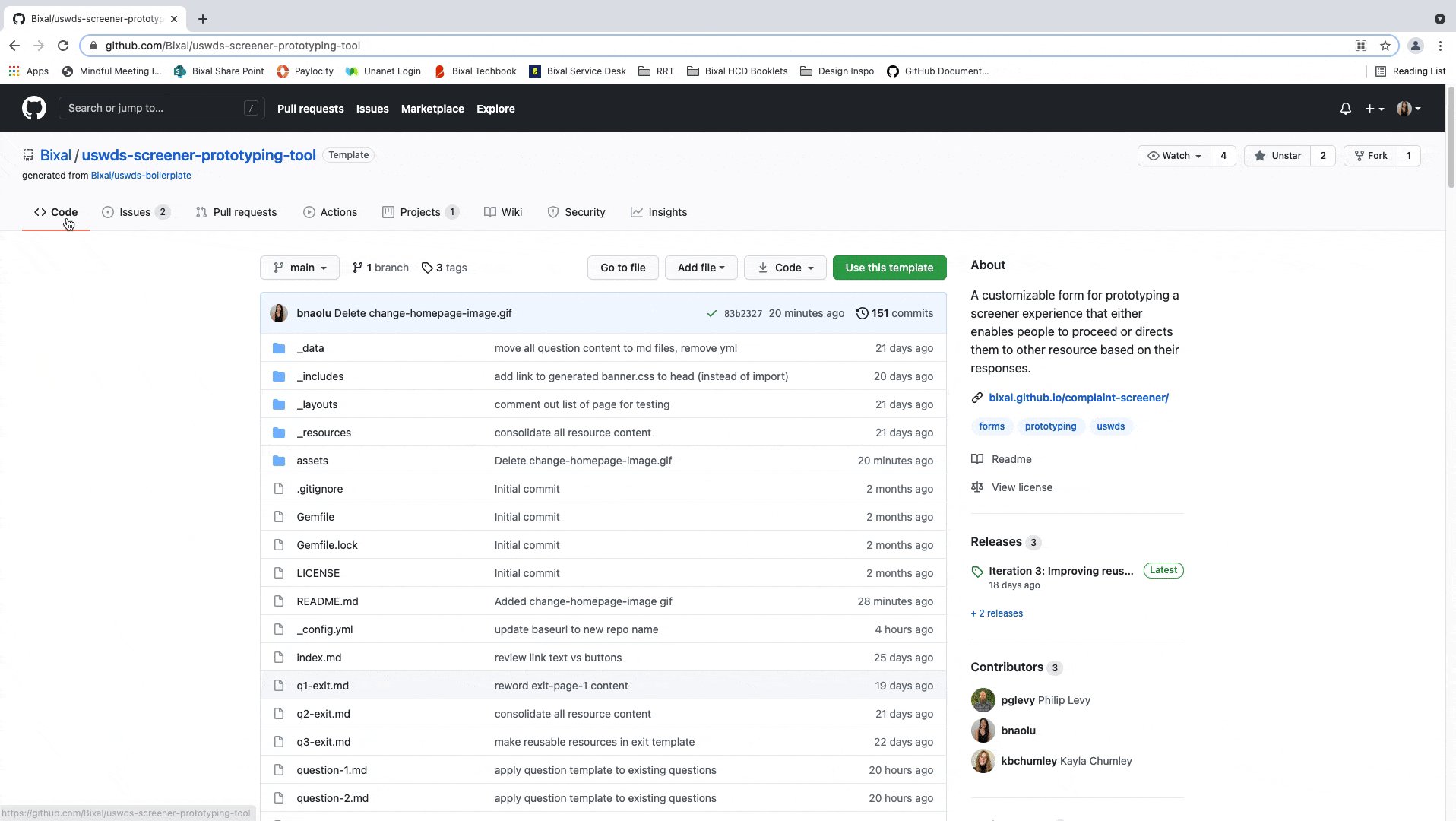
- On the
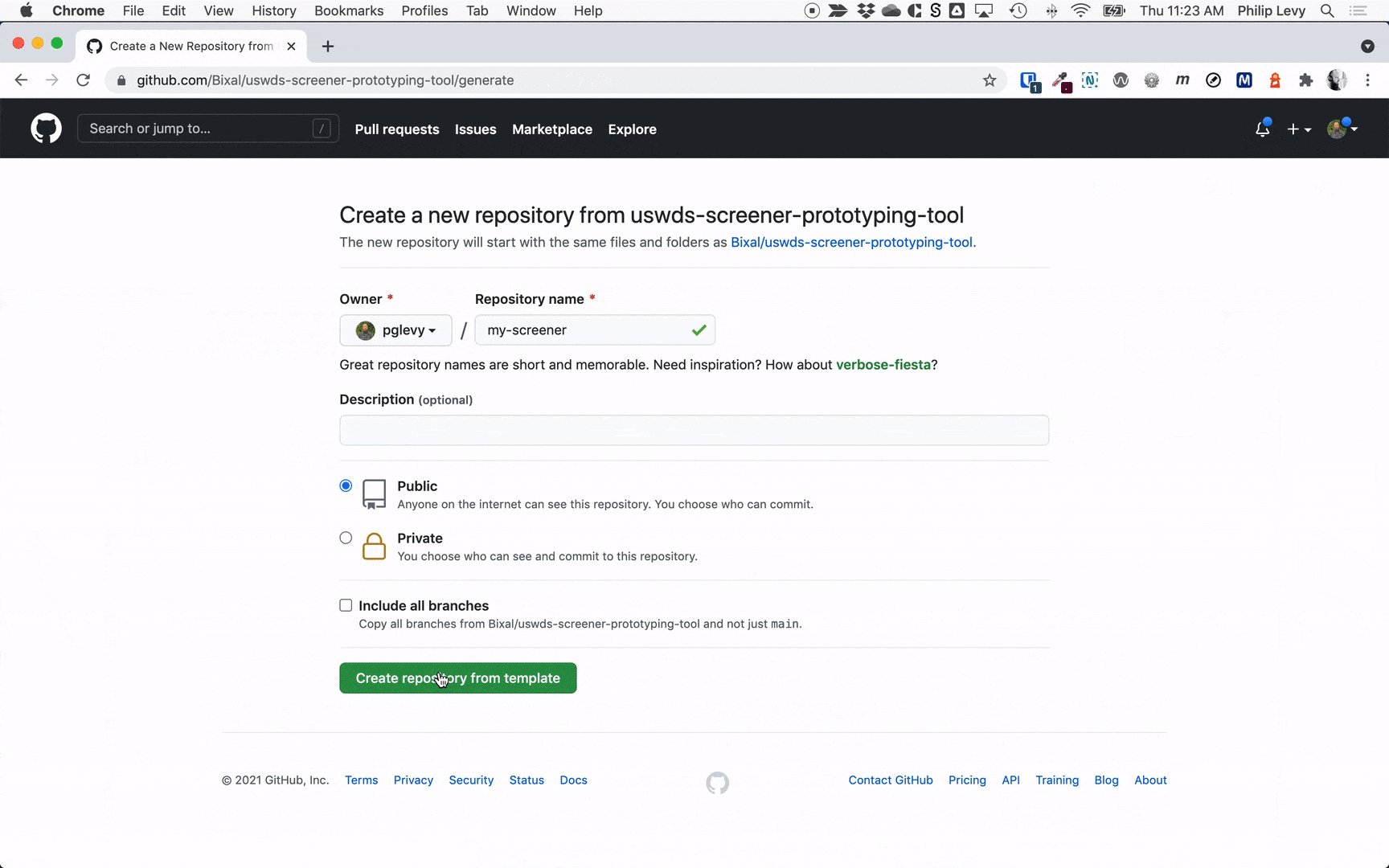
Codetab of the repository homepage, press theUse this templatebutton. - Finish creating your copy of the repository.
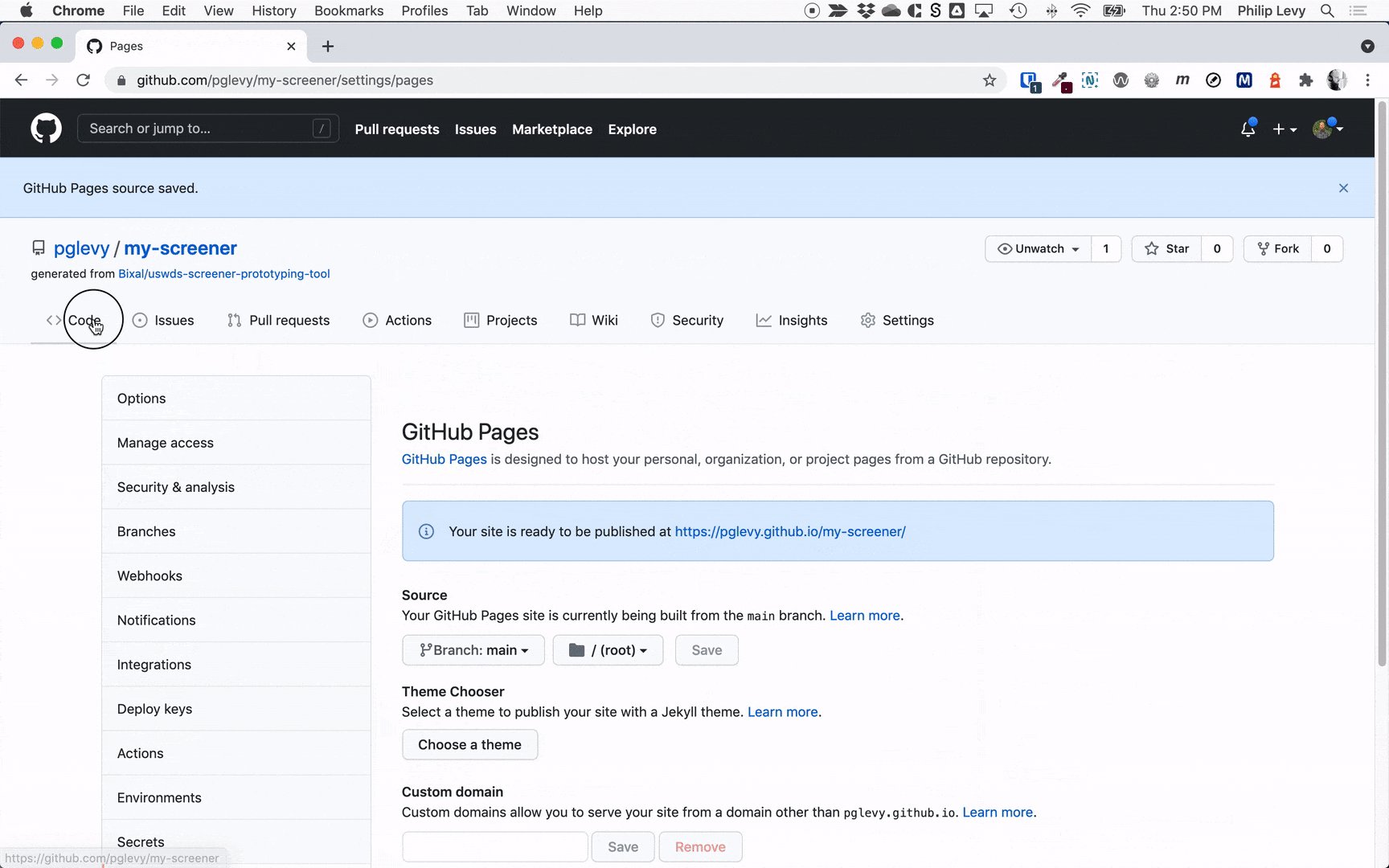
GitHub Pages will compile and host your site automatically. Enable this feature first so you can see your changes in the browser without having to run the site locally.
Note: It takes a few seconds to a minutes to go live, so the first time you go to the site, you may see a "404: Page Not Found" error. After it's live, you should see any changes you make to the
mainbranch at the Pages URL, usually within a few seconds.
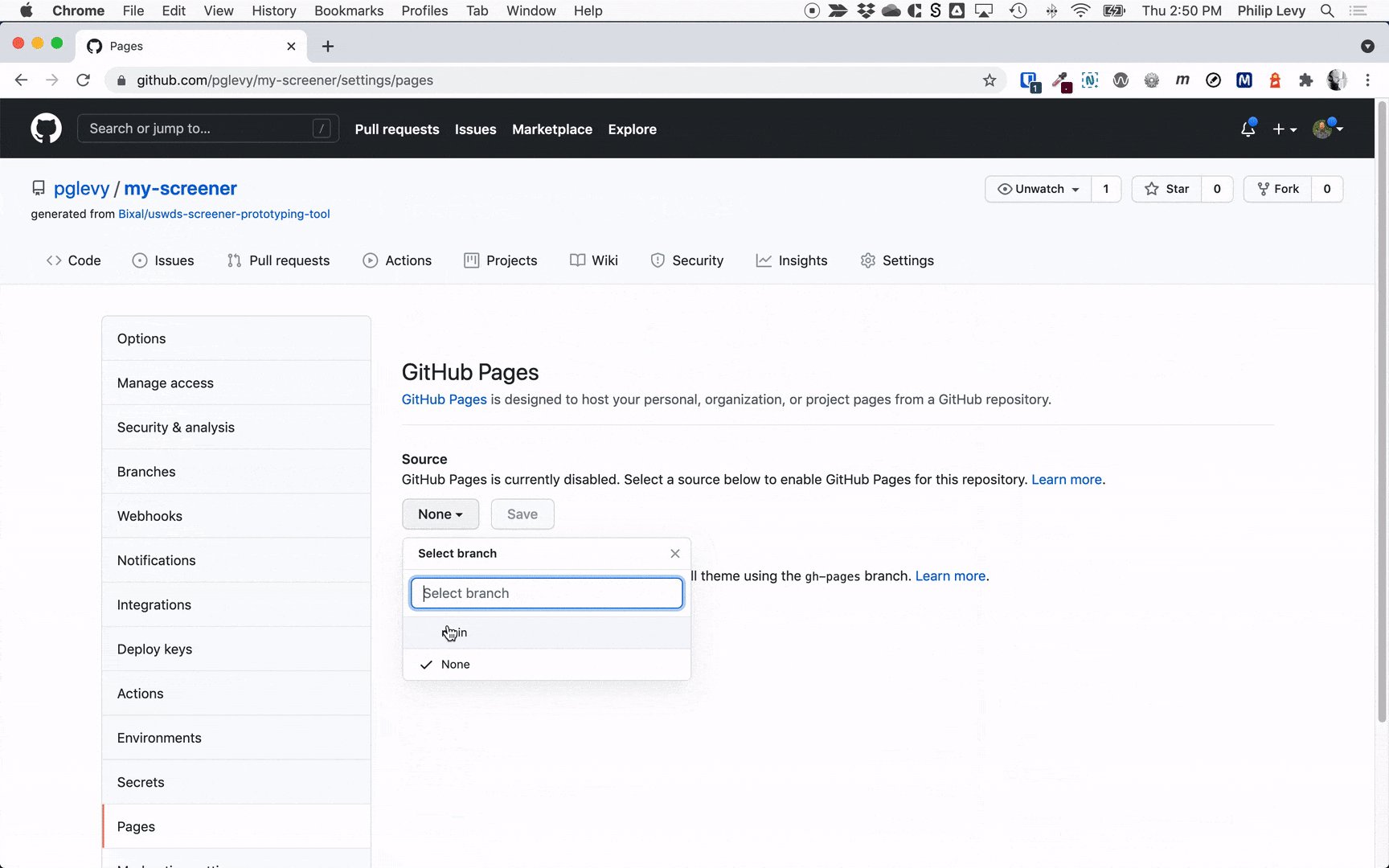
- Go to the
Settingstab. - Go to
Pagesin the side navigation. - In the
Sourcesection, set the branch tomainand press Save.
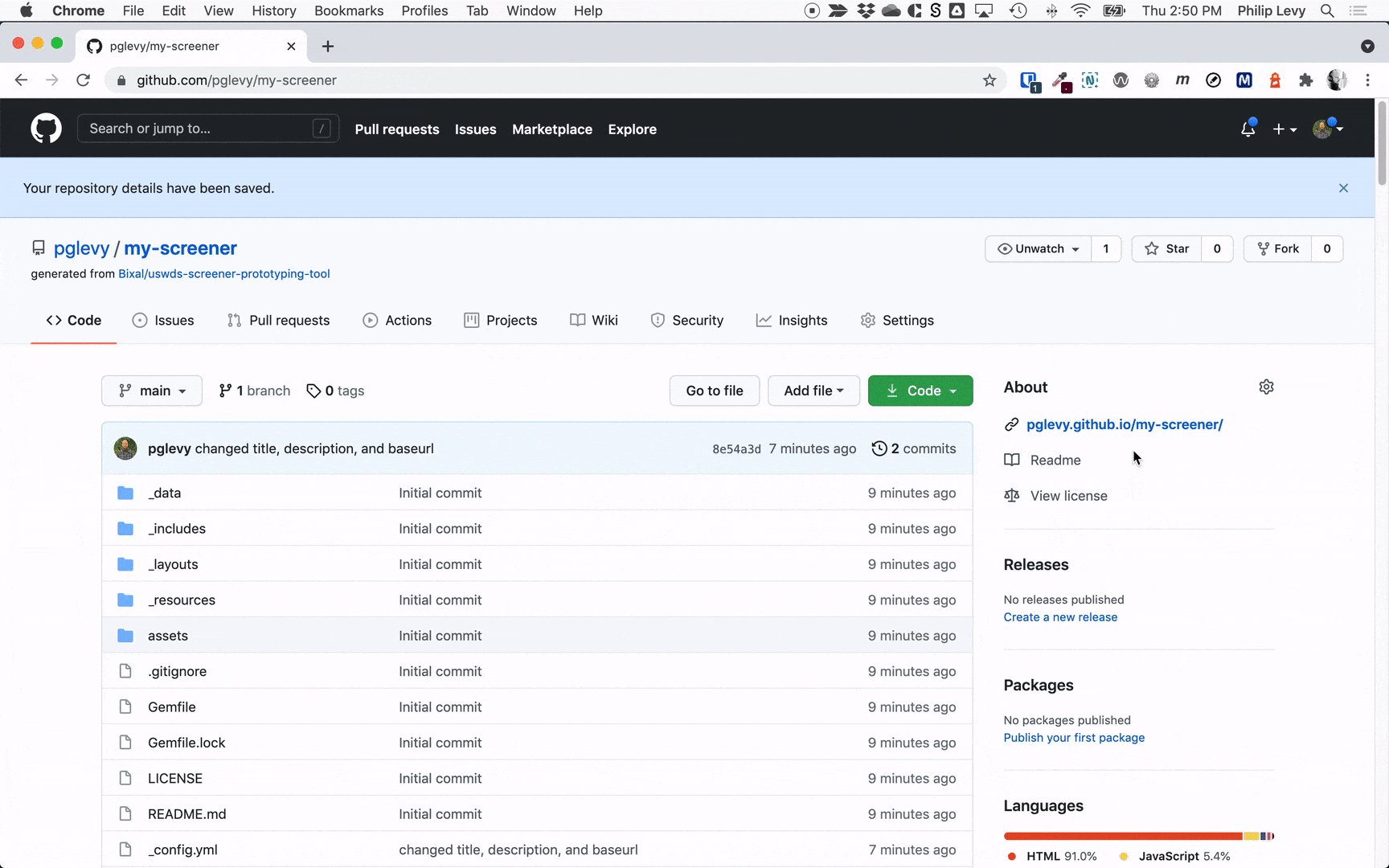
Tip: Copy the Pages URL and add it to your repository About section for easy access. The About section is on in the sidebar of the repository homepage. To edit it, click the gear icon. You can also see the log of publishing activity by pressing the
Environmentslink in the sidebar on the repository homepage.
You'll need to change a few settings in the config file for your site to work properly.
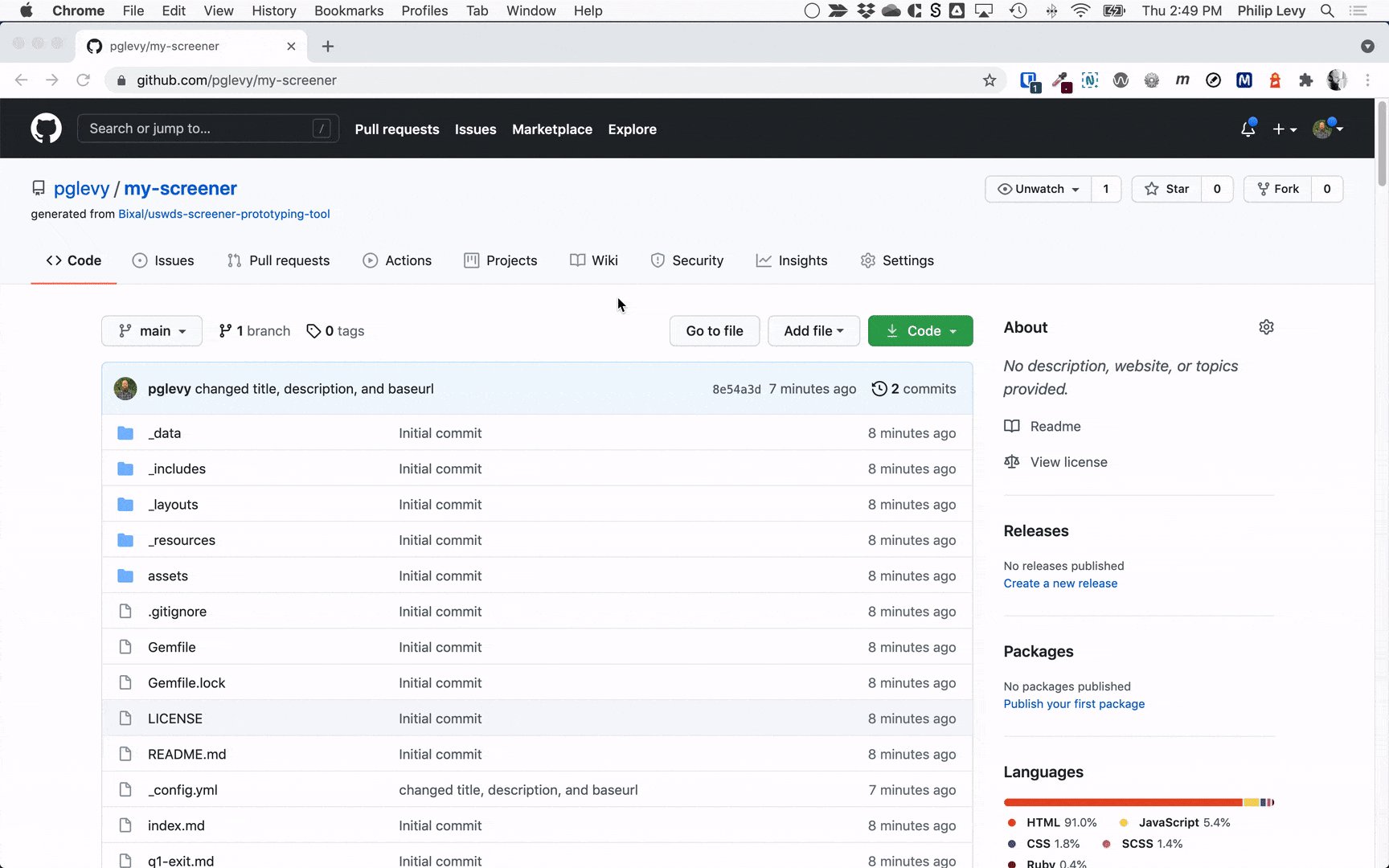
- Go to the _config.yml file in your repository.
- Press the
Edit this filebutton (pencil icon). - Make changes to following settings:
- Title: The title of the site that shows up in the browser tab and on the homepage.
- Description: The description that shows up on the homepage and also the meta description for search engine optimization.
- Baseurl: This needs to match the name of your repository for internal links to work.
- Save your changes by pressing the
Commit changesbutton.
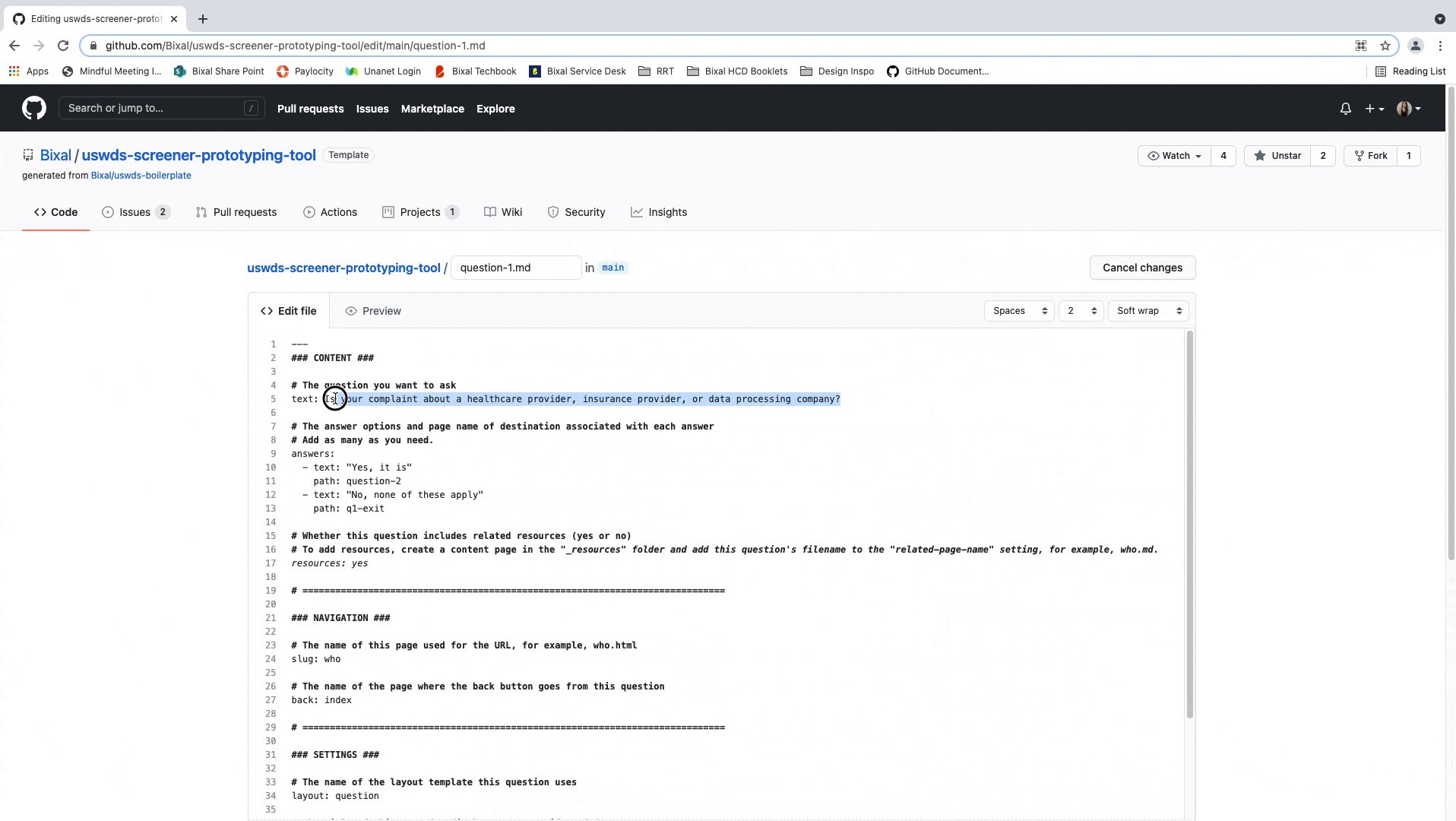
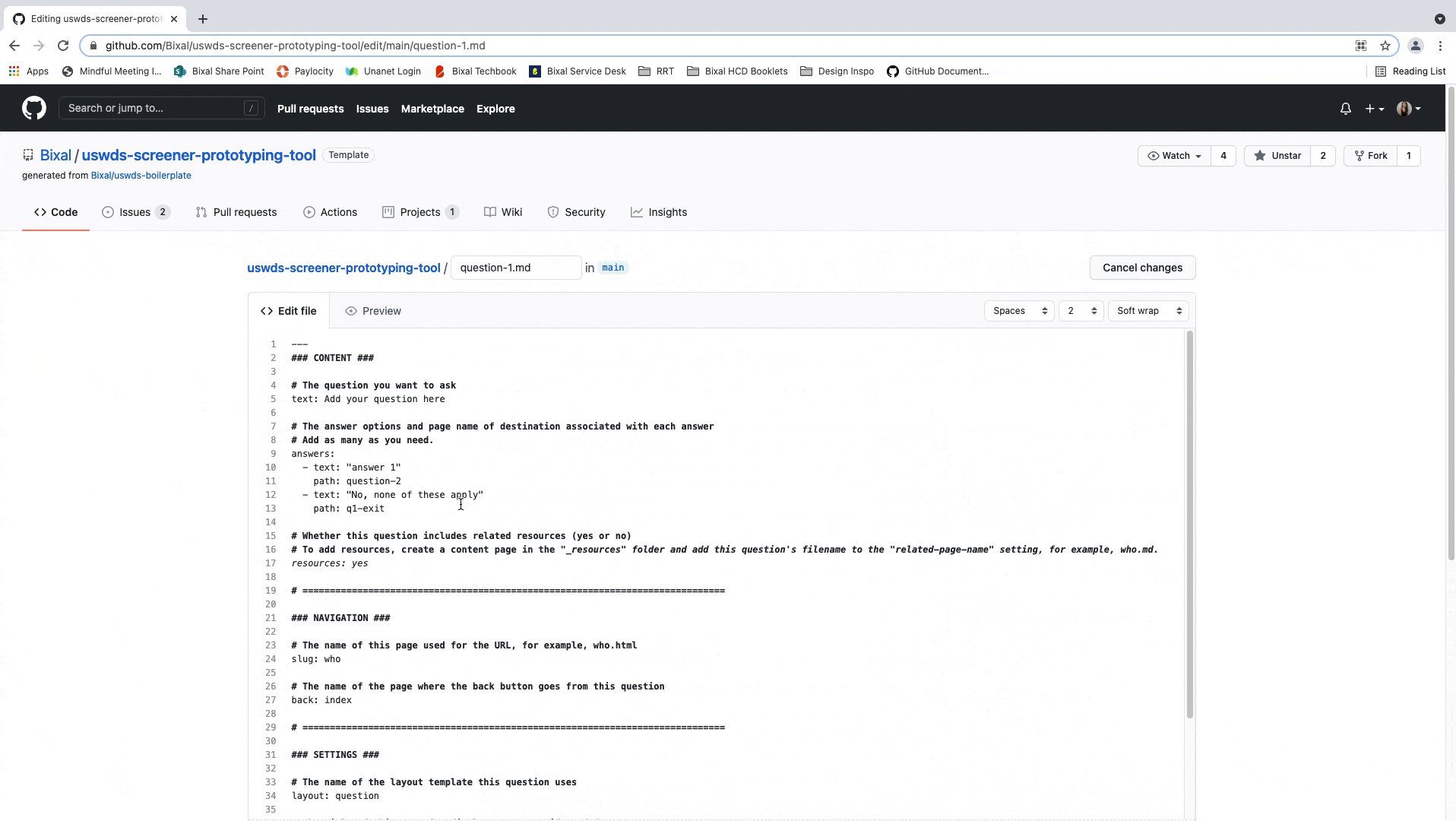
- Click on a question file in the
Codetab, for example, question-1.md. - Press the
Edit this filebutton (pencil icon). - Make changes to the question
textandanswerscontent as desired. - You can also change some navigation settings, like what page the back button for the question goes to, if needed.
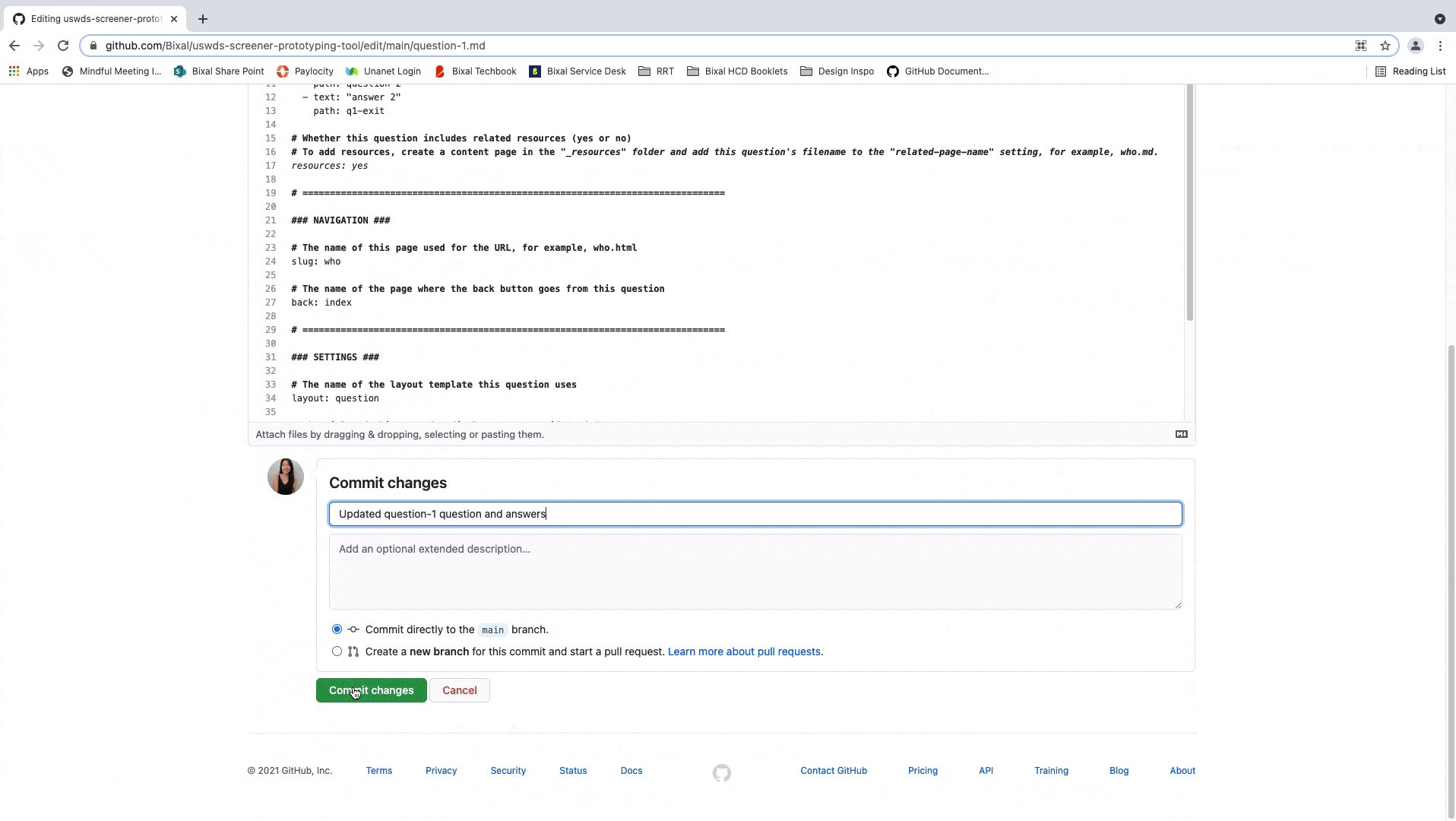
- Save your changes by pressing the
Commit changesbutton.
Tip: Add a short description about the change you made before committing.
Content for the homepage, exit pages, and resource pages is stored in Markdown format. This is a simple way to structure and format content that is both human- and machine-readable.
See the GitHub Guide, Mastering Markdown for a reference on how to format content.
You can open, edit, and save these pages the same way as described in Edit questions above.
You can use an absolute link to an existing image. Or you can upload an image to the repository and use a relative link.
Tip: Make sure your filename…
- doesn't have any spaces.
- doesn't start with a period (
.) or an underscore (_).
- If you're uploading an image, go to /assets/img in your repository.
- Press the
Add filebutton and chooseUpload files. - Save your changes by pressing the
Commit changesbutton. - Go to the _config.yml file in your repository.
- Update the
homepage-imagesetting to "../img" and the new filename.- Make sure the name you put in the config file matches the filename you uploaded.
- If you're using an image hosted somewhere else, replace everything in quotes with the full URL, for example,
https://mysite.com/my-image.jpg.
- On the
Codetab of the repository homepage, press theAdd filebutton. - Upload a markdown file (.md) or create one in the browser.
- If you create one, name the file similar to the existing ones for that content type, and make sure it's in the same place by setting file path to match.
One or more sections of resource content can be added to question and exit pages. Each one appears as a collapsable accordion component.
- Create a new file in markdown (.md) format in the _resources folder.
- For the
related-page-namesetting, enter the filename of the page you want the resource to appear on, for example,q2-exit.md. - On the related page, enter
yesfor theresourcessetting.
This creates the link between the two pieces of content and will result in the resources showing up on that page.
Tip: To sort the resources in the particular order, prepend numbers to the resources filename. This only affects resources that appear on the same page, so you don't have to worry about numbering everything.
This project was built by the Rapid Response Team at Bixal: Philip Levy, Brianna Naolu, and Kayla Chumley, with a special guest appearance by Emilia Nardi for subject matter expertise and UX support.
This project was created using the GitHub Pages gem for Jekyll and a hosted version of the U.S. Web Design System on CDNJS. The content for this tool is based on an improved version of the Complaint Portal Assistant from the Office of Civil Rights at the U.S. Department of Health & Human Services. Photo by National Cancer Institute on Unsplash.
This project is licensed under The Unlicense, which allows everything and promises nothing. 🌊