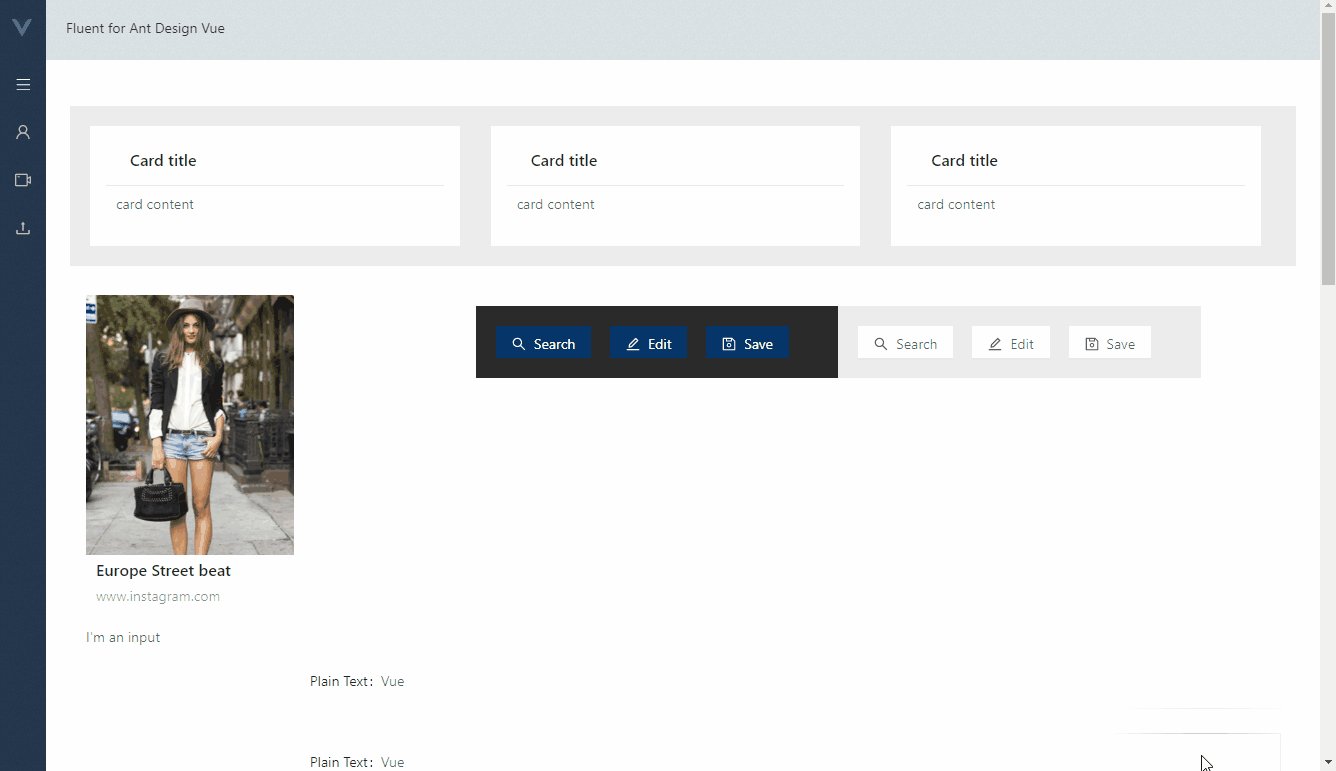
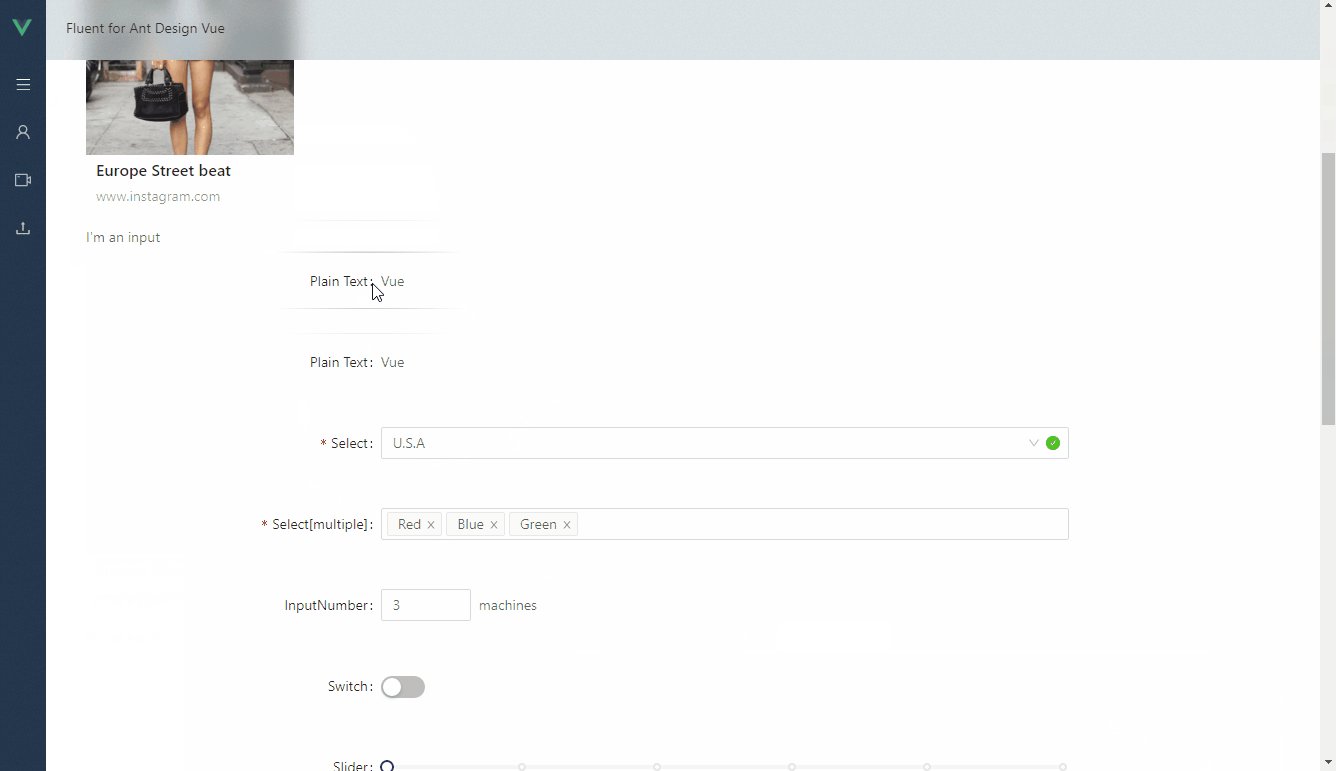
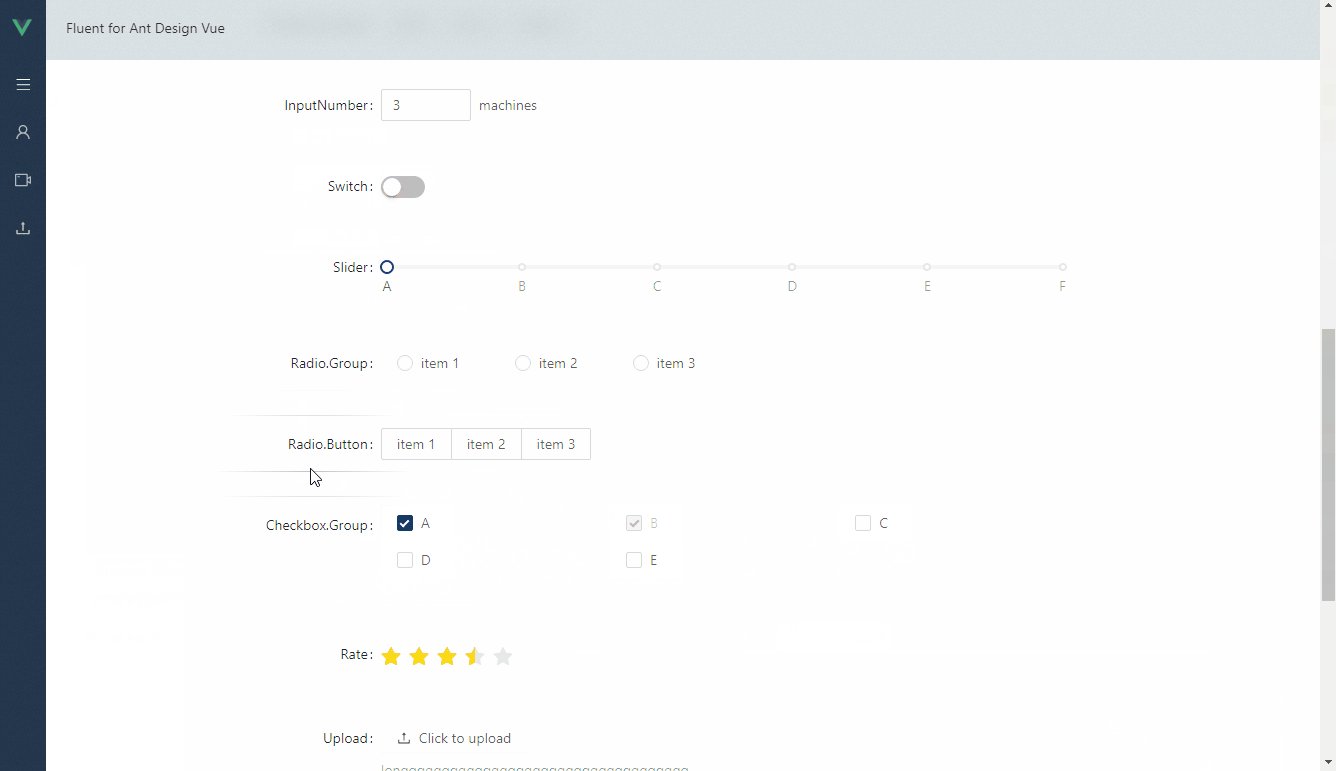
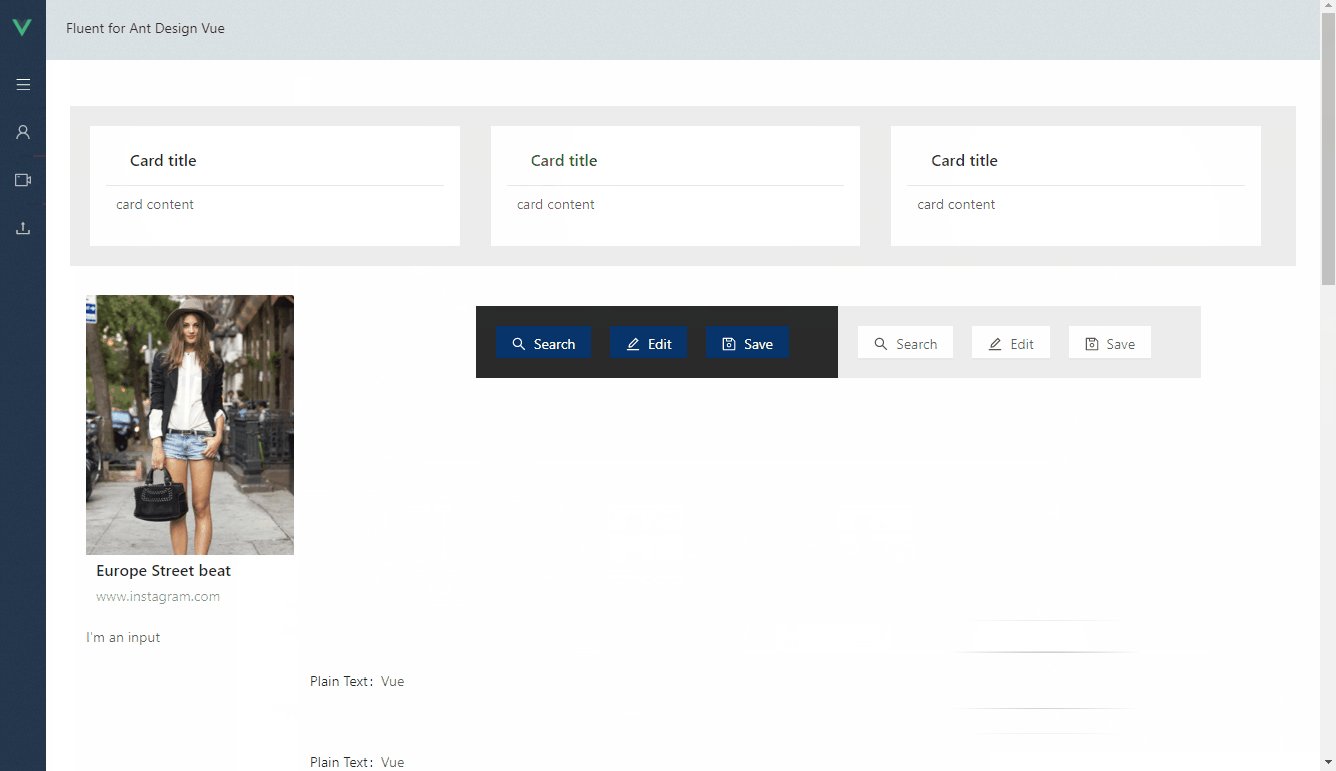
The Microsoft's Fluent Design System theme For Vue.js Ant Design
- Acrylic
- Reveal Effect
- Chorme 76+
- Edge 44+
npm i -S fluent-for-ant-design
<template>
<div>
<div class="acrylic">Acrylic</div>
<div class="acrylic light">Acrylic light</div>
<div class="reveal">Reveal</div>
<div class="highlight reveal">Reveal with highlight</div>
<div class="highlight reveal light">Reveal with highlight</div>
<div class="highlight highlight-small reveal">Reveal with small highlight</div>
<div class="highlight highlight-large reveal light">Reveal with large highlight</div>
</div>
</template>
<script>
import fluent from 'fluent-for-ant-design'
export default {
mixins: [fluent]
}
</script>This project is licensed under MIT License

.png)
.png)