Projeto desenvolvido para o trabalho de conclusão de curso (TCC) de Sistemas de Informação - UFOP.
Índice
- Sobre o projeto
- Tecnologias utilizadas
- Layout
- Como executar a aplicação
- Deploy da aplicação
- Como contribuir
- Licença
- Autor
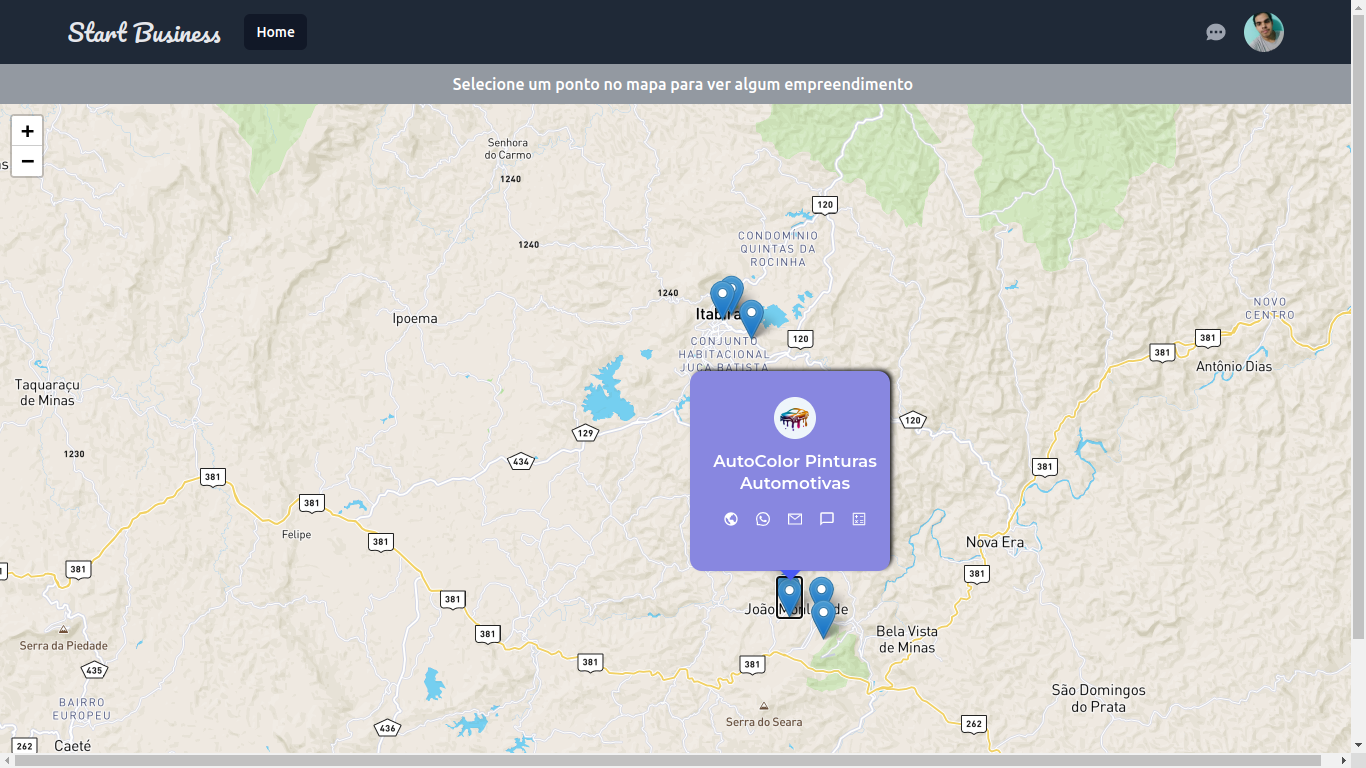
O projeto desenvolvido tem o objetivo de auxiliar os microempreendedores individuais (MEIs), por meio de um sistema que permite divulgar os seu negócio e serviços, aproximando do seu público-alvo e aumentando o seu alcance.
Para a implementação do front-end, foi utilizada como linguagem de programação o TypeScript, junto com a biblioteca do React.js e alguns frameworks, listados abaixo:

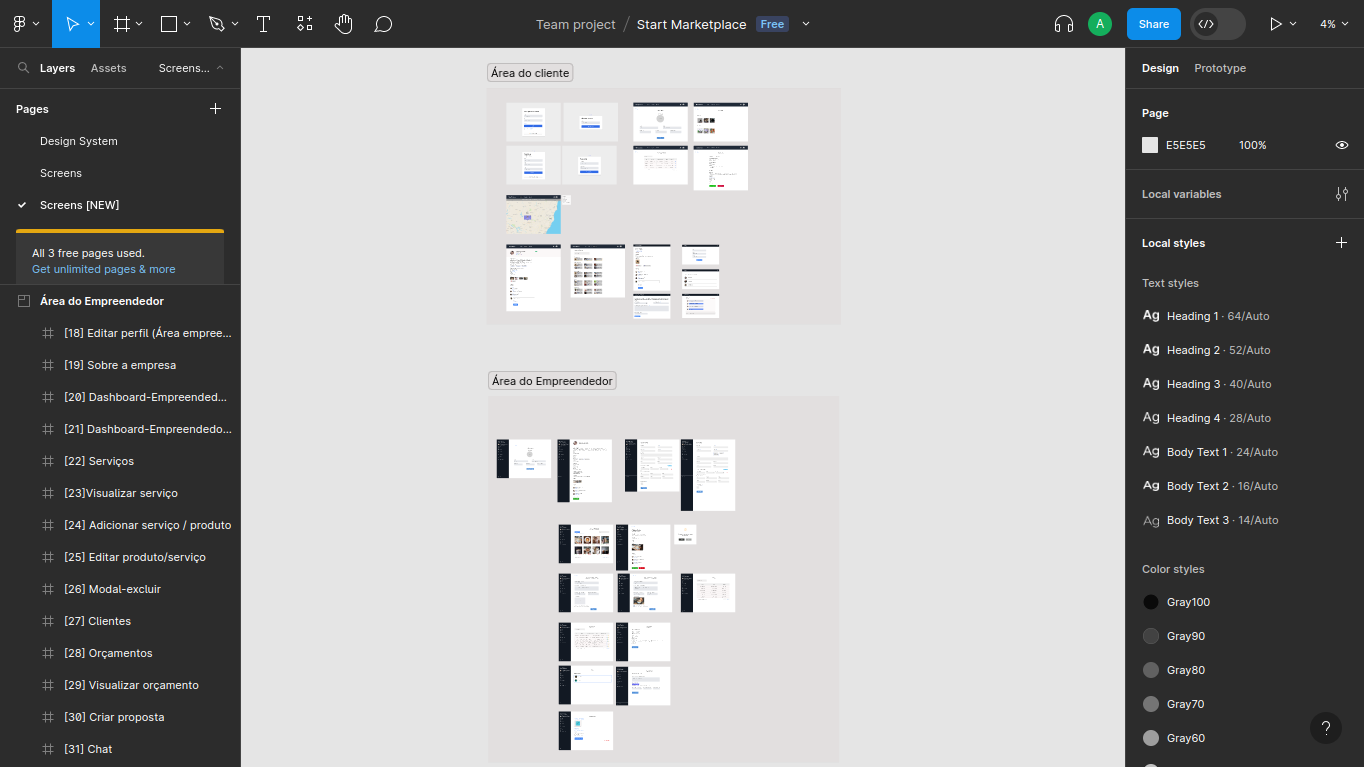
Você pode visualizar o layout da aplicação pelo link abaixo:
Para acessar o layout você precisará ter acesso ao figma. Para criar uma conta acesse o link:
Criar conta no FigmaAntes de executar a aplicação certifique que você tenha instalada uma versão LTS do Node e npm.
Para executar a aplicação deve seguir os seguintes passos:
- Clone o repositório:
https://github.com/andersondev96/tcc-frontend - Abra o terminal e acesse a pasta
tcc-frontendcom o comando:cd tcc-frontend - Instale as dependências do projeto:
npm installouyarn install - Configure as variáveis ambiente:
VITE_APP_ENV=local VITE_API_LOCAL='http://localhost:3333' VITE_ACCESS_TOKEN_MAP_BOX=your-vite-access-token-map-box VITE_GOOGLE_MAPS_API_KEY=your-vite-google-maps-api-key - Com tudo configurado você poderá acessar a aplicação com o comando
npm run dev - A aplicação será executada na porta
3000do servidor. Para acessar a interface abra um navegador de sua preferência e acesse essa url:Lembrando que para que a aplicação esteja funcionando corretamente, o servidor node deve estar sendo executado, para isso é necessário clonar a aplicação node e seguir todas as instruções para a sua configuração. A aplicação node está no seguinte repositório: Servidor Node
A aplicação está disponível online no seguinte endereço: https://app.startbusinesshome.dev/
O deploy da aplicação foi feito utilizando o Netlify.
-
Faça um fork do repositório.
Crie uma nova branch com as suas alterações:
git checkout -b my-feature - Salve as suas alterações e crie uma mensagem de commit, dizendo o que você fez:
git commit -m "feature: My new feature" -
Envie as suas alterações:
git push origin my-feature
Este projeto está sobre a licença MIT.
Feito com 💚 por Anderson Fernandes 👋
Entre em contato!