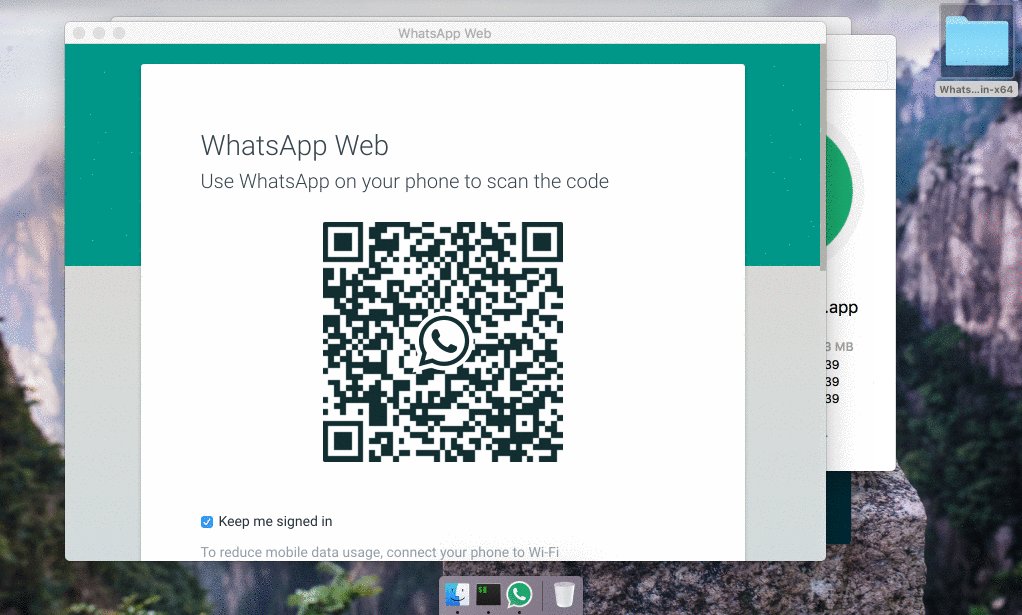
You want to make a native wrapper for WhatsApp Web (or any web page).
nativefier 'web.whatsapp.com'You're done.
Nativefier is a command-line tool to easily create a desktop app for any web site
with minimal configuration. Apps are wrapped by Electron
(which uses Chromium under the hood) in an OS executable (.app, .exe, etc)
for use on Windows, macOS and Linux.
I did this because I was tired of having to ⌘-tab or alt-tab to my browser and then search
through the numerous open tabs when I was using Facebook Messenger or
Whatsapp Web (HN thread). Nativefier features:
- Automatically retrieval of app icon / name.
- JavaScript and CSS injection.
- Many more, see the API docs or
nativefier --help
- macOS 10.9+ / Windows / Linux
- Node.js
>= 10and npm>= 6 - Optional dependencies:
- ImageMagick or GraphicsMagick to convert icons.
Make sure
convertandidentifyorgmare in your system$PATH. - Wine to package Windows apps under non-Windows platforms.
Make sure
wineis in your system$PATH.
- ImageMagick or GraphicsMagick to convert icons.
Make sure
Then, install Nativefier globally with npm install -g nativefier
To create a native desktop app for medium.com,
simply nativefier "medium.com"
Nativefier will try to determine the app name, and well as lots of other options.
If desired, these options can be overwritten. For example, to override the name,
nativefier --name 'My Medium App' 'medium.com'
Read the API documentation or run nativefier --help
to learn about other command-line flags usable to configure the packaged app.
To have high-resolution icons used by default for an app/domain, please contribute to the icon repository!
For a list of build commands contributed by the nativefier community take a look at the CATALOG.md file
Nativefier is also usable from Docker.
- Pull the latest stable image from Docker Hub:
docker pull nativefier/nativefier - ... or build the image yourself:
docker build -t local/nativefier .(in this case, replacenativefier/in the below examples withlocal/)
By default, the command nativefier --help will be executed.
To build e.g. a Gmail nativefier app to a writable local ~/nativefier-apps,
docker run --rm -v ~/nativefier-apps:/target/ nativefier/nativefier https://mail.google.com/ /target/You can pass Nativefier flags, and mount volumes to provide local files. For example, to use an icon,
docker run --rm -v ~/my-icons-folder/:/src -v $TARGET-PATH:/target nativefier/nativefier --icon /src/icon.png --name whatsApp -p linux -a x64 https://web.whatsapp.com/ /target/Help welcome on bugs and feature requests.
Developer / build docs, API documentation, Changelog.
Before submitting a question or bug report, please ensure you have read through these common issues and see if you can resolve the problem on your own. If you still encounter issues after trying these steps, or you don't see something similar to your issue listed, please submit a bug report.
Take a look a the Build Command Catalog as a working command for your application may already exist there.
I am trying to use Nativefier to build an app for a site that tells me I have an old/unsupported browser.
This issue comes up for sites that do not wish to support an app made with Nativefier or similar technologies (such as Google and WhatsApp)
- First try setting the
--user-agentto something different. Try using the value you would get at [https://www.whatismybrowser.com/detect/what-is-my-user-agent] and use your current browser's user agent. - If this doesn't work, the site (such as WhatsApp) may be using a service worker to analyze the app and detect. You can disable the service worker cache by doing the following, which is a known fix for WhatsApp:
- Create a javascript file containing the following snippet:
if ('serviceWorker' in navigator) { caches.keys().then(function (cacheNames) { cacheNames.forEach(function (cacheName) { caches.delete(cacheName); }); }); }
- Inject the javascript file into your app when generating it with the
--injectargument.
- Create a javascript file containing the following snippet:
This issue comes up for certain sites like HBO Max and Udemy.
- First try using the
--widevineargument when building the app. This uses the Castlabs version of Electron which allows the playback of DRM enabled video. - If this doesn't work, the site may require your app to be signed for
--widevineto work. See the Castlabs documentation on using their application signing service to sign the application.
I am trying different options to Nativefier to experiment with, but noticing that sometimes things cache between rebuilds of my app.
This issue can occur because the cache of the app and the app itself are kept separate by default. You can try clearing out the cache.
- Delete your app's cache, which can be found under the folder
<your_app_name_lower_case>-nativefier-<random_id>in your OS's app data directory<your_app_name_lower_case>represents the lowercase version of your app's name. E.g., GitHub would begithub.<random_id>represents a randomly generated id for your app. Open the containing folder to see what it may be.
- For Linux, the app data directory is
$XDG_CONFIG_HOMEor~/.config - For MacOS, the app data directory is
~/Library/Application\ Support/ - For Windows, the app data directory is
%APPDATA%