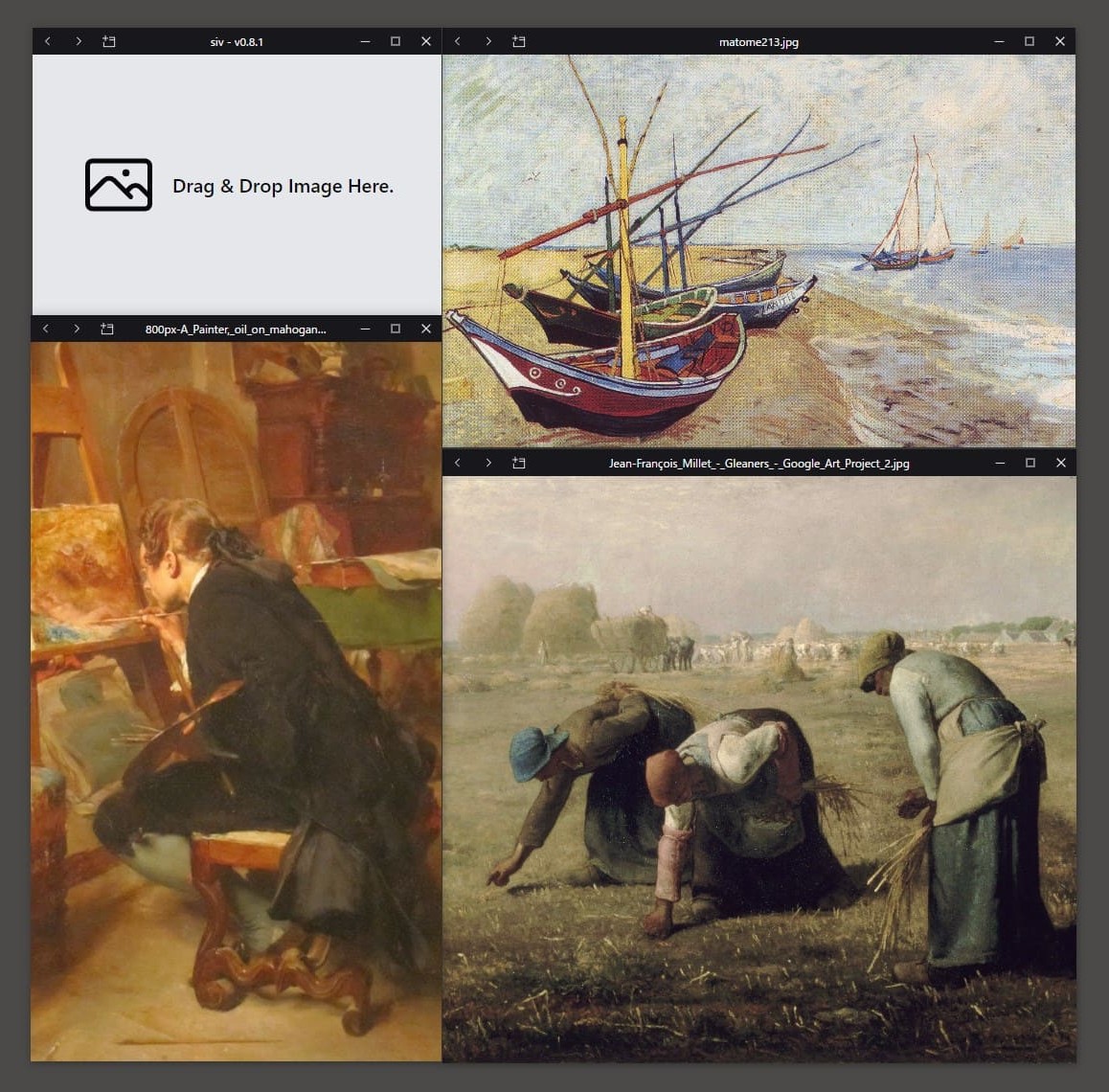
siv is a simple image viewer made with Tauri and SolidJS.
- Minimalistic UI - Image and small control bar.
- Multiple windows.
- Tile windows.
- Open from OS file explorer/finder.
- Open from shell command (e.g. siv.exe /path/to/file.png).
- Open with Drop & Drop image on app.
- Zoom in/out with mouse wheel.
- Move image position by mouse dragging.
- Traversing images in folder.
- Supports file formats:
png,jpg,jpeg,webp,svg,gif,avif,jpe,jif,jfif - Keyboard shortcuts.
- Open with file dialog.
| Commands | Functions |
|---|---|
| +, z, f, Mouse wheel up | Zoom in |
| -, x, d, Mouse wheel down | Zoom out |
| >, n | Next image in directory |
| <, p | Previous image in directory |
| j, ArrowDown (️↓) | Move down image position |
| k, ArrowUp (↑) | Move up image position |
| l, ArrowRight (→) | Move right image position |
| h, ArrowLeft (←) | Move left image position |
| r | Reset position and zoom |
| Control + O | Open new window |
| Control + T | Tile windows |
| Control + W | Close window |
| Control + Q | Close all windows |
# dev
pnpm tauri dev
# build
pnpm tauri build
# release
pnpm release
# add ui component from solid-ui-component https://solid-ui-components.vercel.app/
pnpm dlx solidui-cli@latest addSIV is developed using the following great libraries.
| Use | Links |
|---|---|
| App Framework | Tauri Apps |
| Frontend Framework | solidjs |
| Frontend Framework | Astro |
| UI Components | solid-ui-components |
| CSS | Tailwind CSS |
| App Icon | gonum (glyph) |
| Icons | icons grommet |
| Icons | xhofe/solid-iconify |
| Dragging | @neodrag/solid |
| Event Management | Event Listener / Solid Primitives |
| State Management | Flux Store / Solid Primitives |