Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges allow you to improve your skills in a real-life workflow.
To do these challenges, you need a basic understanding of HTML, CSS and (sometimes) JavaScript.
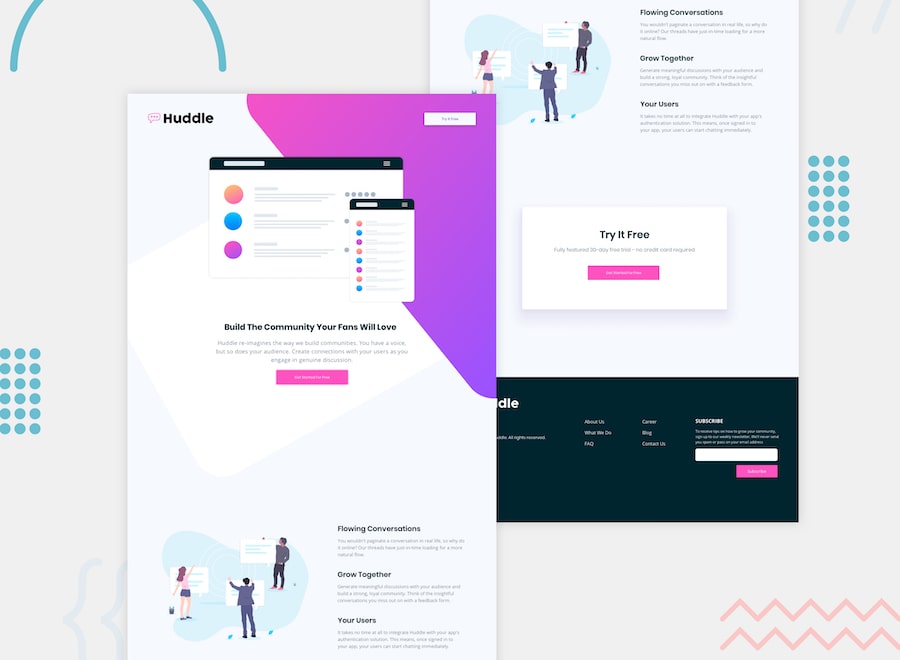
Your task is to build out the project to the designs inside the /design folder. You will find both a mobile and a desktop version of the design to work to.
The designs are in JPG static format. The reason for this, as opposed to including Sketch (or other similar design software) files, is to help train your eye when developing. This will mean that you'll need to use your best judgment for styles such as font-size, padding and margin. This should help when you're working on real projects, but do have access to full design files.
You will find all the required assets in the /images folder. The assets are already optimized.
There is also a style-guide.md file, which contains the information you'll need, such as color palette and fonts.
Practice using version control by creating your own Github repository for this challenge. This has the added benefit of being able to publish it on the gh-pages branch at the end. Find out more about Github Pages here: https://pages.github.com/.
Also, you could try building this project in a team. This is a great way to practice collaborative coding.
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Initialize your project as a public repository on Github. This will make it easier to share your code with the community if you need some help. If you're not sure how to do this, have a read through of this Try Git resource.
- Look through the designs to start planning out how you'll tackle the project. This step is crucial to help you think ahead for CSS classes that you could create to make reusable styles.
- Before adding any styles, structure your content with HTML. Writing your HTML first can help focus your attention on creating well-structured content.
- Write out the base styles for your project, including general content styles, such as
font-familyandfont-size. - Start adding styles to the top of the page and work down. Only move on to the next section once you're happy you've completed the area you're working on.
We can all learn from each other's solution, so everyone would love to see your code. There is a Slack community, which you can sign up to on the Frontend Mentor website. Post the link to your repository there and get feedback from the community.
If you decide to push the project live, tweet @frontendmentor. Mention @frontendmentor and include the URL in the tweet. We'd love to take a look at what you've built and help share it around.
Feedback is always welcome, so if you have any on this challenge please email me at matt[at]frontendmentor[dot]io.
This challenge is completely free. Please share it with anyone who will find it useful to practice on.
Have fun building! 🚀