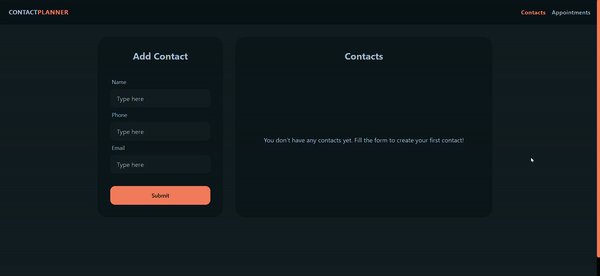
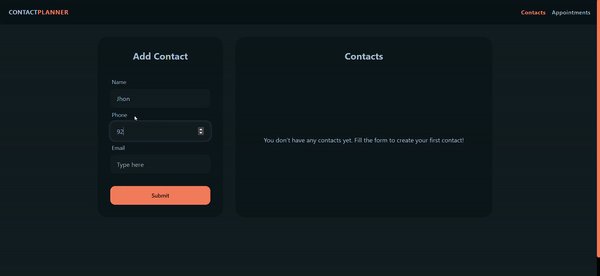
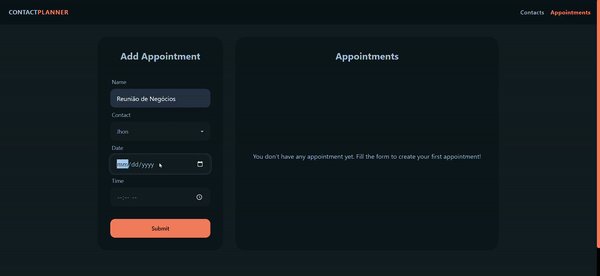
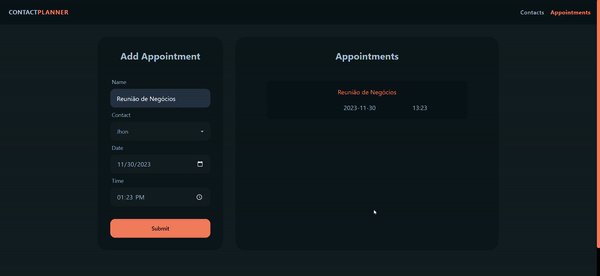
ContactPlanner is a Single Page Web Application (SPA) that enables you to create contacts and use them to schedule appointments.
- React.js: A powerful JavaScript library for building user interfaces.
- JavaScript: The backbone of web development, used for adding interactivity and functionality.
- HTML: The standard markup language for creating web pages.
- Tailwind CSS: A utility-first CSS framework for rapid and responsive web development.
- Daisy UI: Component library for Tailwind CSS.
- React Toastify: Package for creating notification components.
- Git and GitHub: Version control and collaborative platform for code management.
- React Router: Package to create declarative routing library for React single-page applications.
ContactPlanner offers the following features:
- Creation of Contacts: Use the name, email and phone number fields to create your contacts.
- Schedule Appointments:Schedule meetings with the contacts previously created.
ContactPlanner is an evolving project, and here are some future improvements in the pipeline:
- Usage of local storage: Enable browser to cache the data created avoiding the need to create the same user each time the page reloads.
- Appointments with +2 persons: Create functionality to create meetings with more than one person.
- Implement sign-up and login functionality: Will allow the creation of private accounts.
- Creation of a backend and Database: The creation of a backend to comunicate with a database will allow the user to save is contacts.