• Tecnologias utilizadas no desenvolvimento do projeto
Este projeto é um mini clone do twitter feito durante o evento Full Stack Challenge, a aplicação esta divida em dois repositorios.
Obs: o Banco de dados do projeto esta desativado, então não é possivel estar testando remotamente no momento
- React
- React Router Dom
- TailWind
- koa
- axios
Veja outras tecnologias em package.json
Copie a URL abaixo e cole no seu navegador
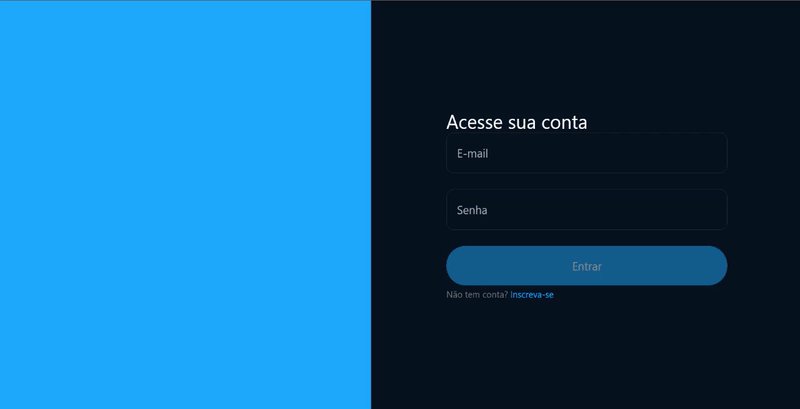
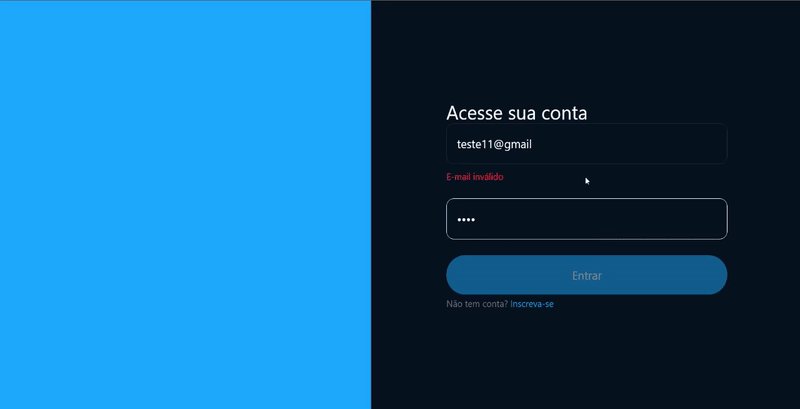
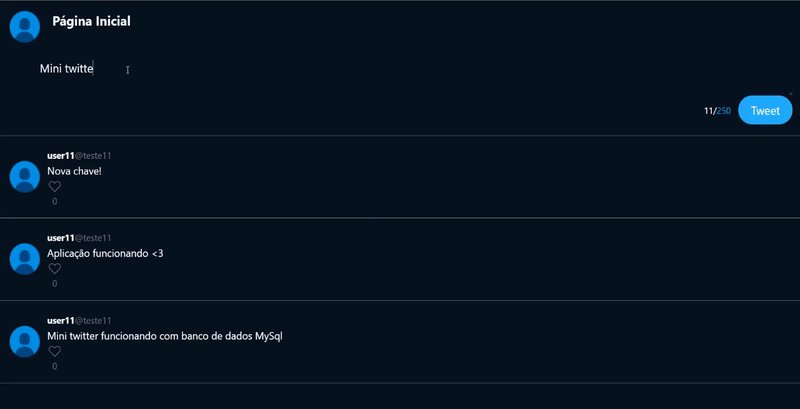
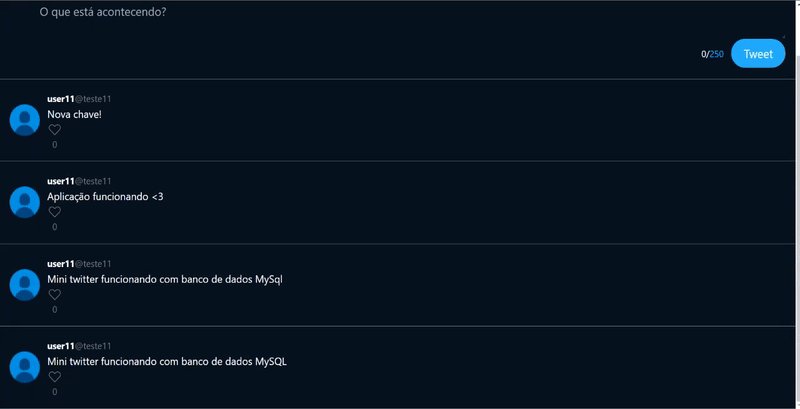
https://minitwitter.vercel.app/É necessario fazer o cadastro e login para utilizar a aplicação.
Pré-requisitos
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
1- Clonar o repositorio ProjetoTwitterWeb
git@github.com:andremarquezz/ProjetoTwitterWeb.git2- Clonar o repositorio ProjetoTwitterAPI
git@github.com:andremarquezz/ProjetoTwitterAPI.git2- Executar o comando abaixo no terminal, dentro da pasta de cada repositorio.
npm installObs: talver seja necessario rodar npm install koa no repositorio ProjetoTwitterAPI
3- Executar o comando abaixo no terminal, dentro da pasta do projeto ProjetoTwitterWeb._
npm run dev3- Executar o comando abaixo no terminal, dentro da pasta do projeto ProjetoTwitterAPI.
npm startObs: talver seja necessario rodar npx prisma generate no repositorio ProjetoTwitterAPI antes de npm start
A aplicação deve conter .env nos dois repositorios, você pode encontrar exemplos dentro da pasta do projeto com o nome de .env.example.