Messages via CSS3 animations
npm install --save messgimport messg from 'messg';
messg
.success('Awesome!')
.button('Ok');Create Message instance.
Type: string
Message text.
Type: string
Default: 'default'
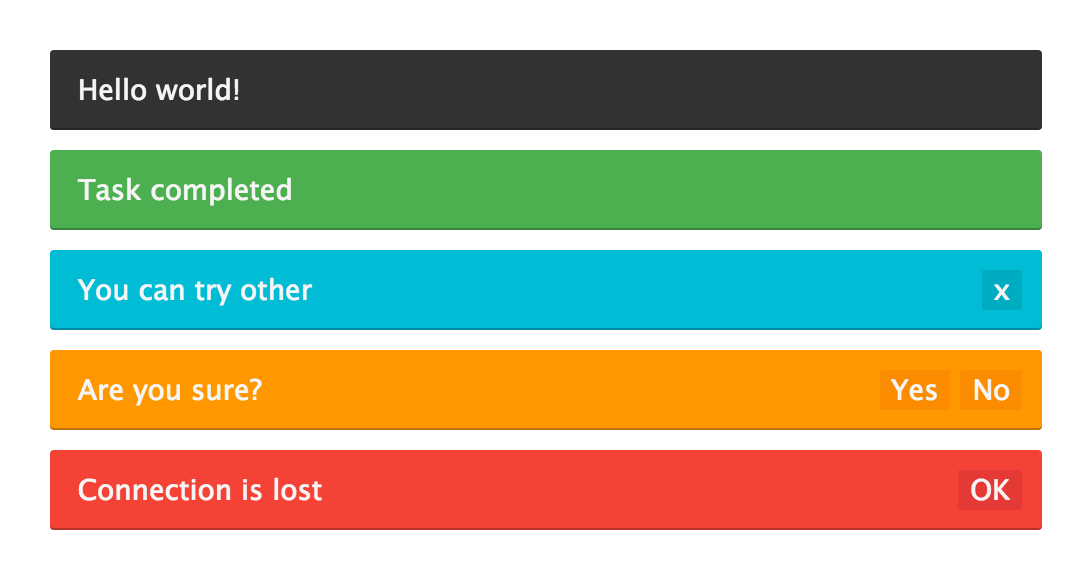
Message type:
- default
- success
- info
- warning
- error
Type: number
Default: null
Аutohide timeout.
Aliases for messg(text[, type, delay])
messg.warning('Connection is lost');
messg.success('Task completed', 2500);Add button.
Type: string
Button title.
Type: function
Handler for click on the button.
Buttons with handler:
messg
.warning('Are you sure?')
.button('Yes', () => {
})
.button('No', () => {
});Simple close button:
messg
.success('Task completed')
.button('Ok');If buttons not specified, close message by clicking on it.
Add hide handler.
Type: function
Handler for hide the message.
messg
.warning('Hello!')
.hide(() => {
});Close all messages in flow.
Type: number
Default: 250
Show and hide speed (ms).
Type: string
Default: 'top'
Messages position:
toptop-lefttop-rightbottombottom-leftbottom-right
Type: boolean
Default: true
Disable messages flow if false.
Type: number
Default: null
Max flow length.
Type: number
Default: null
Global delay for all messages.
MIT