Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges allow you to improve your skills in a real-life workflow.
To do this challenge, you need a basic understanding of HTML, CSS and JavaScript.
This is my solution to the Four Card feature section challenge for Frontend Mentor.
You can check this repository deployed here with Vercel.
To know more about the challenge please read more details in the next section.
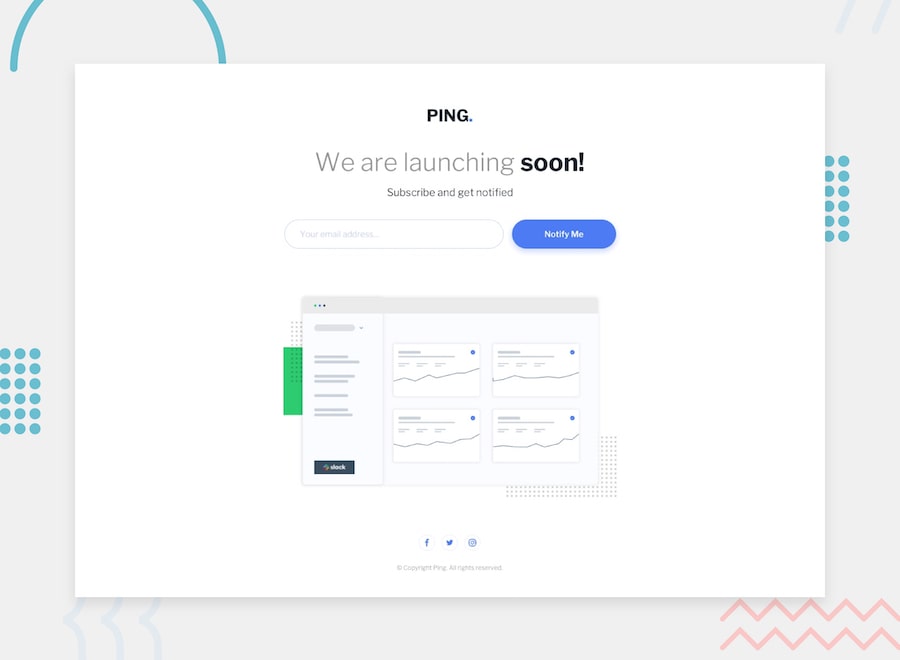
Your challenge is to build out this Coming Soon page and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Submit their email address using an
inputfield - Receive an error message when the
formis submitted if:- The
inputfield is empty. The message for this error should say "Whoops! It looks like you forgot to add your email" - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Please provide a valid email address"
- The
Want some support on the challenge? Join our Slack community and ask questions in the #help channel.
To view what was made, follow this steps:
- Open your terminal;
- Create or navigate to your preferencial folder;
- Clone this repository:
git clone https://github.com/andreserudo/ping.git - Open the file index.html in your preferencial browser or using the open live server extension in Visual Code.
A massive thank you to our community sponsors!
- Sizzy is an extremely useful browser designed specifically to improve a developer's workflow when building websites. You can fire up multiple device emulators and run them all in sync while building out your web pages. Perfect for helping build fully responsive websites!
- Diversify Tech is an amazing resource for underrepresented people in tech. The site features job listings for anyone seeking new opportunities. The resource section is also full of useful links to dive into!
- Dracula PRO is a beautiful dark theme to help keep you focused and productive while you code. The theme isn't just for your editor either. You can also apply it to your most-used apps like your terminal and even Slack!