Helps to
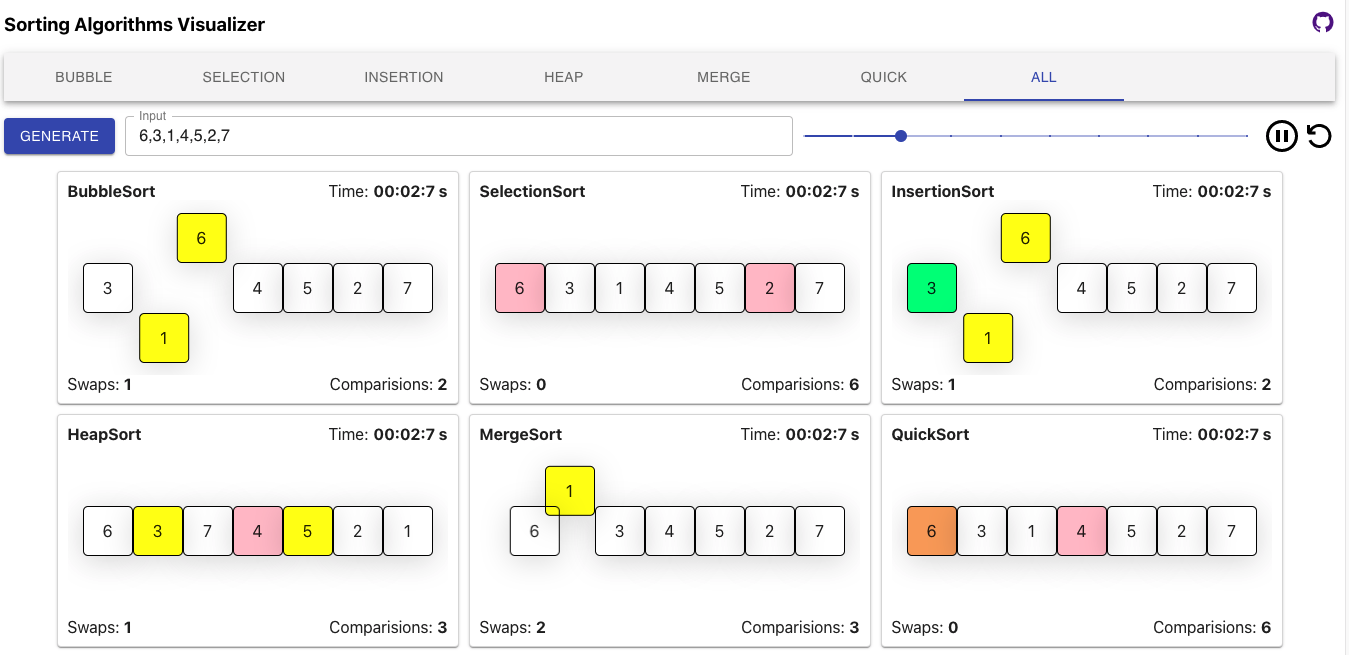
- understand the working of sorting algorithm
- check total swaps required
- check total comparisions
- compare algorithms side by side
- know the time taken (time is just an approximate unit for comparision)
Features
- Sort any given array of 3 digits positive integers
- Alter the speed of execution
- Start, pause and reset the execution
- Generate random array of numbers of sorting
- React with hooks
- Styled components + React material (css and component libraries)
- Zustand (hooks based state management library)
- Vite (Bundler)
- Animations are done using pure CSS and uses FLIP principle
- Flex is used for array display and manipulation of positions (flex order property)
- JavaScript async generators are used heavily for the controlled execution of algorithms
git clone https://github.com/sadanandpai/sorting-visualizer.gitnpm install(after navigating inside the directory)npm run dev
If you want to contribute, improve or fix bugs in this repo, then check out the Contributing Guide
This repository is MIT licensed. Read more