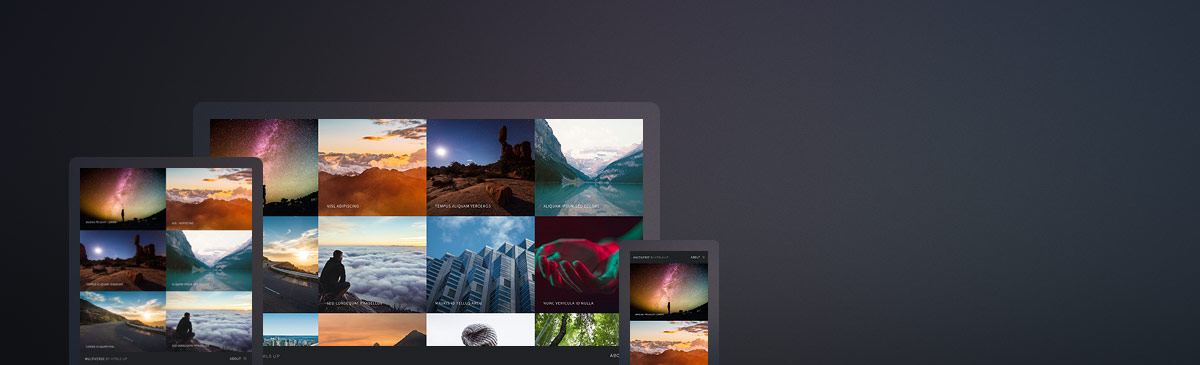
A Jekyll version of the "Multiverse" theme by HTML5 UP.
For those unfamiliar with how Jekyll works, check out https://jekyllrb.com/ for all the details, or read up on just the basics of front matter, writing posts, and creating pages.
- GitLab: Simply fork this repository and start editing the
_config.ymlfile! - GitHub: Fork this reposity and create a branch named
gh-pages, then start editing the_config.ymlfile!
If you would like to report a bug, ask a question, request a feature, feel free to do so on the GitLab repository and I will be more than happy to help!
Alternatively, you can open an issue via email by emailing incoming+andrewbanchich/multiverse-jekyll-theme@incoming.gitlab.com.
The GitHub repository is simply a mirror of the GitLab repository.
Original README from HTML5 UP:
Multiverse by HTML5 UP
html5up.net | @ajlkn
Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
Say hello to Multiverse, a slick, one-page gallery design with a fully functional lightbox
(courtesy of my Poptrox plugin for jQuery) and a custom, reusable "panel" system (click the
"About" button in the lower right to see what I mean). Had a ton of fun putting this one
together, and I hope you have as much fun working with it :)
Demo images* courtesy of Unsplash, a radtastic collection of CC0 (public domain) images
you can use for pretty much whatever.
(* = not included)
AJ
aj@lkn.io | @ajlkn
Credits:
Demo Images:
Unsplash (unsplash.com)
Icons:
Font Awesome (fortawesome.github.com/Font-Awesome)
Other:
jQuery (jquery.com)
html5shiv.js (@afarkas @jdalton @jon_neal @rem)
Misc. Sass functions (@HugoGiraudel)
Respond.js (j.mp/respondjs)
Skel (skel.io)
Repository Jekyll logo icon licensed under a Creative Commons Attribution 4.0 International License.