Merge identical table rows jQuery plugin.
Easily merge identical table cells in adjacent rows:
- cells in adjacent rows with identical text and
colspanare merged. - provide your own matcher function to customize behavior.
- ability to exclude rows in any column from being merged.

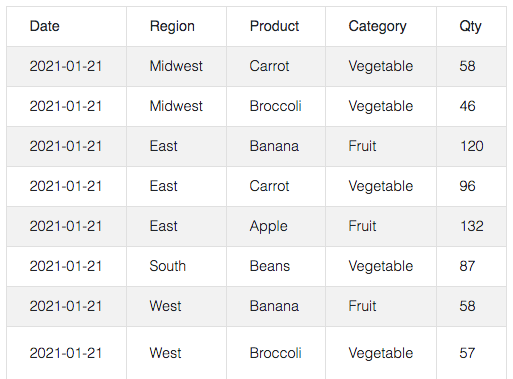
original |

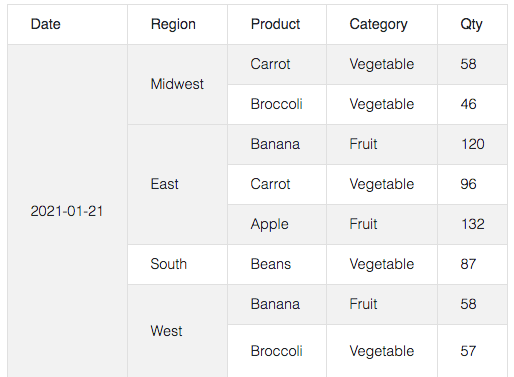
merged (exclude merging column 4) |
- Load jQuery and the plugin bundle in your HTML code.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script> ... <script src="row-merge-bundle.min.js"></script> - Define a
<table>element in your HTML code. - Use jQuery to target the
<table>and apply the plugin. The HTML is replaced by the plugin in the DOM.<script> $(function () { $('#table').rowMerge(); }); </script> - Or append the class
row-mergeto the table element and have it be targeted automatically.<table class="row-merge" ...>
The following indexed parameters can be passed to rowMerge() at construction.
matcher- a function of the formfunction(thisCell: HTMLTableCellElement, otherCell: HTMLTableCellElement) => booleanthat accepts twoHTMLTableCellElementarguments and returns true if they "match", otherwise returns false. The implementation is up to the user. Adjacent rows with identicalcolspanthat "match" will be merged intothisCell. default behavior: test cell text for equality.excludedColumns- column indicies to exclude from merging. default=[]zeroIndexed- whether columns are zero-indexed or not. default=false
The following methods are exposed on the plugin:
unmerge()- unmerges the table to original definition in HTML source.merge()- applies this plug-in and replaces HTML in DOM.
The following global field is exposed on the jQuery extension point:
$.fn.rowMerge.selector- the selector string used to automatically target and apply the plugin. default = "table.row-merge"