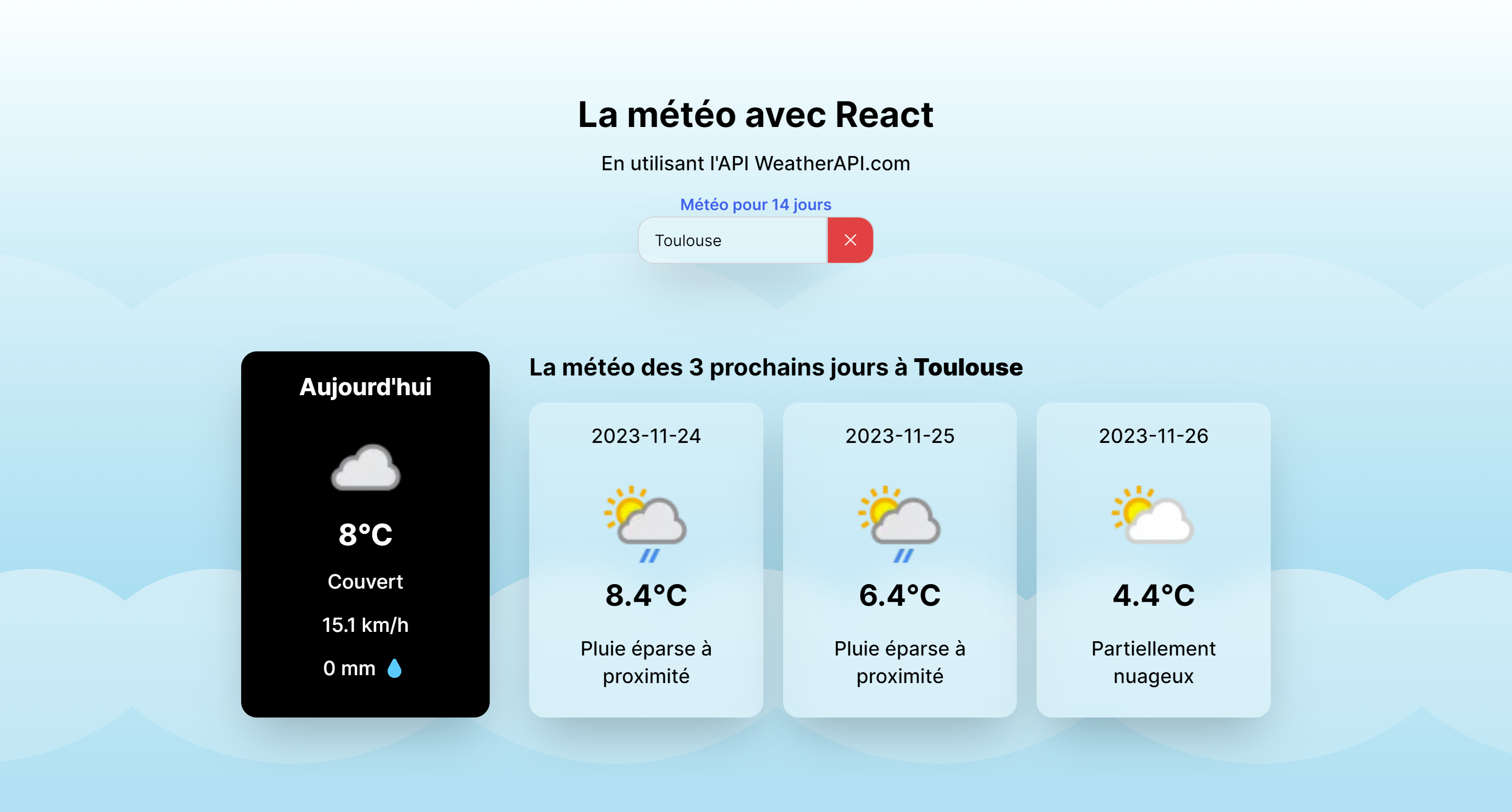
L'application React présentée est une application météorologique utilisant l'API WeatherAPI.com pour obtenir des informations météorologiques actuelles et des prévisions sur trois jours pour une ville spécifique. Elle intègre désormais une fonctionnalité d'autocomplétion pour améliorer l'expérience utilisateur.
- Fonctions Asynchrones :
getCurrentWeather(city),getForecastWeather(city)etgetAutocompleteSuggestions(inputText)pour récupérer les données météorologiques actuelles, les prévisions et les suggestions de villes. - Composants d'État : Utilisation de hooks
useStatepour gérer l'état, y compris les données météorologiques, l'état de chargement, les erreurs, les suggestions d'autocomplétion, et plus. - Interface Utilisateur : UI construite avec flexbox pour une disposition flexible et responsive, avec des styles pour la présentation.
- Recherche de Météo avec Autocomplétion : Les utilisateurs peuvent rechercher la météo d'une ville, avec des suggestions automatiques pour faciliter la saisie.
- Affichage des Résultats : Montre les informations météorologiques actuelles et les prévisions sur trois jours.
- Gestion des Erreurs : Gère les erreurs telles que les villes non trouvées ou les problèmes de réseau.
- Composabilité: React facilite la création d'interfaces utilisateur complexes à partir de petits et simples composants réutilisables.
- État Local et Gestion des Effets: Les hooks de React, comme
useStateetuseEffect, offrent une gestion élégante de l'état local et des effets secondaires. - Performances: React optimise les mises à jour du DOM, ce qui est crucial pour les applications dynamiques comme les applications météorologiques.
- Large Écosystème: React bénéficie d'un large écosystème de bibliothèques et d'outils, facilitant l'intégration avec des API tierces comme WeatherAPI.com.
- Communauté et Ressources: Une vaste communauté et une abondance de ressources d'apprentissage et de documentation.
Cette application React, enrichie par la fonctionnalité d'autocomplétion, démontre la puissance de React pour créer des applications web modernes, offrant une expérience utilisateur améliorée grâce à des fonctionnalités avancées comme l'autocomplétion et une gestion efficace de l'état.
- API Météorologique : WeatherAPI.com
- API d'Autocomplétion : API Adresse Data Gouv pour les suggestions de villes lors de la recherche.