(Flutter Slider) A material design slider and range slider, horizontal and vertical, with rtl support and lots of options and customizations for flutter
Version 2.4.4 and above, break functionality of older versions
A single slider
FlutterSlider(
values: [300],
max: 500,
min: 0,
onDragging: (handlerIndex, lowerValue, upperValue) {
_lowerValue = lowerValue;
_upperValue = upperValue;
setState(() {});
},
)To make slider Right To Left use rtl: true
FlutterSlider(
...
rtl: true,
...
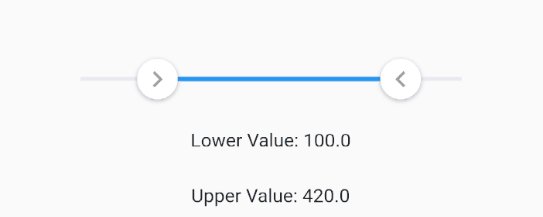
)A simple example of range slider
FlutterSlider(
values: [30, 420],
rangeSlider: true,
max: 500,
min: 0,
onDragging: (handlerIndex, lowerValue, upperValue) {
_lowerValue = lowerValue;
_upperValue = upperValue;
setState(() {});
},
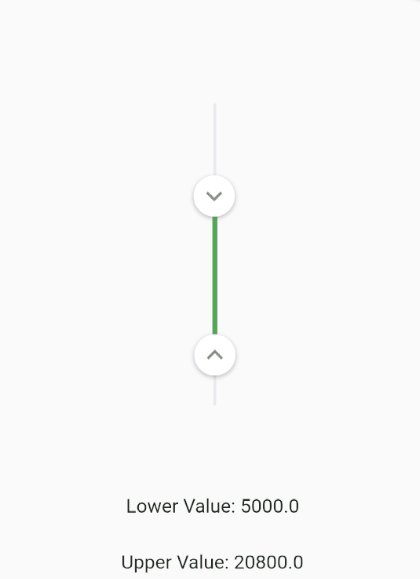
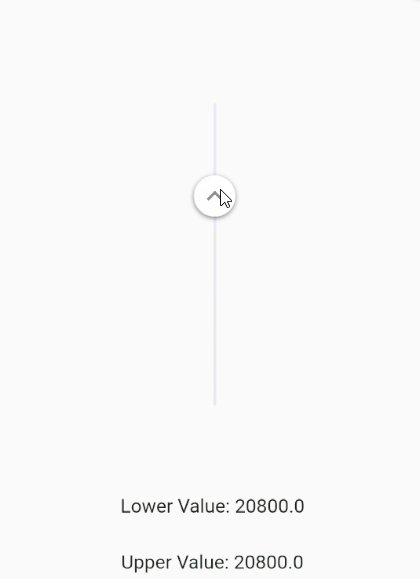
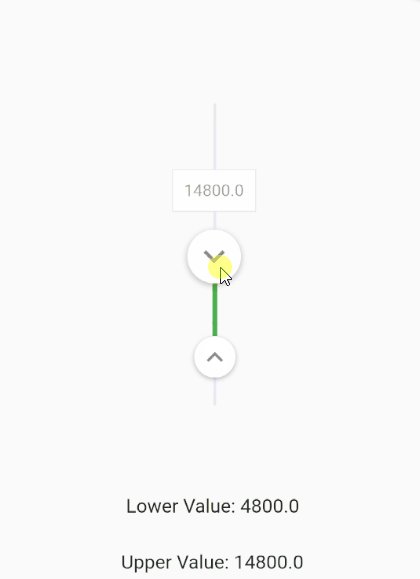
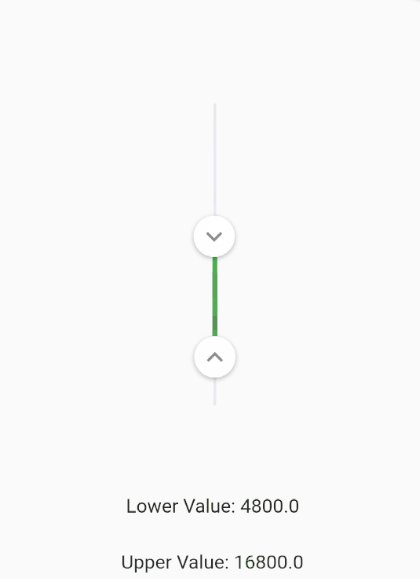
)You can change the axis of your slider by setting axis to Axis.vertical. Default is horizontal
FlutterSlider(
...
axis: Axis.vertical,
...
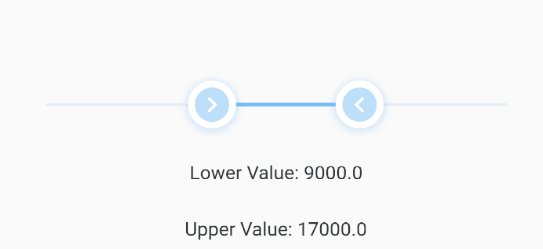
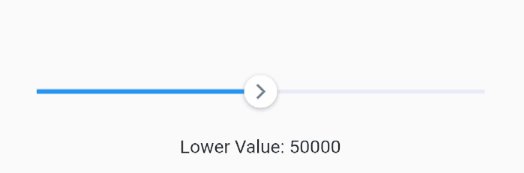
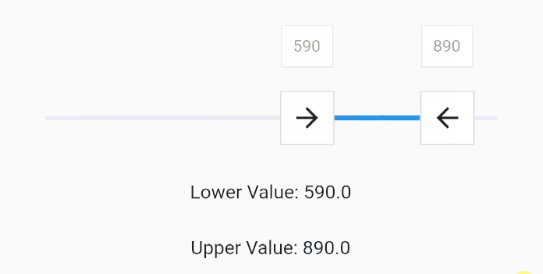
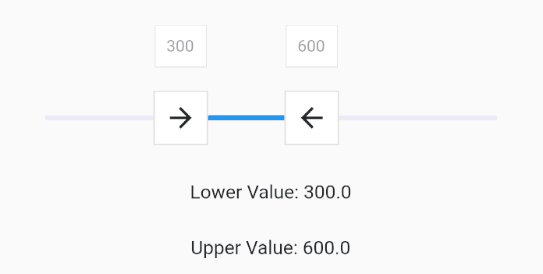
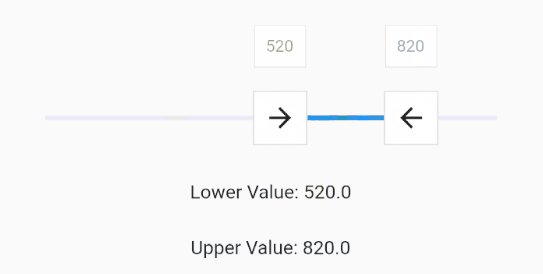
)You can customize handlers using handler and rightHandler properties.
Both handler and rightHandler accept FlutterSliderHandler class which has following properties:
child: is a widgetdisabled: to disable the handlerdecoration,foregroundDecorationandtransformare come fromContainer()widget
FlutterSlider(
...
handler: FlutterSliderHandler(
decoration: BoxDecoration(),
child: Material(
type: MaterialType.canvas,
color: Colors.orange,
elevation: 3,
child: Container(
padding: EdgeInsets.all(5),
child: Icon(Icons.adjust, size: 25,)),
),
),
rightHandler: FlutterSliderHandler(
child: Icon(Icons.chevron_left, color: Colors.red, size: 24,),
),
...
)You can control the scale animation type of your handlers, it's duration and it's scale size using handlerAnimation
handlerAnimation accepts a FlutterSliderHandlerAnimation class which has 4 properties as following
FlutterSlider(
...
handlerAnimation: FlutterSliderHandlerAnimation(
curve: Curves.elasticOut,
reverseCurve: Curves.bounceIn,
duration: Duration(milliseconds: 500),
scale: 1.5
),
...
)if you don't want scale animation, then just pass 1 to scale property
if you don't want reverseCurve, just ignore it. default is null
To customize track bars you can use FlutterSliderTrackBar. You can see the details here
FlutterSlider(
...
trackBar: FlutterSliderTrackBar(
activeTrackBarHeight: 5,
),
...
)inactiveTrackBarColor and activeTrackBarColor properties are removed. use inactiveTrackBar and activeTrackBar instead.
FlutterSlider(
...
trackBar: FlutterSliderTrackBar(
inactiveTrackBar: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.black12,
border: Border.all(width: 3, color: Colors.blue),
),
activeTrackBar: BoxDecoration(
borderRadius: BorderRadius.circular(4),
color: Colors.blue.withOpacity(0.5)
),
),
...
)In order to customize your tooltips, you can use FlutterSliderTooltip class. You can see all properties here
FlutterSlider(
...
tooltip: FlutterSliderTooltip(
textStyle: TextStyle(fontSize: 17, color: Colors.white),
boxStyle: FlutterSliderTooltipBox(
decoration: BoxDecoration(
color: Colors.redAccent.withOpacity(0.7)
)
)
),
...
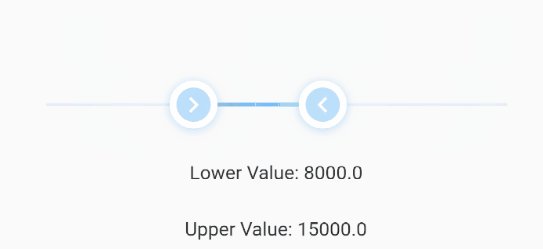
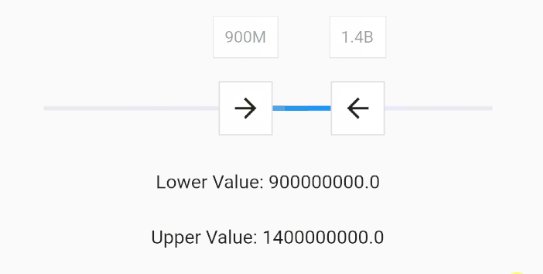
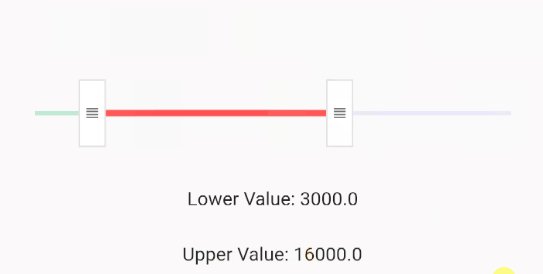
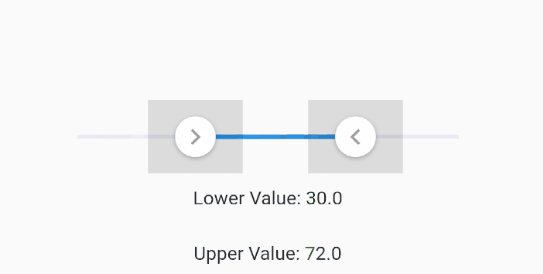
)Here there is a range slider with customized handlers, trackbars and tooltips
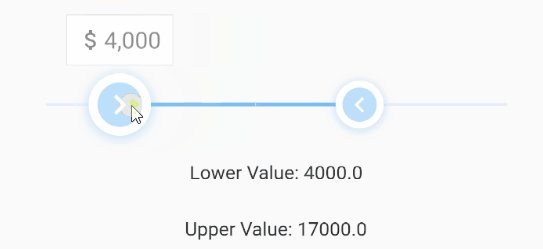
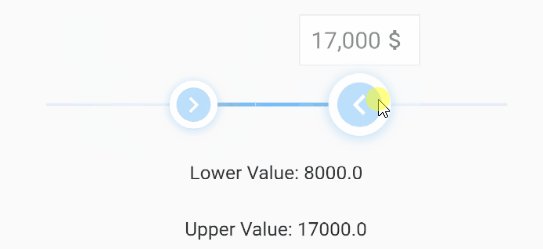
You can use leftPrefix, leftSuffix, rightPrefix, rightSuffix to add your desired widget around tooltip content.
FlutterSlider(
...
tooltip: FlutterSliderTooltip(
leftPrefix: Icon(Icons.attach_money, size: 19, color: Colors.black45,),
rightSuffix: Icon(Icons.attach_money, size: 19, color: Colors.black45,),
),
...
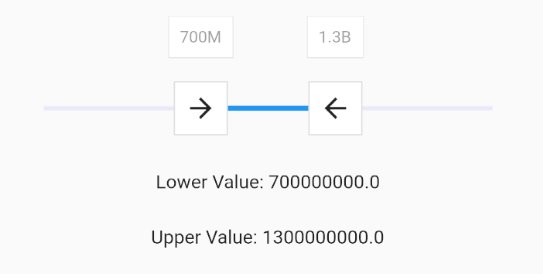
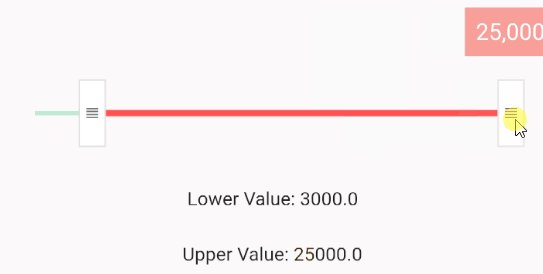
)You can customize tooltip numbers by using NumberFormat class
here is an example
FlutterSlider(
...
tooltip: FlutterSliderTooltip(
numberFormat: intl.compact(),
// numberFormat: intl.NumberFormat(),
),
...
)You can find more about NumberFormat
To disable tooltips, use disabled in FlutterSliderTooltip class
FlutterSlider(
...
tooltip: FlutterSliderTooltip(
disabled: true,
),
...
)Tooltips always displayed if this property is set to true.
FlutterSlider(
...
tooltip: FlutterSliderTooltip(
alwaysShowTooltip: true,
),
...
)By default both handlers size are 35 width and height, but you can change this by handlerWidth and handlerHeight
FlutterSlider(
...
handlerWidth: 30,
handlerHeight: 30,
...
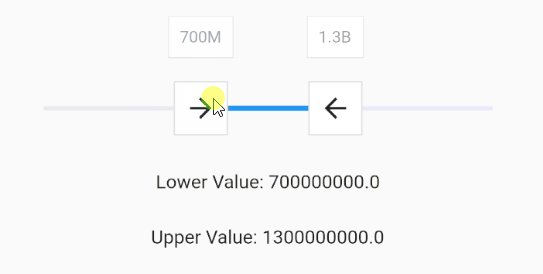
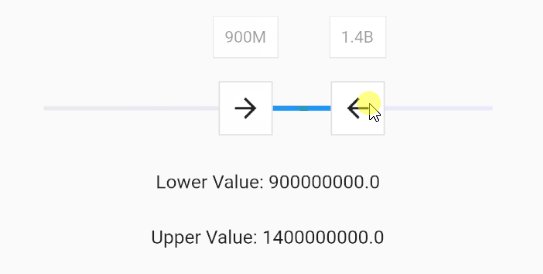
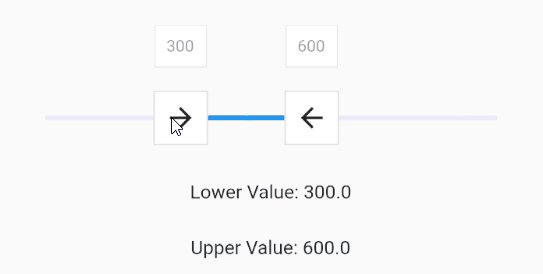
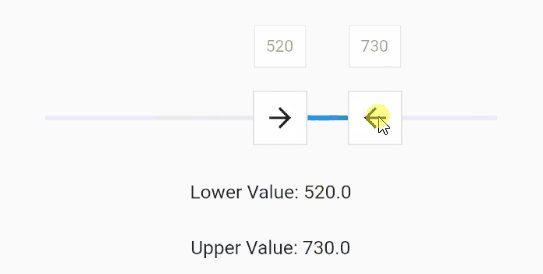
)You can tap on the slider to select it's value.
if slider is range-slider, then the closest handler to the selected point will move to that point
FlutterSlider(
...
selectByTap: true, // default is true
...
)By default slider handlers move fluently, if you set jump to true, handlers will jump between intervals
FlutterSlider(
...
jump: true,
...
)The amount the slider changes on movement can be set using step option
FlutterSlider(
...
step: 100,
...
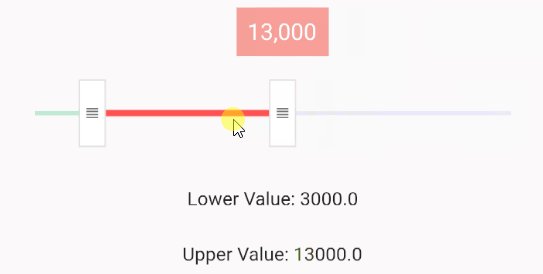
)If your configurations requires that some steps are not available, you can use ignoreSteps property.
this property accepts a simple class to define from and to ranges.
FlutterSlider(
...
ignoreSteps: [
FlutterSliderIgnoreSteps(from: 8000, to: 12000),
FlutterSliderIgnoreSteps(from: 18000, to: 22000),
],
...
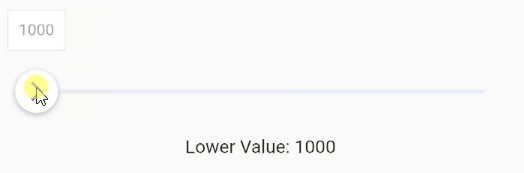
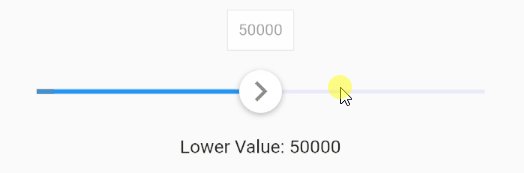
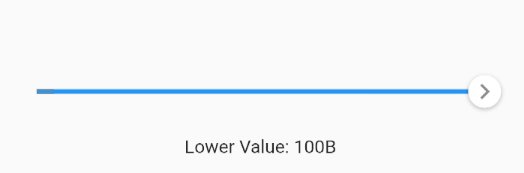
)If you want to have an array of fixed items and slide through it, you can use fixedValues property. use FlutterSliderFixedValue to add your fixed values.
FlutterSliderFixedValue has following properties:
percent: (int) ( between 0..100 inclusive). the position of fixed itemvalue: (dynamic) the value of fixed item
- when using
fixedValues, values ofvaluesproperty, must be within 0..100
FlutterSlider(
...
values: [ 10, 50 ],
fixedValues: [
FlutterSliderFixedValue(percent: 0, value: "1000"),
FlutterSliderFixedValue(percent: 10, value: "10K"),
FlutterSliderFixedValue(percent: 50, value: 50000),
FlutterSliderFixedValue(percent: 80, value: "80M"),
FlutterSliderFixedValue(percent: 100, value: "100B"),
],
...
)using above example, you get (string) 10K as upperValue or lowerValue (depends on handler), when you reach to 10 percent of the slider,
you get (int) 50000 when you reach 50 percent of the slider and so on...
when using fixedValues, min and max are ignored
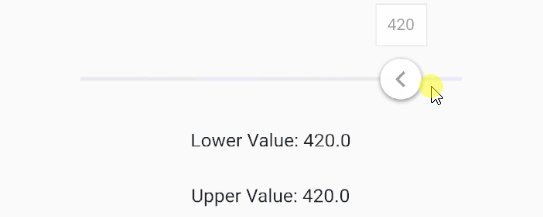
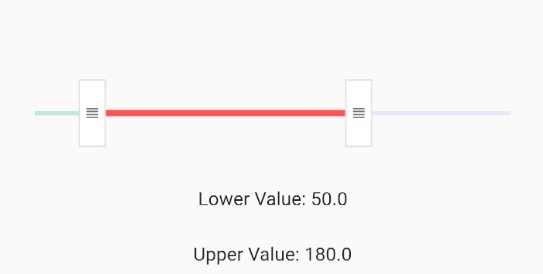
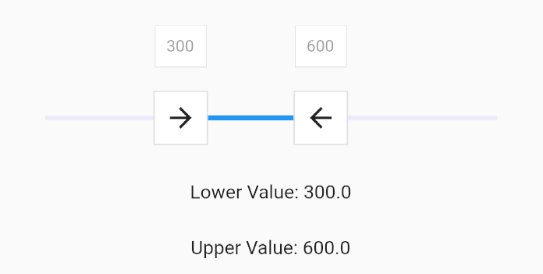
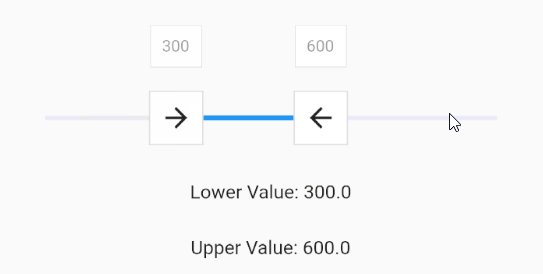
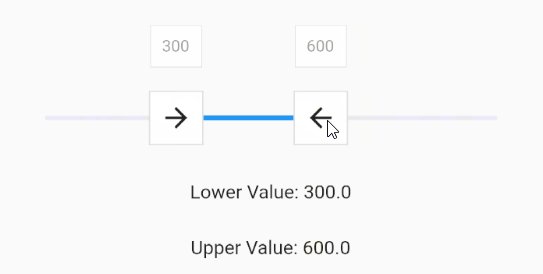
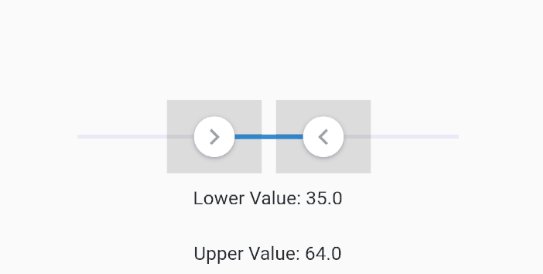
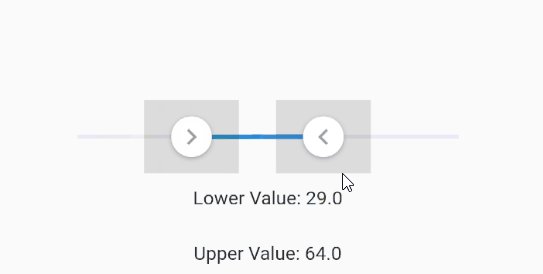
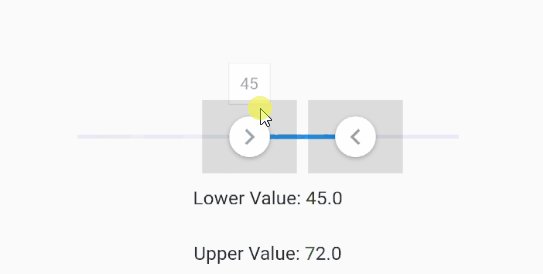
When using range slider, the minimum distance between two handlers can be defined using minimumDistance option
FlutterSlider(
...
minimumDistance: 300,
...
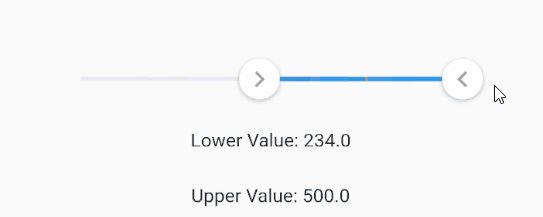
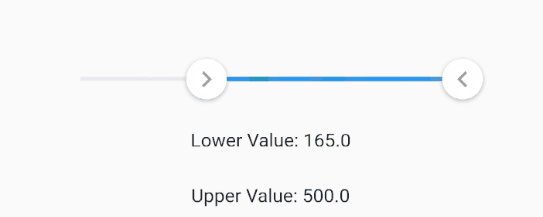
)This is the opposite of minimum distance, when using range slider, the maximum distance between two handlers can be defined using maximumDistance option
FlutterSlider(
...
maximumDistance: 300,
...
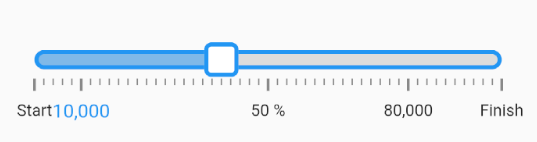
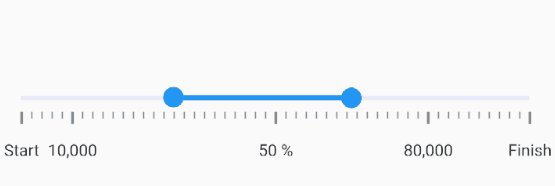
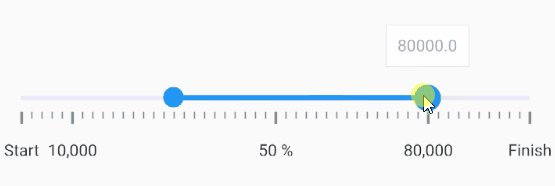
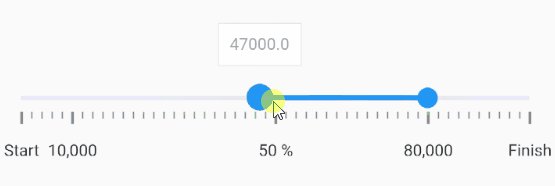
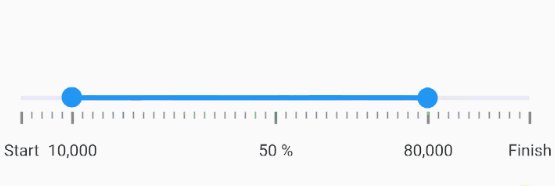
)You can display a Hatch Mark underneath or beside of your slider based on axis. In order to display hatch mark you must
use FlutterSliderHatchMark class which has following properties:
distanceFromTrackBar: The distance between slider and hatch markdensity: The amount of lines per percent. 1 is default. any number less or more than 1 will decrease and increase lines respectivelylabels: If you want to display some label or text at certain percent in your hatch mark, you can uselabelslabelTextStyle: The style of the label textsmallLine: The widget of small lines in hatch markbigLine: The widget of big lines in hatch marklabelBox: The widget of label box
Here is an example:
FlutterSlider(
...
hatchMark: FlutterSliderHatchMark(
distanceFromTrackBar: 10,
density: 0.5, // means 50 lines, from 0 to 100 percent
labels: [
FlutterSliderHatchMarkLabel(percent: 0, label: 'Start'),
FlutterSliderHatchMarkLabel(percent: 10, label: '10,000'),
FlutterSliderHatchMarkLabel(percent: 50, label: '50 %'),
FlutterSliderHatchMarkLabel(percent: 80, label: '80,000'),
FlutterSliderHatchMarkLabel(percent: 100, label: 'Finish'),
],
),
...
)Each Label(FlutterSliderHatchMarkLabel) in labels property, has it's own textStyle which overrides labelTextStyle property
You MUST define width or height for the parent container of your slider to display hatchMark properly.
You can control how big a handler's touch area could be. by default touch size is 25 The range is between 5 to 50
FlutterSlider(
...
touchSize: 25,
...
)To see the touchable area for handlers, set visibleTouchArea to true and test your slider
FlutterSlider(
...
visibleTouchArea: true,
...
)to disable your slider, you can use disabled.
FlutterSlider(
...
disabled: true,
...
)makes the slider Right To Left
FlutterSlider(
...
rtl: true,
...
)There are 3 events
onDragStarted: fires when drag starts
onDragCompleted fires when drag ends
onDragging keeps firing when dragging
All three of above functions returns three values.
(int handlerIndex, dynamic lowerValue, dynamic upperValue)First value is handlerIndex, which determines the handler. 0 is Left Handler and 1 refers to Right Handler
FlutterSlider(
...
onDragging: (handlerIndex, lowerValue, upperValue) {
_lowerValue = lowerValue;
_upperValue = upperValue;
if(handlerIndex == 0)
print(" Left handler ");
setState(() {});
},
...
)If you use selectByTap, then only onDragStarted and onDragCompleted will fire.
if you found this library helpful, and want to say thanks, consider buying me a cup of coffee
My Bitcoin Address: 1PRejtdqsVNfJk9Hzr9WKfH3fTwfSWgn7U